Heat Map Chart
This chart type belongs to PowerCharts XT.
A heat map chart is a specialized chart that uses colors to represent data values in a table. You will find it most useful when you need to plot large and complex data.
Basics of a heat map chart
You can use the heat map chart to plot data like employee attendance records, a periodic table, tracking investments in the stock market, comparing the performance of different companies, etc. You can set different colors for different levels of data. For example, if you use the heat map chart to plot employee attendance records, you can use colors like red, yellow, blue and green to indicate a bad, average, good, and excellent grade, respectively, based on percentage values. Once the chart is rendered, you will be able to easily distinguish the four grades.
Features of a heat map chart
Using a heat map chart, you can:
Arrange data in a tabular format with a finite number of rows and columns.
Plot either numeric, or non-numeric data, or both.
Use a solid color or gradient to indicate different ranges within data values.
Use an interactive legend to show or hide data plots.
Hide any data which falls outside the limits of the defined color range.
Use two different types of legends - the icon legend and the gradient legend.
Types of heat map charts
Using FusionCharts Suite XT, you can build two types of heat map charts. Use the numeric heat map chart to plot numeric data, and the category based heat map chart to plot non-numeric data. These charts look as shown below:
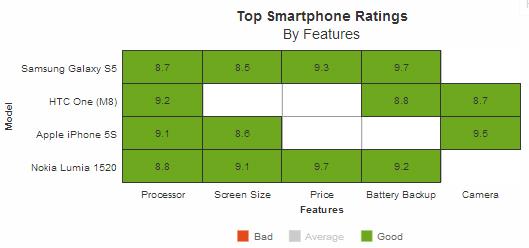
Numeric heat map chart
{
"chart": {
"caption": "Top Smartphone Ratings",
"subcaption": "By Features",
"xAxisName": "Features",
"yAxisName": "Model",
"showplotborder": "1",
"showValues": "1",
"xAxisLabelsOnTop": "1",
"plottooltext": "<div id='nameDiv' style='font-size: 12px; border-bottom: 1px dashed #666666; font-weight:bold; padding-bottom: 3px; margin-bottom: 5px; display: inline-block; color: #888888;' >$rowLabel :</div>{br}Rating : <b>$dataValue</b>{br}$columnLabel : <b>$tlLabel</b>{br}<b>$trLabel</b>",
"baseFontColor": "#333333",
"baseFont": "Helvetica Neue,Arial",
"toolTipBorderRadius": "2",
"toolTipPadding": "5",
"theme": "fusion"
},
"dataset": [
{
"data": [
{
"rowid": "Samsung Galaxy S5",
"columnid": "Processor",
"value": "8.7",
"tllabel": "Quad Core 2.5 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Screen Size",
"value": "8.5",
"tllabel": "5.1 inch",
"trlabel": "AMOLED screen"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Price",
"value": "9.3",
"tllabel": "$600"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Battery Backup",
"value": "9.7",
"tllabel": "29 Hrs",
"trlabel": "Battery : 2800 MAH"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Camera",
"value": "8",
"tllabel": "16 MP",
"trlabel": "Front Camera : 2.1 MP"
},
{
"rowid": "HTC One (M8)",
"columnid": "Processor",
"value": "9.2",
"tllabel": "Quad Core 2.3 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "HTC One (M8)",
"columnid": "Screen Size",
"value": "8.3",
"tllabel": "5 inch",
"trlabel": "LCD screen"
},
{
"rowid": "HTC One (M8)",
"columnid": "Price",
"value": "7.3",
"tllabel": "$600"
},
{
"rowid": "HTC One (M8)",
