Installation
FusionCharts Suite XT — the industry's most comprehensive JavaScript charting solution — is all about easing the whole process of data visualization through charts.
In this article, we will show you how to download and install the FusionCharts Suite XT library and all the other dependencies on your system.
Choose Your Mode of Installation:
You can include FusionCharts in your project using any of the two modes given below:
Install using Direct JavaScript files
Download the fusioncharts-suite-xt package which contains:
- JavaScript files to render Charts, Widgets, and PowerCharts in the
jsfolder. - JavaScript files to render maps in the
js > mapsfolder. - JavaScript files to apply themes in the
js > themesfolder.
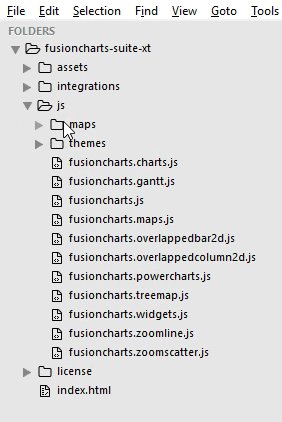
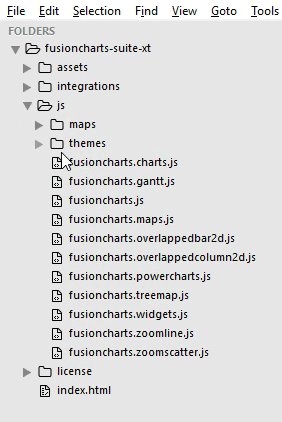
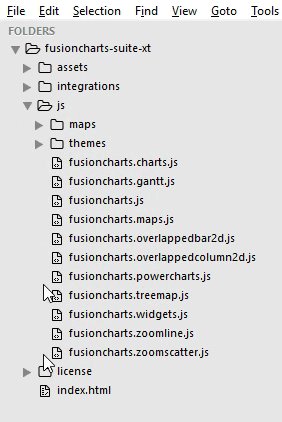
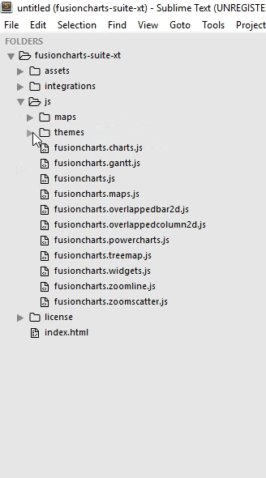
The folder structure is shown below:

We recommend that you copy all the files/folders from
fusioncharts-suite-xt > jsfolder to your project folder.
Following is the list of JavaScript files present in your fusioncharts-suite-xt > js folder:
| File Name | Description | |
|---|---|---|
fusioncharts.js |
This is the core FusionCharts library, which you need to import in all your pages where you want to generate a chart, gauge or a map. | |
fusioncharts.charts.js |
This file is required to render all charts present under FusionCharts XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.charts.js provided they are in the same folder. |
|
fusioncharts.widgets.js |
This file is required to render all gauges present under FusionWidgets XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.widgets.js provided they are in the same folder. |
|
fusioncharts.powercharts.js |
This file is required to render all charts present under PowerCharts XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.powercharts.js provided they are in the same folder. |
|
fusioncharts.gantt.js |
This file is required to render the Gantt chart. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.gantt.js provided they are in the same folder. |
|
fusioncharts.treemap.js |
This file is required to render the Treemap. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.treemap.js provided they are in the same folder. |
|
fusioncharts.zoomscatter.js |
This file is required to render the Zoom scatter chart. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.zoomscatter.js provided they are in the same folder. |
|
fusioncharts.zoomline.js |
This file is required to render the Zoom line charts. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.zoomline.js provided they are in the same folder. |
|
fusioncharts.overlappedbar2d.js |
This file is required to render the Overlapped Bar 2D chart. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.overlappedbar2d.js provided they are in the same folder. |
|
fusioncharts.overlappedcolumn2d.js |
This file is required to render the Overlapped Column 2D chart, present under FusionCharts XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.overlappedcolumn2d.js provided they are in the same folder. |
|
fusioncharts.maps.js |
This file is the core map renderer file. The map definitions, however, are stored separately, as explained next. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.maps.js provided they are in the same folder. |
|
maps/* |
This folder contains Map Definition files required by each map to be rendered by fusioncharts.maps.js. To keep the download package size small, it contains only 2 maps - fusioncharts.world.js and fusioncharts.usa.js. You can download the definition files of all the 1400+ maps offered by FusionMaps XT from here . Note: Replace the map definition files (of v3.12.2 or older) to the latest files available in download package while upgrading to v3.13.0. |
