Spark Chart
These chart types belong to FusionWidgets XT.
Spark charts are data-intensive, design-simple, word-sized graphics charts that you can embed in a context of words, numbers, and images.
Spark charts are succinct, memorable, and located right where they are discussed. You need to use these charts inline, which means that they are about the same height as the surrounding text. Use spark charts extensively in space-efficient executive dashboards to show a lot of KPIs within a single view.
Salient features
The major features of spark charts include the following:
Configure trend-lines and trend-zones for the spark line and spark column charts
Depict win, loss, and draw in the spark Win-Loss chart.
Use predefined palettes and custom single color palettes.
Use predefined themes.
Use different colors for open, close, high/low plots.
Show/hide open, close, high/low value.
Show/hide open, close, high/low anchors.
Highlight period length by showing colored background blocks.
Customize period length.
Use a different color for scoreless games in win-loss charts.
Types of Spark Charts
With FusionCharts Suite XT, you can build three types of spark charts -
- Line
- Column
- Win/loss
Create a Spark Line Chart
To create a spark line chart follow the steps given below:
In the JSON data, set the attributes and their corresponding values in
"<attributeName>": "<value>"format.Specify the chart type using the
typeattribute. To render a spark line chart, setsparkline.Set the container object using
renderAtattribute.Specify the dimension of the chart using
widthandheightattributes.Set the type of data (JSON/XML) you want to pass to the chart object using
dataFormatattribute.Set the
valueattribute within thedataobject to show the numerical value of the data.Set the
valueattribute within thedataobject to show the numerical value for a point on the spark line chart.
Refer to the code given below:
{
"chart": {
...
},
"dataset": [{
"data": [{
"value": "38.42"
},
{
"value": "41.43"
},
{
"value": "34.78"
},
{
"value": "40.67"
},
{
"value": "44.12"
},
{
"value": "38.45"
},
{
"value": "40.71"
},
{
"value": "49.90"
},
{
"value": "40.12"
},
{
"value": "34.91"
},
{
"value": "42.02"
},
{
"value": "35.21"
},
{
"value": "43.31"
},
{
"value": "40.21"
},
{
"value": "40.54"
},
{
"value": "40.90"
},
{
"value": "54.21"
},
{
"value": "41.90"
},
{
"value": "33.43"
},
{
"value": "46.73"
},
{
"value": "50.42"
},
{
"value": "40.74"
},
{
"value": "42.31"
},
{
"value": "50.39"
},
{
"value": "51.10"
},
{
"value": "44.84"
},
{
"value": "51.64"
},
{
"value": "47.62"
},
{
"value": "39.61"
},
{
"value": "35.13"
}]
}]
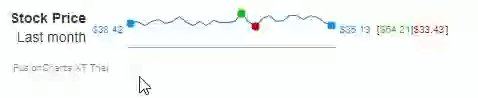
}The chart will look like the following:
{
"chart": {
"caption": "Stock Price",
"subcaption": "Last month",
"canvasleftmargin": "145",
"showBorder": "0",
"bgColor": "#ffffff",
"captionPadding": "7",
"valuePadding": "7",
"numberPrefix": "$"
},
"dataset": [
{
"data": [
{
"value": "38.42"
},
{
"value": "41.43"
},
{
"value": "34.78"
},
{
"value": "40.67"
},
{
"value": "44.12"
},
{
"value": "38.45"
},
{
"value": "40.71"
},
{
"value": "49.90"
},
{
"value": "40.12"
},
{
"value": "34.91"
},
{
"value": "42.02"
},
{
"value": "35.21"
},
{
"value": "43.31"
},
{
"value": "40.21"
},
{
"value": "40.54"
},
{
"value": "40.90"
},
{
"value": "54.21"
},
{
"value": "41.90"
},
{
"value": "33.43"
},
{
"value": "46.73"
},
{
"value": "50.42"
},
{
"value": "40.74"
},
{
"value": "42.31"
},
{
"value": "50.39"
},
{
"value": "51.10"
},
{
"value": "44.84"
},
{
"value": "51.64"
},
{
"value": "47.62"
},
{
"value": "39.61"
},
{
"value": "35.13"
}
]
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'sparkline',
renderAt: 'chart-container',
width: '450',
height: '50',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Stock Price",
"subcaption": "Last month",
"canvasleftmargin": "145",
"showBorder": "0",
"bgColor": "#ffffff",
"captionPadding": "7",
"valuePadding": "7",
"numberPrefix": "$"
},
"dataset": [{
"data": [{
"value": "38.42"
}, {
"value": "41.43"
}, {
"value": "34.78"
}, {
"value": "40.67"
}, {
"value": "44.12"
}, {
"value": "38.45"
}, {
"value": "40.71"
}, {
"value": "49.90"
}, {
"value": "40.12"
}, {
"value": "34.91"
}, {
"value": "42.02"
}, {
"value": "35.21"
}, {
"value": "43.31"
}, {
"value": "40.21"
}, {
"value": "40.54"
}, {
"value": "40.90"
}, {
"value": "54.21"
}, {
"value": "41.90"
}, {
"value": "33.43"
}, {
"value": "46.73"
}, {
"value": "50.42"
}, {
"value": "40.74"
}, {
"value": "42.31"
}, {
"value": "50.39"
}, {
"value": "51.10"
}, {
"value": "44.84"
}, {
"value": "51.64"
}, {
"value": "47.62"
}, {
"value": "39.61"
}, {
"value": "35.13"
}]
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above chart.
