Exporting Charts and Chart Data Using the Client-side Export Feature
FusionCharts Suite XT, starting v3.8.0, includes support for client-side exporting.
While FusionCharts has an established server-side exporting feature, common concerns with this feature include:
- Availability of a good internet connection to send to and receive data from the server
- Confidentiality concerns around using the publicly hosted export server
- Technical proficiency at the client’s end
FusionCharts provides programs to set up the export server at a client’s end, but this requires the end user(s) to have a certain amount of knowledge about configuring and using servers. This, again, is a downside.
The primary need for coming up with the client-side export feature was to eliminate the need of a server for exporting, thus bringing down the turnaround time it takes for an export, as well as to to address the data confidentiality issues. The client-side export feature removes the round-trip involved in exporting from a server and eliminates the difficulties involved in setting up one with the proper dependencies.
Please note that, at present, this feature is supported only by the Chrome, Firefox, and IE >= 10 browsers. The FusionCharts team is working to include support for other browsers also.
Given below is a brief description of the attributes that are used to enable client-side exporting:
| Attribute Name | Type | Range | Description |
|---|---|---|---|
|
Boolean |
0/1 |
Enables the exporting feature in charts, when set to 1 |
|
String |
server, client, auto |
When chart exporting is enabled, this attribute is used to switch between the modes of export. |
|
Boolean |
0/1 |
Applicable only till v3.12.0 |
The sample chart below showcases the client-side export feature. As with server-side export, click  from the top-right corner of the chart and select Export as JPG.
from the top-right corner of the chart and select Export as JPG.
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"exportEnabled": "1",
"exportMode": "client",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
//Enabling chart export
"exportEnabled": "1",
//Enabling client-side export
"exportMode": "client",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
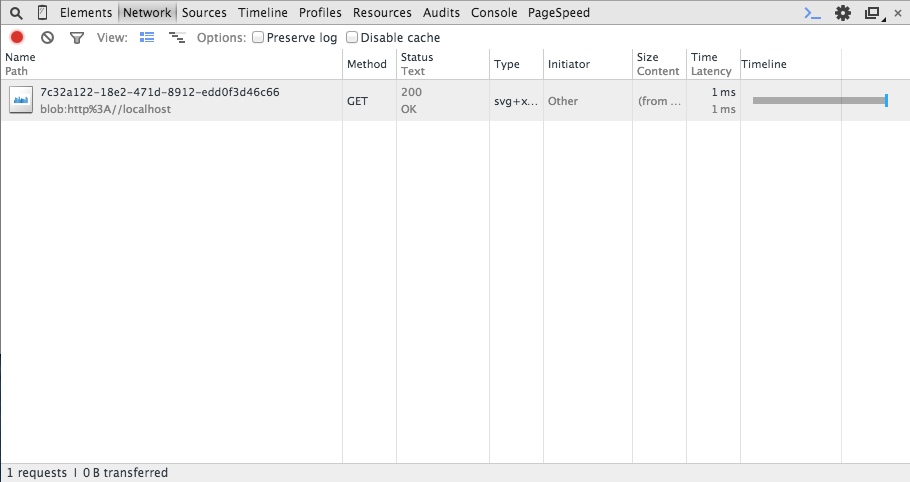
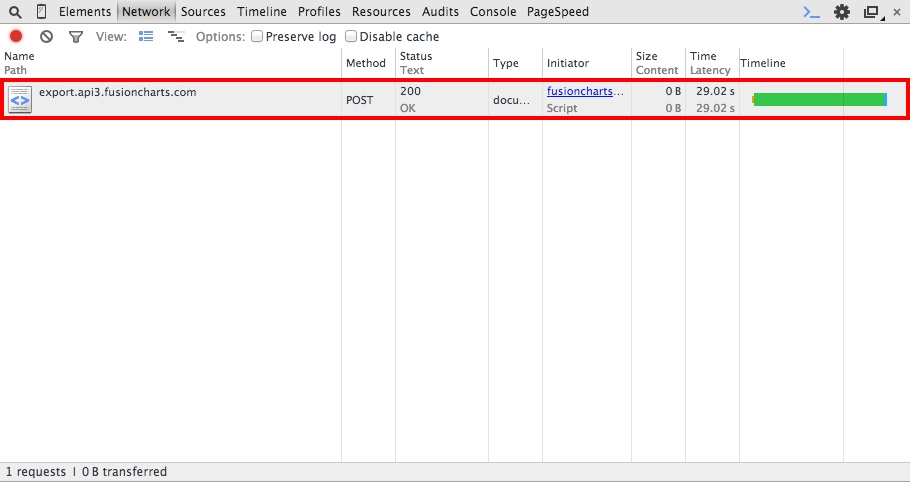
</html>How do you know if the export was done on the client-side? The images below show you the difference:
| |
|
|---|---|
|
|
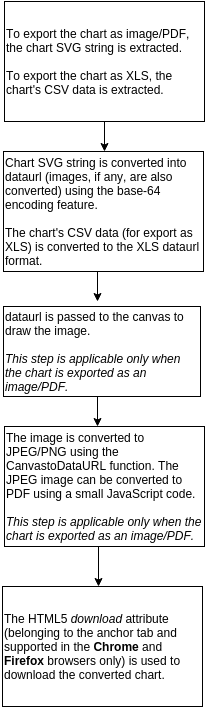
The graphic below details the steps that are involved in a client-side export:

This feature uses the HTML5 API; therefore, it is important that modern browsers include support for:
- Canvas
- BLOB (Binary Large OBject, or large binary data as a single entity)
- base-64 encoding and decoding
These technologies perform the necessary conversion from SVG to the required format (the rendered charts in the JPG, PNG, or PDF formats, or the chart data (in the XLS format). Using the HTML5 API helps to overcome the earlier browser functionality limitations that hampered the implementation of this feature.
FusionCharts supports exporting chart data as XLS starting v3.11.0. Select Download as XLS from the menu in the top-right corner of the chart.