|
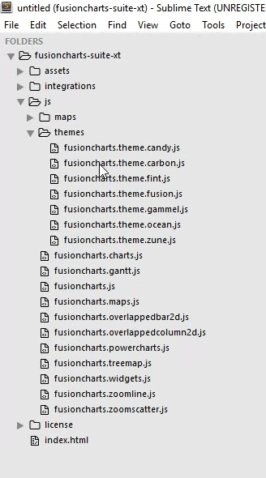
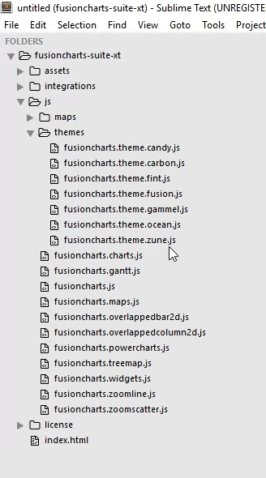
themes/* |
This folder contains pre-packaged themes that can be applied to charts, gauges, and maps to style them through a central FusionCharts theme files. Refer each theme with their respective JavaScript file names. |
To install FusionCharts Suite XT, simply copy and paste the JavaScript files from the downloaded package into your project folder.
After that, you can include the FusionCharts JavaScript library in your web applications and start building your charts, gauges, and maps. Create an HTML file and follow the steps given below:
Step 1: Include the fusioncharts.js (FusionCharts core library) file. This file is required to render any charts, widgets and map.
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>Step 2 (optional): Include the theme file.
<script type="text/javascript" src="path/to/local/themes/fusioncharts.theme.fusion.js"></script>The consolidated code is shown below:
<head>
<meta charset="utf-8">
<title>FusionCharts</title>
<!-- FusionCharts -->
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>
<script type="text/javascript" src="path/to/local/themes/fusioncharts.theme.fusion.js"></script>
</head>This completes the installation of FusionCharts in your application. To see how to create a chart, click here .
Installing FusionMaps for your project
FusionCharts Suite XT provides 1400+ data-driven maps as a part of the FusionMaps product.
To reduce the size of the download package, we have included the fusioncharts.maps.js file and only two map definition files - the World Map, and the map of USA. However, you can download the rest the of map definition files to plot maps of those countries/regions.
If you are using version v3.12.2 or older, download the latest version and replace to upgrade the latest map definition files.
To render a map, you need the core FusionCharts library fusioncharts.js along with fusioncharts.maps.js, and the map definition files as shown below:
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>
<script type="text/javascript" src="path/to/local/fusioncharts.maps.js"></script>
<script type="text/javascript" src="path/to/local/maps/fusioncharts.world.js"></script>In the above example, we’ve included the World Map, whose map definition (path) is contained in maps/fusioncharts.world.js.
Load other map definition files
To use any other map (except world and USA) from the 1400+ maps, download the map definition files, then copy those map files to your current maps folder. The map definition files are named in the fusioncharts.[MAP_ALIAS].js format, where MAP_ALIAS represents the country, state or region name.
<script type="text/javascript" src="path/to/local/maps/fusioncharts.[MAP_ALIAS].js"></script>Therefore, assuming that you need to render the map of California, the alias name california replaces MAP_ALIAS in the format as shown below:
<script type="text/javascript" src="path/to/local/maps/fusioncharts.california.js"></script>Click here to explore all the maps available in FusionMaps XT.
The consolidated code is shown below:
<head>
<meta charset="utf-8">
<title>FusionCharts</title>
<!-- FusionCharts -->
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>
<!-- FusionMaps -->
<script type="text/javascript" src="path/to/local/fusioncharts.maps.js"></script>
<!--world -->
<script type="text/javascript" src="path/to/local/maps/fusioncharts.california.js"></script>
<script type="text/JavaScript" src="path/to/local/themes/fusioncharts.theme.fusion.js"></script>
</head>Themes
Themes shipped with FusionCharts Suite XT allow you to apply centralized themes to any number of charts.