Configure the functional and cosmetic properties of a spark line chart in many ways, using FusionCharts Suite XT.
Define period blocks for the chart
Use the following attributes, to define period blocks in the chart:
Specify the number of data points that each period block will encapsulate, using the
periodLengthattribute.Specify the hex code for the color that will be used to render the period block using the
periodColorattribute.Specify the transparency of the period block by setting the value of
periodAlphaattribute between0(transparent) and100(opaque).
Refer to the code given below:
{
"chart": {
"periodlength": "7",
"periodcolor": "#cccccc",
"periodalpha": "50"
},
}The chart will look like the following:
Click here to edit the above chart.
Configure open, close, high, and low points
By default, the spark line chart highlights the open, close, high, and low points and also shows their values. However, you can configure how the highlighting is done.
Use the attributes given below, to define colors for the points:
Set the value of the
openColorattribute to the hex code of the color of the opening value anchor.Set the value of the
closeColorattribute to the hex code of the color of the closing value anchor.Set the value of the
highColorattribute to the hex code of the color of the high value anchor.Set the value of the
lowColorattribute to the hex code of the color of the low value anchor.
Refer to the code given below:
{
"chart": {
"openColor": "#0099ff",
"closeColor": "#0099ff",
"highColor": "#00cc33",
"lowColor": "#cc0000"
},
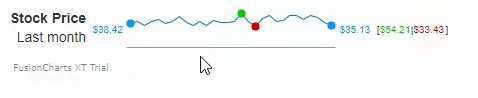
}The chart will look like the following:
Click here to edit the above chart.
Show selective points
Use the attributes given below, to show/hide anchors:
Set the value of
showOpenAnchorattribute to0, to hide the opening anchor point.Set the value of
showCloseAnchorattribute to0, to hide the closing anchor point.Set the value of
showHighAnchorattribute to0, to hide the high anchor point.Set the value of
showLowAnchorattribute to0, to hide the low anchor point.
Refer to the code given below:
{
"chart": {
"showOpenAnchor": "0",
"showCloseAnchor": "0",
"showHighAnchor": "0",
"showLowAnchor": "0"
},
}The chart will look like the following:
Click here to edit the above chart.
Notice that the chart is rendered with four checkboxes below the chart: Show Open Anchor, Show Close Anchor, Show High Anchor, and Show Low Anchor. Select the checkboxes to show the respective anchor points, or clear them to hide the respective anchor points.
Show/hide anchor point values
Use the attributes given below, to show/hide anchor point values:
Set the
showOpenValueattribute to0to hide the opening value.Set the
showCloseValueattribute to0, to hide the closing value.Set the
showHighLowValueattribute to0, to hide the high and low values.
Refer to the code below:
{
"chart": {
...
"showOpenValue": "0",
"showCloseValue": "0",
"showHighLowValue": "0"
},
}The chart will look like the following:
Click here to edit the above chart.
Notice that the chart is rendered with four checkboxes below the chart: Show Open Value, Show Close Value, Show High Value, and Show Low Value. Select the checkboxes to show the respective anchor values, or clear them to hide the values.