"columnid": "Battery Backup",
"value": "8.8",
"tllabel": "20 Hrs",
"trlabel": "Battery : 2600 MAH"
},
{
"rowid": "HTC One (M8)",
"columnid": "Camera",
"value": "8.7",
"tllabel": "4 MP",
"trlabel": "Front Camera : 5 MP"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Processor",
"value": "9.1",
"tllabel": "Dual Core",
"trlabel": "OS : iOS 7"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Screen Size",
"value": "8.6",
"tllabel": "4 inch",
"trlabel": "Retina LCD screen"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Price",
"value": "7.2",
"tllabel": "$649"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Battery Backup",
"value": "8.4",
"tllabel": "10 Hrs",
"trlabel": "Battery : 1560 MAH"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Camera",
"value": "9.5",
"tllabel": "8 MP",
"trlabel": "Front Camera : 1.2 MP"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Processor",
"value": "8.8",
"tllabel": "Quad Core 2.2 GHz",
"trlabel": "OS: Windows Phone 8"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Screen Size",
"value": "9.1",
"tllabel": "6 inch",
"trlabel": "LCD screen"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Price",
"value": "9.7",
"tllabel": "$470"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Battery Backup",
"value": "9.2",
"tllabel": "27 Hrs",
"trlabel": "Battery : 3400 MAH"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Camera",
"value": "8.1",
"tllabel": "20MP",
"trlabel": "Front Camera : 1.2 MP"
}
]
}
],
"colorrange": {
"gradient": "0",
"minvalue": "0",
"code": "E24B1A",
"startlabel": "Poor",
"endlabel": "Good",
"color": [
{
"code": "E24B1A",
"minvalue": "1",
"maxvalue": "5",
"label": "Bad"
},
{
"code": "F6BC33",
"minvalue": "5",
"maxvalue": "8.5",
"label": "Average"
},
{
"code": "6DA81E",
"minvalue": "8.5",
"maxvalue": "10",
"label": "Good"
}
]
}
}<chart caption="Top Smartphone Ratings" subcaption="By Features" xaxisname="Features" yaxisname="Model" showplotborder="1" showvalues="1" xaxislabelsontop="1" plottooltext="<div id='nameDiv' style='font-size: 12px; border-bottom: 1px dashed #666666; font-weight:bold; padding-bottom: 3px; margin-bottom: 5px; display: inline-block; color: #888888;' >$rowLabel :</div>{br}Rating : <b>$dataValue</b>{br}$columnLabel : <b>$tlLabel</b>{br}<b>$trLabel</b>" basefontcolor="#333333" basefont="Helvetica Neue,Arial" tooltipborderradius="2" tooltippadding="5" theme="fusion">
<dataset>
<set rowid="Samsung Galaxy S5" columnid="Processor" value="8.7" tllabel="Quad Core 2.5 GHz" trlabel="OS : Android 4.4 Kitkat" />
<set rowid="Samsung Galaxy S5" columnid="Screen Size" value="8.5" tllabel="5.1 inch" trlabel="AMOLED screen" />
<set rowid="Samsung Galaxy S5" columnid="Price" value="9.3" tllabel="$600" />
<set rowid="Samsung Galaxy S5" columnid="Battery Backup" value="9.7" tllabel="29 Hrs" trlabel="Battery : 2800 MAH" />
<set rowid="Samsung Galaxy S5" columnid="Camera" value="8" tllabel="16 MP" trlabel="Front Camera : 2.1 MP" />
<set rowid="HTC One (M8)" columnid="Processor" value="9.2" tllabel="Quad Core 2.3 GHz" trlabel="OS : Android 4.4 Kitkat" />
<set rowid="HTC One (M8)" columnid="Screen Size" value="8.3" tllabel="5 inch" trlabel="LCD screen" />