In a theme file, we can centralize the following aspects of all the charts, gauges and maps:
- Visual appearance (data plot color, font color, font size, etc.)
- Behavior (hover effects for data plots)
- Intelligence (applying different colors to the positive and negative data plots that uses the theme)
The FusionCharts Suite download package also contains predefined theme files under fusioncharts-suite-xt > js > themes folder. The folder structure is shown below:

To include a theme to your chart, include its corresponding JavaScript file in your HTML page as shown in the code below:
<script type="text/JavaScript" src="path/to/local/fusioncharts.js"></script>
<script type="text/JavaScript" src="path/to/local/themes/fusioncharts.theme.fusion.js"></script>Only including the
fusioncharts.theme.fusion.jsfile will not apply the theme. To apply the theme, set the value ofthemeattribute to the respective name of the theme. For more details click here .
Install FusionCharts via npm
To install the fusioncharts package via npm run the command below:
$ npm install fusionchartsThe fusioncharts package for npm can now be used in two different ways:
- FusionCharts ES module - From v3.13.0 we are providing the FusionCharts library as ES (ECMAScript) modules within the
fusionchartsnpm package. This package lets you selectively add modules as per your requirement. For example - You need to render the angular gauge, pie chart and the column chart. The FusionCharts ES module allows you to cherry-pick only these visualizations and use in your application.
The folders of the fusioncharts npm package are shown in the table below:
| Folder | Description |
|---|---|
core |
Contains the FusionCharts constructor. |
viz |
Contains all the individual vizualizations (Charts , PowerCharts, Widgets) |
charts |
Contains all the vizualizations of the Charts package. (similar to fusioncharts.charts.js) |
powercharts |
Contains all the vizualizations of the PowerCharts package. |
widgets |
Contains all the vizualizations of the FusionWidgets package. |
maps/es |
Contains the map renderer and the map definition files of World and USA |
themes/es |
Contaians all the theme files. |
- FusionCharts CJS module (
deprecated) - This module is the traditional FusionCharts library which does not allow you to load charts and features selectively. If you want to use an angular gauge, you have to include the entirefusionwidgetsmodule.
The installation steps for both the modules are shown below:
// Install fusioncharts package
$ npm install fusioncharts
// Include the core fusioncharts file from core -
import FusionCharts from 'fusioncharts/core';
// Include the chart from viz folder
// E.g. - import ChartType from fusioncharts/viz/[ChartType]
import Column2D from 'fusioncharts/viz/column2d';
// Add the chart as dependency
// E.g. FusionCharts.addDep(ChartType)
FusionCharts.addDep(Column2D);
// Create an Instance with chart options
var chartInstance = new FusionCharts({
type: 'Column2D',
width: '700', // Width of the chart
height: '400', // Height of the chart
dataFormat: 'json', // Data type
renderAt:'chart-container', //container where the chart will render
dataSource: {
// Chart Configuration
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"theme": "fusion"
},
// Chart Data
"data": [{
"label": "Venezuela",
"value": "290"
}, {
"label": "Saudi",
"value": "260"
}, {
"label": "Canada",
"value": "180"
}, {
"label": "Iran",
"value": "140"
}, {
"label": "Russia",
"value": "115"
}, {
"label": "UAE",
"value": "100"
}, {
"label": "US",
"value": "30"
}, {
"label": "China",
"value": "30"
}]
}
});
// Render
chartInstance.render();
<!-- Create an element to render the chart with id as chart-container -->
