Installation
The FusionCharts Suite XT jQuery helper allows you to use jQuery syntax to render and manipulate your charts and graphs seamlessly across all browsers and devices.
It helps you add interactive JavaScript charts to your web and mobile applications, combining the delight and comprehensiveness of the FusionCharts Suite XT with the easy-to-use jQuery syntax.
Some of the basic features of jQuery plugin are:
- Render jQuery charts that work across PCs (including IE6/7/8), Macs, iPads, iPhones, and Android devices seamlessly.
- Update chart type, data, and individual cosmetic properties at run-time.
- Insert, prepend, and append multiple charts in an existing chart container.
- Customize the look and feel of all elements on the chart.
- Plot charts from data contained in HTML tables.
In this article, we will show you how you can download and install the jQuery helper and all the other dependencies on your system.
Choose your mode of installation:
You can use FusionCharts in your jQuery project using any of the two modes given below:
Install using Direct JavaScript files
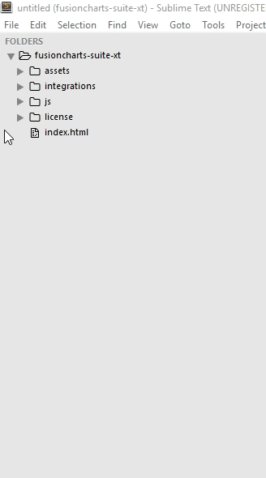
Download the FusionCharts Suite XT package which contains:
- JavaScript files to render Charts, Widgets, and PowerCharts in the
jsfolder. - JavaScript files to render maps in the
js > mapsfolder. - JavaScript files to apply themes in the
js > themesfolder.
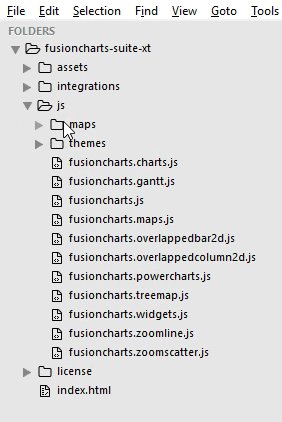
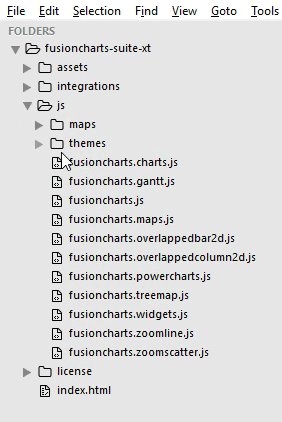
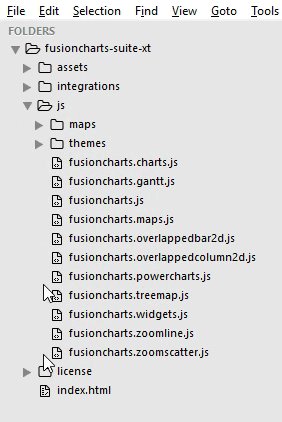
The folder structure is shown below:

We recommend that you copy all the files/folders from the
fusioncharts-suite-xt > jsfolder to your project folder.
- The download package also contains the jquery-fusioncharts.js file in the
fusioncharts-suite-xt > integrations > jqueryfolder. The folder structure is shown below:

Both the minified (compressed) and source (uncompressed) copies of jQuery files are available here. The uncompressed file jquery-fusioncharts.js is used during development or debugging, whereas the compressed file jquery-fusioncharts.min.js saves bandwidth and improves performance in production. The folder also contains the source map file jquery-fusioncharts.js.map for use, when debugging with a compressed file.
The
jqueryfolder in the FusionCharts Suite XT package is available from v3.13.0.
We recommend that you copy the files/folders of the
jqueryfolder fromfusioncharts-suite-xt > integrations > jquery > jsto your project folder.