<set rowid="HTC One (M8)" columnid="Price" value="7.3" tllabel="$600" />
<set rowid="HTC One (M8)" columnid="Battery Backup" value="8.8" tllabel="20 Hrs" trlabel="Battery : 2600 MAH" />
<set rowid="HTC One (M8)" columnid="Camera" value="8.7" tllabel="4 MP" trlabel="Front Camera : 5 MP" />
<set rowid="Apple iPhone 5S" columnid="Processor" value="9.1" tllabel="Dual Core" trlabel="OS : iOS 7" />
<set rowid="Apple iPhone 5S" columnid="Screen Size" value="8.6" tllabel="4 inch" trlabel="Retina LCD screen" />
<set rowid="Apple iPhone 5S" columnid="Price" value="7.2" tllabel="$649" />
<set rowid="Apple iPhone 5S" columnid="Battery Backup" value="8.4" tllabel="10 Hrs" trlabel="Battery : 1560 MAH" />
<set rowid="Apple iPhone 5S" columnid="Camera" value="9.5" tllabel="8 MP" trlabel="Front Camera : 1.2 MP" />
<set rowid="Nokia Lumia 1520" columnid="Processor" value="8.8" tllabel="Quad Core 2.2 GHz" trlabel="OS: Windows Phone 8" />
<set rowid="Nokia Lumia 1520" columnid="Screen Size" value="9.1" tllabel="6 inch" trlabel="LCD screen" />
<set rowid="Nokia Lumia 1520" columnid="Price" value="9.7" tllabel="$470" />
<set rowid="Nokia Lumia 1520" columnid="Battery Backup" value="9.2" tllabel="27 Hrs" trlabel="Battery : 3400 MAH" />
<set rowid="Nokia Lumia 1520" columnid="Camera" value="8.1" tllabel="20MP" trlabel="Front Camera : 1.2 MP" />
</dataset>
<colorrange gradient="0" minvalue="0" code="E24B1A" startlabel="Poor" endlabel="Good">
<color code="E24B1A" minvalue="1" maxvalue="5" label="Bad" />
<color code="F6BC33" minvalue="5" maxvalue="8.5" label="Average" />
<color code="6DA81E" minvalue="8.5" maxvalue="10" label="Good" />
</colorrange>
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'heatmap',
renderAt: 'chart-container',
width: '100%',
height: '350',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Top Smartphone Ratings",
"subcaption": "By Features",
"xAxisName": "Features",
"yAxisName": "Model",
"showplotborder": "1",
"showValues": "1",
"xAxisLabelsOnTop": "1",
"plottooltext": "<div id='nameDiv' style='font-size: 12px; border-bottom: 1px dashed #666666; font-weight:bold; padding-bottom: 3px; margin-bottom: 5px; display: inline-block; color: #888888;' >$rowLabel :</div>{br}Rating : <b>$dataValue</b>{br}$columnLabel : <b>$tlLabel</b>{br}<b>$trLabel</b>",
//Cosmetics
"baseFontColor": "#333333",
"baseFont": "Helvetica Neue,Arial",
"toolTipBorderRadius": "2",
"toolTipPadding": "5",
"theme": "fusion"
},
"dataset": [{
"data": [{
"rowid": "Samsung Galaxy S5",
"columnid": "Processor",
"value": "8.7",
"tllabel": "Quad Core 2.5 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Screen Size",
"value": "8.5",
"tllabel": "5.1 inch",
"trlabel": "AMOLED screen"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Price",
"value": "9.3",
"tllabel": "$600"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Battery Backup",
"value": "9.7",
"tllabel": "29 Hrs",
"trlabel": "Battery : 2800 MAH"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Camera",
"value": "8",
"tllabel": "16 MP",
"trlabel": "Front Camera : 2.1 MP"
}, {
"rowid": "HTC One (M8)",
"columnid": "Processor",
"value": "9.2",
"tllabel": "Quad Core 2.3 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
}, {