<div id="chart-container">FusionCharts XT will load here!</div>
$ npm install fusioncharts
fusioncharts module using require():
var FusionCharts = require('fusioncharts');
var FusionCharts = require('fusioncharts');
var Charts = require('fusioncharts/fusioncharts.charts');
Charts(FusionCharts);
// Create an Instance with chart options
var chartInstance = new FusionCharts({
type: 'Column2D',
renderAt: 'chart-container',
width: '700', // Width of the chart
height: '400', // Height of the chart
dataFormat: 'json', // Data type
dataSource: {
// Chart Configuration
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"theme": "fusion"
},
// Chart Data
"data": [{
"label": "Venezuela",
"value": "290"
}, {
"label": "Saudi",
"value": "260"
}, {
"label": "Canada",
"value": "180"
}, {
"label": "Iran",
"value": "140"
}, {
"label": "Russia",
"value": "115"
}, {
"label": "UAE",
"value": "100"
}, {
"label": "US",
"value": "30"
}, {
"label": "China",
"value": "30"
}]
}
});
// Render
chartInstance.render();
var FusionCharts = require('fusioncharts');
var PowerCharts = require('fusioncharts/fusioncharts.powercharts');
PowerCharts(FusionCharts);
var FusionCharts = require('fusioncharts');
var Widgets = require('fusioncharts/fusioncharts.widgets');
Widgets(FusionCharts);
require:
var FusionCharts = require('fusioncharts');
var Gantt = require('fusioncharts/fusioncharts.gantt'); // Gantt
Gantt(FusionCharts);
var FusionCharts = require('fusioncharts');
var Treemap = require('fusioncharts/fusioncharts.treemap'); // Treemap
Treemap(FusionCharts);
var FusionCharts = require('fusioncharts');
var Zoomscatter = require('fusioncharts/fusioncharts.zoomscatter'); //Zoom Scatter
Zoomscatter(FusionCharts);
var FusionCharts = require('fusioncharts');
var Zoomline = require('fusioncharts/fusioncharts.zoomline'); // Zoomline
Zoomline(FusionCharts);
var FusionCharts = require('fusioncharts');
var OverlappedBar2d = require('fusioncharts/fusioncharts.overlappedbar2d');
var Overlappedcolumn2d = require('fusioncharts/fusioncharts.overlappedcolumn2d');
OverlappedBar2d(FusionCharts);
Overlappedcolumn2d(FusionCharts);
Include Maps via npm
To reduce the size of the download package, the fusioncharts package contains only two map definitions in fusioncharts/maps directory - the World Map, and the Map of USA. To use any of these two map definition files, follow the steps given below:
Step 1: Load the fusioncharts module:
// Include the core fusioncharts file from core
import FusionCharts from 'fusioncharts/core';
var FusionCharts = require('fusioncharts');
Step 2: Load the FusionMaps renderer and the map definition file:
import FusionCharts from 'fusioncharts/core';
import FusionMaps from 'fusioncharts/maps';
import World from 'fusioncharts/maps/es/fusioncharts.world';
// Add the chart as dependency
// E.g. FusionCharts.addDep(ChartType)
FusionCharts.addDep(FusionMaps);
FusionCharts.addDep(World);
// Create an Instance with map options
var annualPopulation = new FusionCharts({
type: 'world', // Map type
renderAt: 'chart-container', // Container
width: '800', // Width of the chart
height: '550', // Height of the chart
dataFormat: 'json', // Data Type
dataSource: {
// Map Configuration
"chart": {
"caption": "Average Annual Population Growth",
"subcaption": " 1955-2015",
"numbersuffix": "%",
"includevalueinlabels": "1",
"labelsepchar": ": ",
"entityFillHoverColor": "#FFF9C4",
"theme": "fusion"
},
// Aesthetics; ranges synced with the slider
"colorrange": {
"minvalue": "0",
"code": "#FFE0B2",
"gradient": "1",
"color": [{
"minvalue": "0.5",
"maxvalue": "1.0",
"color": "#FFD74D"
}, {
"minvalue": "1.0",
"maxvalue": "2.0",
"color": "#FB8C00"
}, {
"minvalue": "2.0",
"maxvalue": "3.0",
"color": "#E65100"
}]
},
// Source data as JSON --> id represents countries of world.