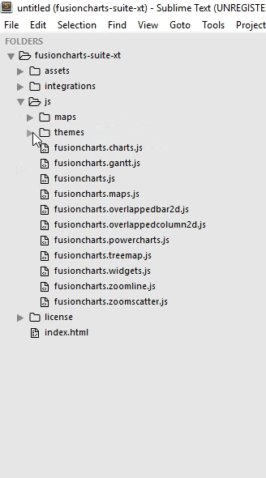
Following is the list of JavaScript files present in your fusioncharts-suite-xt > js folder:
| File Name | Description | |
|---|---|---|
fusioncharts.js |
This is the core FusionCharts library, which you need to import in all your pages where you want to generate a chart, gauge or a map. | |
fusioncharts.charts.js |
This file is required to render all charts present under FusionCharts XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.charts.js provided they are in the same folder. |
|
fusioncharts.widgets.js |
This file is required to render all gauges present under FusionWidgets XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.widgets.js provided they are in the same folder. |
|
fusioncharts.powercharts.js |
This file is required to render all charts present under PowerCharts XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.powercharts.js provided they are in the same folder. |
|
fusioncharts.gantt.js |
This file is required to render the Gantt chart. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.gantt.js provided they are in the same folder. |
|
fusioncharts.treemap.js |
This file is required to render the Treemap. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.treemap.js provided they are in the same folder. |
|
fusioncharts.zoomscatter.js |
This file is required to render the Zoom scatter chart. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.zoomscatter.js provided they are in the same folder. |
|
fusioncharts.zoomline.js |
This file is required to render the Zoom line charts. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.zoomline.js provided they are in the same folder. |
|
fusioncharts.overlappedbar2d.js |
This file is required to render the Overlapped Bar 2D chart. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.overlappedbar2d.js provided they are in the same folder. |
|
fusioncharts.overlappedcolumn2d.js |
This file is required to render the Overlapped Column 2D chart, present under FusionCharts XT. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.overlappedcolumn2d.js provided they are in the same folder. |
|
fusioncharts.maps.js |
This file is the core map renderer file. The map definitions, however, are stored separately, as explained next. Note: When you include fusioncharts.js file in your page, you do not need to include this file separately, as fusioncharts.js internally loads fusioncharts.maps.js provided they are in the same folder. |
|
maps/* |
This folder contains Map Definition files required by each map to be rendered by fusioncharts.maps.js. To keep the download package size small, it contains only 2 maps - fusioncharts.world.js and fusioncharts.usa.js. You can download the definition files of all the 1400+ maps offered by FusionMaps XT from here . Note: Replace the map definition files (of v3.12.2 or older) with the latest files available in download package while upgrading to v3.13.0. |
|
themes/* |
This folder contains pre-packaged themes that can be applied to charts, gauges, and maps to style them through a central FusionCharts theme files. Refer each theme with their respective JavaScript file names. |
To install FusionCharts Suite XT, simply copy and paste the JavaScript files from the downloaded package into your project folder.
After that, you can include the FusionCharts JavaScript library in your web applications and start building your charts, gauges, and maps. Create an HTML file and follow the steps below:
Step 1: Include the jQuery core library
Download the jQuery library from here and include it in your project by adding the following <script> tag to your HTML file:
<script type="text/javascript" src="path/to/local/jquery.min.js"></script>Step 2: Include the FusionCharts package
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>Step 3: Include the jquery-fusioncharts module
<script type="text/javascript" src="path/to/local/jquery-fusioncharts.js"></script>Step 4 (optional): Include the theme file.
<script type="text/javascript" src="path/to/local/fusioncharts.theme.fusion.js"></script>The consolidated code is shown below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery - FusionCharts</title>
<!-- jQuery -->
<script type="text/javascript" src="path/to/local/jquery.min.js"></script>
<!-- FusionCharts -->
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>
<!-- jQuery-FusionCharts -->
<script type="text/javascript" src="path/to/local/jquery-fusioncharts.js"></script>
<!-- Fusion Theme -->
<script type="text/javascript" src="path/to/local/fusioncharts.theme.fusion.js"></script>
</head>
</html>This completes the installation of FusionCharts in your application. To see how to create a chart, click here .
Installing FusionMaps for your project
FusionCharts Suite XT provides 1400+ data-driven maps as a part of the FusionMaps product.
To reduce the size of the download package, we have included the fusioncharts.maps.js file and only two map definition files - the World Map, and the map of USA. However, you can download the rest the of map definition files to plot maps of those countries/regions.
If you are using version v3.12.2 or older, download the latest version and replace for upgrading to the latest map definition files.