"rowid": "HTC One (M8)",
"columnid": "Screen Size",
"value": "8.3",
"tllabel": "5 inch",
"trlabel": "LCD screen"
}, {
"rowid": "HTC One (M8)",
"columnid": "Price",
"value": "7.3",
"tllabel": "$600"
}, {
"rowid": "HTC One (M8)",
"columnid": "Battery Backup",
"value": "8.8",
"tllabel": "20 Hrs",
"trlabel": "Battery : 2600 MAH"
}, {
"rowid": "HTC One (M8)",
"columnid": "Camera",
"value": "8.7",
"tllabel": "4 MP",
"trlabel": "Front Camera : 5 MP"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Processor",
"value": "9.1",
"tllabel": "Dual Core",
"trlabel": "OS : iOS 7"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Screen Size",
"value": "8.6",
"tllabel": "4 inch",
"trlabel": "Retina LCD screen"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Price",
"value": "7.2",
"tllabel": "$649"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Battery Backup",
"value": "8.4",
"tllabel": "10 Hrs",
"trlabel": "Battery : 1560 MAH"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Camera",
"value": "9.5",
"tllabel": "8 MP",
"trlabel": "Front Camera : 1.2 MP"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Processor",
"value": "8.8",
"tllabel": "Quad Core 2.2 GHz",
"trlabel": "OS: Windows Phone 8"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Screen Size",
"value": "9.1",
"tllabel": "6 inch",
"trlabel": "LCD screen"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Price",
"value": "9.7",
"tllabel": "$470"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Battery Backup",
"value": "9.2",
"tllabel": "27 Hrs",
"trlabel": "Battery : 3400 MAH"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Camera",
"value": "8.1",
"tllabel": "20MP",
"trlabel": "Front Camera : 1.2 MP"
}]
}],
"colorrange": {
"gradient": "0",
"minvalue": "0",
"code": "E24B1A",
"startlabel": "Poor",
"endlabel": "Good",
"color": [{
"code": "E24B1A",
"minvalue": "1",
"maxvalue": "5",
"label": "Bad"
}, {
"code": "F6BC33",
"minvalue": "5",
"maxvalue": "8.5",
"label": "Average"
}, {
"code": "6DA81E",
"minvalue": "8.5",
"maxvalue": "10",
"label": "Good"
}]
}
}
}
);
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above chart.
Category based heat map chart
{
"chart": {
"theme": "fusion",
"caption": "Top 4 US Cities",
"subcaption": "Average temperature (°F) in seasons (2013-14)",
"xAxisName": "Seasons",
"yAxisName": "Cities",
"showPlotBorder": "1",
"showValues": "1",
"mapByCategory": "1"
},
"rows": {
"row": [
{
"id": "NY",
"label": "New York"
},
{
"id": "LA",
"label": "Los Angeles"
},
{
"id": "CH",
"label": "Chicago"
},
{
"id": "HO",
"label": "Houston"
}
]
},
"columns": {
"column": [
{
"id": "wI",
"label": "Winter"
},
{
"id": "SU",
"label": "Summer"
},
{
"id": "SP",
"label": "Spring"
},
{
"id": "AU",
"label": "Autumn"
}
]
},
"dataset": [
{
"data": [
{
"rowid": "LA",
"columnid": "WI",
"displayValue": "60.10",
"colorRangeLabel": "Warm"
},
{
"rowid": "LA",
"columnid": "SP",
"displayValue": "64.5",
"colorRangeLabel": "Warm"
},
{
"rowid": "LA",
"columnid": "SU",
"displayValue": "68.2",
"colorRangeLabel": "Warm"
},
{
"rowid": "LA",
"columnid": "AU",
"displayValue": "65.7",
"colorRangeLabel": "Warm"
},
{
"rowid": "NY",
"columnid": "WI",
"displayValue": "33.7",
"colorRangeLabel": "Freezing"