"data": [{
"id": "NA",
"value": ".82",
"showLabel": "1"
}, {
"id": "SA",
"value": "2.04",
"showLabel": "1"
}, {
"id": "AS",
"value": "1.78",
"showLabel": "1"
}, {
"id": "EU",
"value": ".40",
"showLabel": "1"
}, {
"id": "AF",
"value": "2.58",
"showLabel": "1"
}, {
"id": "AU",
"value": "1.30",
"showLabel": "1"
}]
}
});
// Render
annualPopulation.render()
var FusionCharts = require('fusioncharts');
var FusionMaps = require('fusioncharts/fusioncharts.maps');
var World = require('fusioncharts/maps/fusioncharts.world');
FusionMaps(FusionCharts);
World(FusionCharts);
// Create an Instance with map options
var annualPopulation = new FusionCharts({
type: 'world', // Map type
renderAt: 'chart-container', // Container
width: '800', // Width of the chart
height: '550', // Height of the chart
dataFormat: 'json', // Data Type
dataSource: {
// Map Configuration
"chart": {
"caption": "Average Annual Population Growth",
"subcaption": " 1955-2015",
"numbersuffix": "%",
"includevalueinlabels": "1",
"labelsepchar": ": ",
"entityFillHoverColor": "#FFF9C4",
"theme": "fusion"
},
// Aesthetics; ranges synced with the slider
"colorrange": {
"minvalue": "0",
"code": "#FFE0B2",
"gradient": "1",
"color": [{
"minvalue": "0.5",
"maxvalue": "1.0",
"color": "#FFD74D"
}, {
"minvalue": "1.0",
"maxvalue": "2.0",
"color": "#FB8C00"
}, {
"minvalue": "2.0",
"maxvalue": "3.0",
"color": "#E65100"
}]
},
// Source data as JSON --> id represents countries of world.
"data": [{
"id": "NA",
"value": ".82",
"showLabel": "1"
}, {
"id": "SA",
"value": "2.04",
"showLabel": "1"
}, {
"id": "AS",
"value": "1.78",
"showLabel": "1"
}, {
"id": "EU",
"value": ".40",
"showLabel": "1"
}, {
"id": "AF",
"value": "2.58",
"showLabel": "1"
}, {
"id": "AU",
"value": "1.30",
"showLabel": "1"
}]
}
}
});
// Render
annualPopulation.render()
Load other map definition files
You can also use the remaining map definition files, other than the World Map and the Map of USA that are shipped with the fusioncharts package. To do so, install fusionmaps package which contains all the map definition files as shown below:
Install fusionmaps package
$ npm install fusionmapsOnce the fusionmaps package is installed you will find all the map definition files in fusionmaps/maps/es folder.
The
fusionmapspackage is dependent on thefusionchartspackage. Therefore, to use fusionmaps, it is necessary to first include fusioncharts in your project and map renderer as shown below:
import FusionCharts from 'fusioncharts/core';
import FusionMaps from 'fusioncharts/maps';
FusionCharts.addDep(FusionMaps);
var FusionCharts = require('fusioncharts');
var FusionMaps = require('fusioncharts/fusioncharts.maps');
FusionMaps(FusionCharts);
Load the map definition file(s) from the fusionmaps package for the map(s) to be rendered using the format: fusioncharts.<MAP_ALIAS>.
Click here to get the alias names for all map definition files.
Therefore, assuming that you need to render the map of California, the alias name california replaces MAP_ALIAS in the format. So, the complete format will be fusioncharts.california.
import FusionCharts from 'fusioncharts/core';
import FusionMaps from 'fusioncharts/maps';
import California from 'fusionmaps/maps/es/fusioncharts.california';
FusionCharts.addDep(FusionMaps);
FusionCharts.addDep(California);
fusioncharts directory, all map definition files are stored in the maps/es directory and are fetched from there.
var FusionCharts = require('fusioncharts');
var FusionMaps = require('fusioncharts/fusiocharts.maps');
var California = require('fusionmaps/maps/fusioncharts.california');
FusionMaps(FusionCharts);
California(FusionCharts);
fusioncharts directory, all map definition files are stored in the maps directory and are fetched from there.
Include Themes via npm
Themes shipped with FusionCharts Suite XT allow you to apply centralized themes to any number of charts.
In a theme file, we can centralize the following aspects of all of your charts, gauges, and maps:
- Visual appearance (data plot color, font color, font size, etc.)
- Behavior (hover effects for data plots)
- Intelligence (applying different colors to the positive and negative data plots in all charts that use the theme)
To include the definition files placed in fusioncharts/themes, follow any of the two ways shown below:
import FusionCharts from 'fusioncharts/core'
import FusionTheme from 'fusioncharts/themes/es/fusioncharts.theme.fusion'
FusionCharts.addDep(FusionTheme);
var FusionCharts = require('fusioncharts');
var FusionTheme = require('fusioncharts/themes/fusioncharts.theme.fusion');
FusionTheme(FusionCharts);
Only including the
fusioncharts.theme.fusion.jsfile will not apply the theme. To apply the theme, set the value ofthemeattribute to the respective name of the theme. For more details click here .