To render a map, you need the core FusionCharts library fusioncharts.js along with fusioncharts.maps.js, and the map definition files as shown below:
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>
<script type="text/javascript" src="path/to/local/fusioncharts.maps.js"></script>
<script type="text/javascript" src="path/to/local/maps/fusioncharts.world.js"></script>
<script type="text/JavaScript" src="path/to/local/themes/fusioncharts.theme.fusion.js"></script>
In the above example, we’ve included the World Map whose map definition (path) is contained in maps/fusioncharts.world.js.
Load other map definition files
To use any other map (except World and USA) from the 1400+ maps, download the map definition files, then copy those map files to your current maps folder. The map definition files are named in the fusioncharts.[MAP_ALIAS].js format, where MAP_ALIAS represents the country, state, or region name.
<!-- The next line describes the format for more map definition files -->
<script type="text/javascript" src="path/to/local/maps/fusioncharts.[MAP_ALIAS].js"></script>
Therefore, assuming that you need to render the map of California, the alias name california replaces MAP_ALIAS in the format as shown below:
<!-- The next line describes the format for more map definition files -->
<script type="text/javascript" src="path/to/local/maps/fusioncharts.california.js"></script>
The consolidated code (including the jquery.min.js, fusioncharts.js and jquery-fusioncharts.js) is as shown below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery - FusionCharts</title>
<!-- jQuery -->
<script type="text/javascript" src="path/to/local/jquery.min.js"></script>
<!-- FusionCharts -->
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>
<!-- jQuery-FusionCharts -->
<script type="text/javascript" src="path/to/local/jquery-fusioncharts.js"></script>
<!-- Fusion Theme -->
<script type="text/javascript" src="path/to/local/fusioncharts.theme.fusion.js"></script>
<!-- FusionMaps -->
<script type="text/javascript" src="path/to/local/fusioncharts.maps.js"></script>
<!--WORLD -->
<script type="text/javascript" src="path/to/local/fusioncharts.world.js"></script>
</head>
</html>Click here to explore all the maps available in FusionMaps XT.
Themes
Themes shipped with FusionCharts Suite XT allow you to apply centralized themes to any number of charts.
In a theme file, we can centralize the following aspects of all of your charts, gauges and maps:
- Visual appearance (data plot color, font color, font size, etc.)
- Behavior (hover effects for data plots)
- Intelligence (applying different colors to the positive and negative data plots in all charts that use the theme)
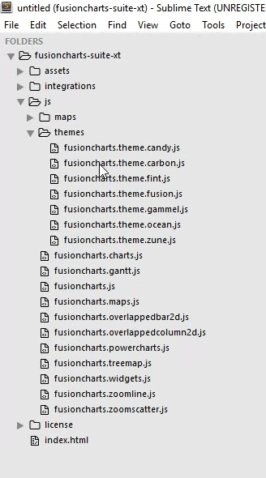
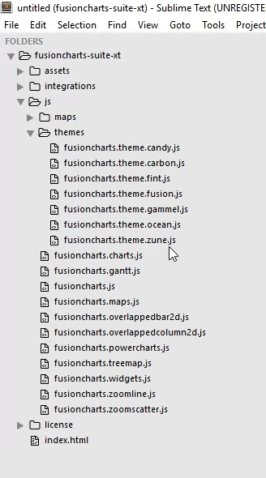
The FusionCharts Suite download package also contains predefined theme files under fusioncharts-suite-xt > js > themes folder. The folder structure is shown below:

To add a theme to your chart, include its corresponding JavaScript file in your HTML page for that theme as shown in the code below:
<script type="text/javascript" src="path/to/local/fusioncharts.js"></script>
<script type="text/javascript" src="path/to/local/themes/fusioncharts.theme.fusion.js"></script>Only including the
fusioncharts.theme.fusion.jsfile will not apply the theme. To apply the theme, set the value ofthemeattribute to the respective name of the theme. For more details click here .
Install FusionCharts via npm
The fusioncharts package contains files for all charts and widgets and only two map definition files, for the World map and the USA map.
This section outlines the steps to be executed for installing all the node modules via npm and rendering charts using the FusionCharts jQuery helpers.