Configure line and anchor cosmetics
Use the attributes given below, to configure line cosmetics:
Set the value of the
lineColorattribute to the hex code of the color of the lines on the chart.Set the value of the
lineThicknessattribute to the thickness of the lines on the chart.Set the
lineAlphaattribute to the degree of transparency of the lines on the chart.
Refer to the code below:
{
"chart": {
...
"lineColor": "#ee8f49",
"lineThickness": "2",
"lineAlpha": "75"
},
}The chart will look like the following:
Click here to edit the above chart.
Configure anchor cosmetics
Use the attributes given below to configure anchor cosmetics:
Set the value of the
drawAnchorsattribute to1, to draw anchors on the chart. Note that if this attribute is set to0, then the tooltip and links won't work.Set the value of the
anchorSidesattribute to specify the number of sides an anchor will have. Note that this will determine the shape of the anchor.Set the value of the
anchorRadiusattribute to specify the radius, in pixels, of the anchor.Set the value of the
anchorColorattribute to specify the hex code of the color of the anchors.Set the value of the
anchorAlphaattribute to specify the transparency of the anchors, between.0(transparent) and100(opaque).
Refer to the code below:
{
"chart": {
"drawAnchors": "1",
"anchorSides": "3",
"anchorRadius": "3",
"anchorColor": "#ee8f49",
"anchorAlpha": "40"
},
}The chart will look like the following:
Click here to edit the above chart.
Show only points but no lines
You can show only points to represent the data values on the chart, without any line segments connecting them. To do so, set the value of lineAlpha attribute to specify the transparency of the lines on the chart, 0 (transparent) and 100 (opaque).
Refer to the code below:
{
"chart": {
"lineAlpha": "0"
},
}The chart will look like the following:
Click here to edit the above chart.
Add trend lines/trend zones
You can add trend lines or trend zones to a spark line chart.
Use the following attributes to render a trend-line:
Set the
startValueattribute to the starting value for the trend-line.Set the
endValueattribute to the ending value for the trend-line.
Refer to the code given below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"trendlines": [{
"line": [{
"startValue": "40",
"endValue": "42"
}]
}]
}The chart will look like the following:
Click here to edit the above chart.
Customize trend-lines
Use the attributes given below to configure trend-line cosmetics:
Set the color for the trend-line and its associated text using the
colorattribute, which accepts hex color codes.Set the thickness of the trend-line, using the
thicknessattribute.Set the value of the
dashedattribute to1, to render the trend-line as a dashed line.Set the value of the
dashedLenattribute to the desired length of each dash, if the trend-line is rendered as a dashed line.Set the value of the
dashGapattribute to the desired gap between each dash, if the trend-line is rendered as a dashed line.Set the value of the
alphaattribute between0(transparent) and100(opaque) to the desired degree of transparency of the trend-line.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"trendlines": [{
"line": [{
"color": "#ff0000",
"thickness": "1",
"dashed": "1",
"dashedLen": "3",
"dashgap": "3",
"alpha": "100"
}]
}]
}The chart will look like the following:
Click here to edit the above chart.
Add trend-zones
Use the attributes given below to render a trend-zone:
Set the value of the
isTrendZoneattribute to1, to render a trend-zone.Set the value of the
startValueattribute to the starting value for the trend-zone.Set the value of the
endValueattribute to the ending value for the trend-zone.Set the value of the
colorattribute to the hex code of the color to be used to render the trend-zone and its associated text.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"trendlines": [{
"line": [{
"startValue": "30",
"endValue": "45",
"isTrendZone": "1",
"color": "#999999"
}]
}]
}The chart will look like the following:
Click here to edit the above chart.
Configure hover effects
You can use hover effects to improve the visual representation of your chart. Use the following attributes to do that:
Specify the hex code of the color to be used to render the opening value anchor when you hover the mouse pointer over it, using the
openHoverColorattribute.Specify the hex code of the color to be used to render the closing value anchor when you hover the mouse pointer over it, using the
closeHoverColorattribute.Specify the hex code of the color to be used to render the high value anchor when you hover the mouse pointer over it, using the
highHoverColorattribute.Specify the hex code of the color to be used to render the low value anchor when you hover the mouse pointer over it, using the
lowHoverColorattribute.
