Introduction to Thermometer Gauge
Thermometer gauge, as the name implies, is used to display temperatures. The fill level of the thermometer indicates the temperature data that you wish to depict. The thermometer chart is a real-time gauge, which can update its data at every specified interval, without requiring any page refreshes.
In this section, you will be introduced to:
Basics of the Thermometer Gauge
A sample FusionCharts Suite XT real-time thermometer gauge looks like this:
{
"chart": {
"caption": "Temperature Monitor",
"subcaption": " Central cold store",
"lowerLimit": "-10",
"upperLimit": "0",
"decimals": "1",
"numberSuffix": "°C",
"showhovereffect": "1",
"thmFillColor": "#008ee4",
"showGaugeBorder": "1",
"gaugeBorderColor": "#008ee4",
"gaugeBorderThickness": "2",
"gaugeBorderAlpha": "30",
"thmOriginX": "100",
"chartBottomMargin": "20",
"valueFontColor": "#000000",
"theme": "fint"
},
"value": "-6",
"annotations": {
"showbelow": "0",
"groups": [
{
"id": "indicator",
"items": [
{
"id": "background",
"type": "rectangle",
"alpha": "50",
"fillColor": "#AABBCC",
"x": "$gaugeEndX-40",
"tox": "$gaugeEndX",
"y": "$gaugeEndY+54",
"toy": "$gaugeEndY+72"
}
]
}
]
}
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'thermometer',
renderAt: 'chart-container',
id: 'myThm',
width: '240',
height: '310',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Temperature Monitor",
"subcaption": " Central cold store",
"lowerLimit": "-10",
"upperLimit": "0",
"decimals": "1",
"numberSuffix": "°C",
"showhovereffect": "1",
"thmFillColor": "#008ee4",
"showGaugeBorder": "1",
"gaugeBorderColor": "#008ee4",
"gaugeBorderThickness": "2",
"gaugeBorderAlpha": "30",
"thmOriginX": "100",
"chartBottomMargin": "20",
"valueFontColor": "#000000",
"theme": "fint"
},
"value": "-6",
//All annotations are grouped under this element
"annotations": {
"showbelow": "0",
"groups": [{
//Each group needs a unique ID
"id": "indicator",
"items": [
//Showing Annotation
{
"id": "background",
//Rectangle item
"type": "rectangle",
"alpha": "50",
"fillColor": "#AABBCC",
"x": "$gaugeEndX-40",
"tox": "$gaugeEndX",
"y": "$gaugeEndY+54",
"toy": "$gaugeEndY+72"
}
]
}]
},
},
"events": {
"initialized": function(evt, arg) {
evt.sender.dataUpdate = setInterval(function() {
var value,
prevTemp = evt.sender.getData(),
mainTemp = (Math.random() * 10) * (-1),
diff = Math.abs(prevTemp - mainTemp);
diff = diff > 1 ? (Math.random() * 1) : diff;
if (mainTemp > prevTemp) {
value = prevTemp + diff;
} else {
value = prevTemp - diff;
}
evt.sender.feedData("&value=" + value);
}, 3000);
updateAnnotation = function(evtObj, argObj) {
var code,
chartObj = evtObj.sender,
val = chartObj.getData(),
annotations = chartObj.annotations;
if (val >= -4.5) {
code = "#00FF00";
} else if (val < -4.5 && val > -6) {
code = "#ff9900";
} else {
code = "#ff0000";
}
annotations.update("background", {
"fillColor": code
});
};
},
'renderComplete': function(evt, arg) {
updateAnnotation(evt, arg);
},
'realtimeUpdateComplete': function(evt, arg) {
updateAnnotation(evt, arg);
},
'disposed': function(evt, arg) {
clearInterval(evt.sender.dataUpdate);
}
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>The thermometer gauge shown above is designed to work as the real-time temperature monitor for the Central Cold Store.
The thermometer gauge does NOT need a pre-defined color range. Instead, it takes in the fill color as an attribute and uses that color to fill up the thermometer.
Elements of Thermometer Gauge
A thermometer gauge consists of the following elements:
-
Thermometer Fill
-
Thermometer Border
-
Tick Marks
-
Chart value
-
Annotations
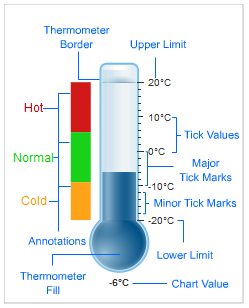
Before going into the details of each of them, take a look at a standard thermometer gauge with the elements labeled.

Thermometer Fill
The fill level in a thermometer gauge helps the end user to decipher the value being illustrated.
Thermometer Border
The thermometer can also have a border around it.
Tick Marks
Tick marks are the calibration marks on the vertical scale to the right of the thermometer to ease out the interpretation of the reading. There are two types of tick marks which can be drawn on the chart:
-
Major tick marks – These are the bigger lines on the tick mark scale.
-
Minor tick marks – These are the smaller lines enclosed within the bigger lines.
Value Display
The chart value display box displays the current temperature value indicated by the thermometer fill.
Annotations
Annotations allow you to draw your own custom shapes, text, or load images on the chart.