Step 1: Install the jquery-fusioncharts package
$ npm install jquery-fusioncharts --saveStep 2: Install the fusioncharts package
$ npm install fusioncharts --saveStep 3: Include the fusioncharts module and jquery Helper
var FusionCharts = require('fusioncharts');
var jQuery = require('jquery');Step 4: Include jQuery-FusionCharts
var jQueryFusionCharts = require('jquery-fusioncharts');Step 5: Include all charts from FusionCharts
var FusionCharts = require('fusioncharts');
var Charts = require('fusioncharts/fusioncharts.charts');Include PowerCharts
// For PowerCharts
var PowerCharts = require('fusioncharts/fusioncharts.powercharts');Include FusionWidgets
// For Widgets
var Widgets = require('fusioncharts/fusioncharts.widgets');Include jQuery FusionCharts plugin
var jQueryFusionCharts = require('jquery-fusioncharts');Add charts, powercharts and widgets dependencies:
// [Module](FusionCharts);
Charts(FusionCharts);
PowerCharts(FusionCharts);
Widgets(FusionCharts);To include specific charts, include the following require statements in your code:
Gantt Chart
var Gantt = require('fusioncharts/fusioncharts.gantt');Treemap
var Treemap = require('fusioncharts/fusioncharts.treemap');Zoom Scatter Chart
var ZoomScatter = require('fusioncharts/fusioncharts.zoomscatter');ZoomLine Chart
var ZoomLine = require('fusioncharts/fusioncharts.zoomline');Overlapped Bar2D and Column2D Charts
var OverlappedBar2D = require('fusioncharts/fusioncharts.overlappedbar2d');
var OverlappedColumn2D = require('fusioncharts/fusioncharts.overlappedcolumn2d');Include Maps via npm
To reduce the size of the download package, the fusioncharts package contains only two map definitions in fusioncharts/maps directory - the World Map, and the Map of USA. To use any of these two map definition files, follow the steps given below:
Include jQuery Helper:
var jQuery = require('jquery');Load the FusionMaps renderer and the map definition file:
var Charts = require('fusioncharts');
var FusionMaps = require('fusioncharts/fusioncharts.maps');
var World = require('fusioncharts/maps/fusioncharts.world');Include jQuery-FusionCharts
var jQueryFusionCharts = require('jquery-fusioncharts');To add the map and definition as the dependency to the core:
FusionMaps(FusionCharts);
World(FusionCharts);Load other map definition files
You can also use the remaining map definition files, other than the World Map and the Map of USA that are shipped with the fusioncharts package. To do so, install fusionmaps package which contains all the map definition files as shown below:
$ npm install fusionmapsOnce the fusionmaps package is installed, you will find all the map definition files in fusionmaps/maps/es folder.
The
fusionmapspackage is dependent on thefusionchartspackage. Therefore, to use fusionmaps, it is necessary to first includefusionchartsin your project and the map renderer as shown below:
var Charts = require('fusioncharts');
var FusionMaps = require('fusioncharts/fusioncharts.maps');
Maps(FusionCharts);Load the map definition file(s) from the fusionmaps package for the map(s) to be rendered using the format: fusioncharts.<MAP_ALIAS>.
Click here to get the alias names for all map definition files.
Therefore, assuming that you need to render the map of California, the alias name california replaces MAP_ALIAS in the format. So, the complete format will be fusioncharts.california.
var Charts = require('fusioncharts');
var FusionMaps = require('fusioncharts/fusioncharts.maps');
var California = require('fusioncharts/maps/fusioncharts.california');
FusionMaps(FusionCharts);
California(FusionCharts);It is mandatory to include the map definition files for all maps that you want to render in your application. Unlike the core files stored in the
fusionchartsdirectory, all map definition files are stored in themaps/esdirectory and are fetched from there.
Include Themes via NPM
Themes shipped with FusionCharts Suite XT allow you to apply centralized themes to any number of charts.
In a theme file, we can centralize the following aspects of all the charts, gauges and maps:
- Visual appearance (data plot color, font color, font size, etc.)
- Behavior (hover effects for data plots)
- Intelligence (applying different colors to the positive and negative data plots in all charts that use the theme)
To include themes, follow the steps below:
Step 1: Include jQuery Helper
var jQuery = require('jquery');Step 2: Include the theme file
var FusionTheme = require('fusioncharts/themes/fusioncharts.theme.fusion');
FusionTheme(FusionCharts);Step 3: Include jQuery FusionCharts Helper
var jQueryFusionCharts = require('jquery-fusioncharts');Only including the
fusioncharts.theme.fusion.jsfile will not apply the theme. To apply the theme, set the value ofthemeattribute to the respective name of the theme. For more details click here .