Refer to the code below:
{
"chart": {
"openHoverColor": "#9bd6fd",
"closeHoverColor": "#9bd6fd",
"highHoverColor": "#90ff90",
"lowHoverColor": "#fd6c6c"
},
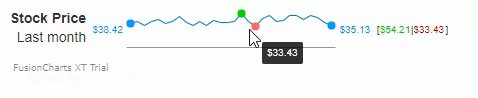
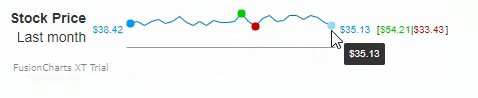
}The chart will look like the following:

Click here to edit the above chart.
Create a spark column chart
To create a spark column chart change the value of the type attribute from sparkline to sparkcolumn. The rest of the data structure remains the same.
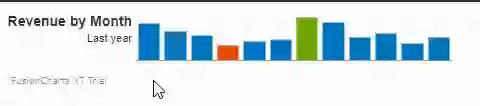
The chart will look like the following:
{
"chart": {
"theme": "fusion",
"caption": "Revenue by Month",
"subcaption": "Last year",
"subCaptionFontSize": "11",
"numberPrefix": "$",
"highColor": "#6baa01",
"lowColor": "#e44a00",
"chartBottomMargin": "30"
},
"dataset": [
{
"data": [
{
"value": "783000"
},
{
"value": "601000"
},
{
"value": "515000"
},
{
"value": "315900"
},
{
"value": "388000"
},
{
"value": "433000"
},
{
"value": "910000"
},
{
"value": "798000"
},
{
"value": "483300"
},
{
"value": "562000"
},
{
"value": "359400"
},
{
"value": "485000"
}
]
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'sparkcolumn',
renderAt: 'chart-container',
width: '450',
height: '80',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fusion",
"caption": "Revenue by Month",
"subcaption": "Last year",
"subCaptionFontSize": "11",
"numberPrefix": "$",
"highColor": "#6baa01",
"lowColor": "#e44a00",
"chartBottomMargin": "30"
},
"dataset": [{
"data": [{
"value": "783000"
}, {
"value": "601000"
}, {
"value": "515000"
}, {
"value": "315900"
}, {
"value": "388000"
}, {
"value": "433000"
}, {
"value": "910000"
}, {
"value": "798000"
}, {
"value": "483300"
}, {
"value": "562000"
}, {
"value": "359400"
}, {
"value": "485000"
}]
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above chart.
Customize several cosmetic and functional properties of the spark column chart, using FusionCharts Suite XT.
Configure period blocks for the chart
Show period blocks on the chart using colored bands, to easily interpret periods on the chart. Use the following attributes to do so:
Set the value of the
periodLengthattribute to the number of data points that a period block will encapsulate.Set the value of the
periodColorattribute to the hex code of the color to be used to render the period block.Set the value of the
periodAlphaattribute to the degree of transparency of the period block, between0(transparent) and100(opaque).
Refer to the code below:
{
"chart": {
"periodlength": "3",
"periodcolor": "#cccccc",
"periodalpha": "50"
},
}The chart will look like the following:
Click here to edit the above chart.
Configure the high and low columns
By default, the spark column chart highlights the highest and lowest data plots using a default color, and also shows their values. You can, however, configure the colors for the highest and lowest columns based on your requirement. Use the following attributes to do so:
Specify the hex code for the fill color of the column with the highest value using the
highColorattribute.Specify the hex code for the fill color of the column with the lowest value using the
lowColorattribute.
Refer to the code below:
{
"chart": {
"highColor": "#6baa01",
"lowColor": "#e44a00"
},
}The chart will look like the following:
Click here to edit the above chart.
Add Trend-lines
Use the following attributes to add a trend-line to a spark column chart:
Specify the starting value for the trend-line using the
startvalueattribute.Specify the ending value for the trend-line using the
endValueattribute.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"trendlines": [{
"line": [{
"startvalue": "550000",
"endValue": "700000"
}]
}]
}The chart will look like the following:
Click here to edit the above chart.
Customize trend-lines
Use the attributes given below to configure trend-line cosmetics:
Specify the hex code of the color that will be used to render the trend-line and its associated text using the
colorattribute.Specify the thickness of the trend-line using the
thicknessattribute.Specify whether the trend-line will be rendered as a dashed line by setting the value of the
dashedattribute to1.Specify the length of each dash, if the trend-line is rendered as a dashed line, using the
dashedLenattribute.Specify the gap between each dash, if the trend-line is rendered as a dashed line, using the
dashGapattribute.Set the transparency of the trend-line between
0(transparent) and100(opaque) using thealphaattribute.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"trendlines": [{
"line": [{
color": "#ff0000",
"thickness": "1",
"dashed": "1",
"dashedLen": "3",
"dashgap": "3",
"alpha": "100"
}]
}]
}The chart will look like the following:
Click here to edit the above chart.
Add trend-zones
Use the attributes given below to render a trend-zone:
Set the value of the
isTrendZoneattribute to1, to render the chart with a trend-zone.Set the value of the
startvalueattribute to the starting value for the trend-zone.Set the value of the
endValueattribute to the ending value for the trend-zone.Set the value of the
colorattribute to the hex code of the color to be used to render the trend-zone and its associated text.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"trendlines": [{
"line": [{
"startValue": "450000",
"endValue": "650000",
"isTrendZone": "1",
"color": "#ff0000"
}]
}]
}The chart will look like the following:
Click here to edit the above chart.
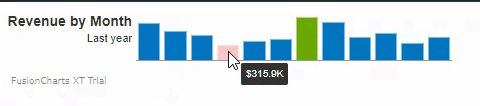
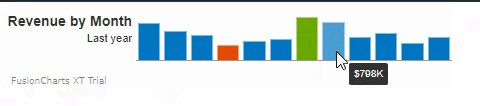
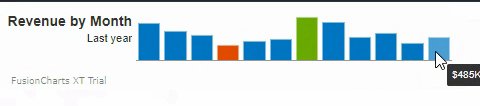
Configure hover effects for the chart
Use the attributes given below to configure the hover effect:
Specify the hex code of the fill color of the highest value column when you hover the mouse pointer over it, using the
highHoverColorattribute.Specify the hex code of the fill color of the lowest value column when you hover the mouse pointer over it, using the
lowHoverColorattribute.
Refer to the code below:
{
"chart": {
"highHoverColor": "#b0fdb0",
"lowHoverColor": "#fcb0b0"
},
}The chart will look like the following:

Click here to edit the above chart.
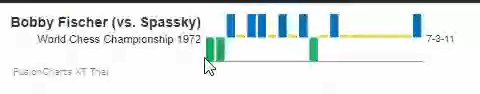
Create spark win/loss charts
To create a spark column chart change the value of the type attribute from sparkcolumns to sparkwinloss. The rest of the data structure remains the same.
Show the value of a column on the spark win/loss chart using the value attribute, which accepts the values W (win), L (loss), and D (draw). Use the following code to create a spark win/loss chart to show the scorecard of Bobby Fischer (vs. Spassky) from the World Chess Championship of 1972.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
"value": "W"
},
{
"value": "W"
},
{
"value": "W"
},
{
"value": "L"
},
{
"value": "W"
},
{
"value": "W"
},
{
"value": "L"
},
{
"value": "L"
},
{
"value": "W"
},
{
"value": "L"
},
{
"value": "W"
},
{
"value": "W"
}]
}]
}The chart will look like the following:
{
"chart": {
"theme": "fusion",
"caption": "Bobby Fischer (vs. Spassky)",
"subcaption": "World Chess Championship 1972",
"subCaptionFontSize": "11",
"numberPrefix": "$",
"chartBottomMargin": "20"
},
"dataset": [
{
"data": [
{
"value": "L"
},
{
"value": "L"
},
{
"value": "W"
},
{
"value": "D"
},
{
"value": "W"
},
{
"value": "W"
},
{
"value": "D"
},
{
"value": "W"
},
{
"value": "D"
},
{
"value": "W"
},
{
"value": "L"
},
{
"value": "D"
},
{
"value": "W"
},
{
"value": "D"
},
{
"value": "D"
},
{
"value": "D"
},
{
"value": "D"
},
{
"value": "D"
},
{
"value": "D"
},
{
"value": "D"
},
{
"value": "W"
}
]
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'sparkwinloss',
renderAt: 'chart-container',
width: '450',
height: '70',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fusion",
"caption": "Bobby Fischer (vs. Spassky)",
"subcaption": "World Chess Championship 1972",
"subCaptionFontSize": "11",
"numberPrefix": "$",
"chartBottomMargin": "20"
},
"dataset": [{
"data": [{
"value": "L"
}, {
"value": "L"
}, {
"value": "W"
}, {
"value": "D"
}, {
"value": "W"
}, {
"value": "W"
}, {
"value": "D"
}, {
"value": "W"
}, {
"value": "D"
}, {
"value": "W"
}, {
"value": "L"
}, {
"value": "D"
}, {
"value": "W"
}, {
"value": "D"
}, {
"value": "D"
}, {
"value": "D"
}, {
"value": "D"
}, {
"value": "D"
}, {
"value": "D"
}, {
"value": "D"
}, {
"value": "W"
}]
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above chart.
Configure the functional and cosmetic properties of spark win-loss charts, using FusionCharts Suite XT.
Configure Period Blocks
Use the following attributes to show period blocks on the chart using colored bands, and easily interpret periods:
Specify the number of data points that each period block will encapsulate, using the
periodLengthattribute.Specify the hex code for the color to be used to render the period block, using the
periodColorattribute.Specify the transparency for the period block by setting the value of the
periodAlphaattribute between0(transparent) and100(opaque).
Refer to the code below:
{
"chart": {
"periodlength": "3",
"periodcolor": "#cccccc",
"periodalpha": "90"
},
}The chart will look like the following:
Click here to edit the above chart.
When configuring period blocks, ensure that the period length is always less than the number of data points that you have specified, as period length is directly numbered on data points.
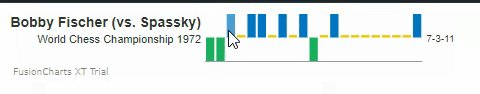
Configure win, loss, and draw colors
Use the following attributes to configure the win, loss, and draw colors:
Specify the hex code of the fill color for the bars indicating win, using the
winColorattribute.Specify the hex code of the fill color for the bars indicating loss, using the
lossColorattribute.Specify the hex code of the fill color for the bars indicating draw, using the
drawColorattribute.
Refer to the code below:
{
"chart": {
"winColor": "#00cc33",
"lossColor": "#cc0000",
"drawColor": "#0075c2"
},
}The chart will look like the following:
Click here to edit the above chart.
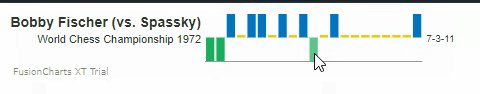
Configure colors to show scoreless matches
Specify a fill color for the bars indicating a scoreless match, by setting the value of the scoreLessColor attribute to the hex code of the color.
Refer to the code below:
{
"chart": {
"scoreLessColor": "#aa0000"
},
}The chart will look like the following:
Click here to edit the above chart.
Show/hide chart values
Set the value of the showValue attribute to 1, to show data chart values within the chart.
Refer to the code below:
{
"chart": {
"showValue": "1"
},
}The chart will look like the following:
Click here to edit the above chart.
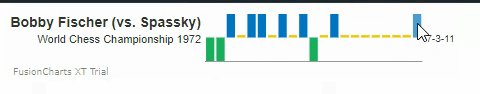
Configure hover effects
Use the attributes mentioned below, to configure the hover effects for a spark win-loss chart:
Set the value of the
winHoverColorattribute to the hex code of the fill color of thewinbar when you hover the mouse pointer over it.Set the value of the
lossHoverColorattribute to the hex code of the fill color of thelossbar when you hover the mouse pointer over it.Set the value of the
drawHoverColorattribute to the hex code of the fill color of thedrawbar when you hover the mouse pointer over it.Set the value of the
scoreLessHoverColorattribute to the hex code of the fill color of theno scorebar when you hover the mouse pointer over it.
Refer to the code below:
{
"chart": {
"winHoverColor": "#49b6fe",
"lossHoverColor": "#55e395",
"drawHoverColor": "#ba9803",
"scoreLessHoverColor": "#cccccc"
},
}The chart will look like the following:

Click here to edit the above chart.