},
{
"rowid": "NY",
"columnid": "SP",
"displayValue": "57.8",
"colorRangeLabel": "Warm"
},
{
"rowid": "NY",
"columnid": "SU",
"displayValue": "74.49",
"colorRangeLabel": "Hot"
},
{
"rowid": "NY",
"columnid": "AU",
"displayValue": "57.6",
"colorRangeLabel": "Warm"
},
{
"rowid": "CH",
"columnid": "WI",
"displayValue": "22.89",
"colorRangeLabel": "Freezing"
},
{
"rowid": "CH",
"columnid": "SP",
"displayValue": "55.7",
"colorRangeLabel": "Warm"
},
{
"rowid": "CH",
"columnid": "SU",
"displayValue": "72.2",
"colorRangeLabel": "Hot"
},
{
"rowid": "CH",
"columnid": "AU",
"displayValue": "51.6",
"colorRangeLabel": "Warm"
},
{
"rowid": "HO",
"columnid": "WI",
"displayValue": "53.0",
"colorRangeLabel": "Warm"
},
{
"rowid": "HO",
"columnid": "SP",
"displayValue": "72.7",
"colorRangeLabel": "Hot"
},
{
"rowid": "HO",
"columnid": "SU",
"displayValue": "83.3",
"colorRangeLabel": "Hot"
},
{
"rowid": "HO",
"columnid": "AU",
"displayValue": "53.0",
"colorRangeLabel": "Warm"
}
]
}
],
"colorRange": {
"gradient": "0",
"color": [
{
"code": "#6da81e",
"minValue": "0",
"maxValue": "50",
"label": "Freezing"
},
{
"code": "#f6bc33",
"minValue": "50",
"maxValue": "70",
"label": "Warm"
},
{
"code": "#e24b1a",
"minValue": "70",
"maxValue": "85",
"label": "Hot"
}
]
}
}<chart theme="fusion" caption="Top 4 US Cities" subcaption="Average temperature (°F) in seasons (2013-14)" xaxisname="Seasons" yaxisname="Cities" showplotborder="1" showvalues="1" mapbycategory="1">
<rows>
<row id="NY" label="New York" />
<row id="LA" label="Los Angeles" />
<row id="CH" label="Chicago" />
<row id="HO" label="Houston" />
</rows>
<columns>
<column id="wI" label="Winter" />
<column id="SU" label="Summer" />
<column id="SP" label="Spring" />
<column id="AU" label="Autumn" />
</columns>
<dataset>
<set rowid="LA" columnid="WI" displayvalue="60.10" colorrangelabel="Warm" />
<set rowid="LA" columnid="SP" displayvalue="64.5" colorrangelabel="Warm" />
<set rowid="LA" columnid="SU" displayvalue="68.2" colorrangelabel="Warm" />
<set rowid="LA" columnid="AU" displayvalue="65.7" colorrangelabel="Warm" />
<set rowid="NY" columnid="WI" displayvalue="33.7" colorrangelabel="Freezing" />
<set rowid="NY" columnid="SP" displayvalue="57.8" colorrangelabel="Warm" />
<set rowid="NY" columnid="SU" displayvalue="74.49" colorrangelabel="Hot" />
<set rowid="NY" columnid="AU" displayvalue="57.6" colorrangelabel="Warm" />
<set rowid="CH" columnid="WI" displayvalue="22.89" colorrangelabel="Freezing" />
<set rowid="CH" columnid="SP" displayvalue="55.7" colorrangelabel="Warm" />
<set rowid="CH" columnid="SU" displayvalue="72.2" colorrangelabel="Hot" />
<set rowid="CH" columnid="AU" displayvalue="51.6" colorrangelabel="Warm" />
<set rowid="HO" columnid="WI" displayvalue="53.0" colorrangelabel="Warm" />
<set rowid="HO" columnid="SP" displayvalue="72.7" colorrangelabel="Hot" />
<set rowid="HO" columnid="SU" displayvalue="83.3" colorrangelabel="Hot" />
<set rowid="HO" columnid="AU" displayvalue="53.0" colorrangelabel="Warm" />
</dataset>
<colorrange gradient="0">
<color code="#6da81e" minvalue="0" maxvalue="50" label="Freezing" />
<color code="#f6bc33" minvalue="50" maxvalue="70" label="Warm" />
<color code="#e24b1a" minvalue="70" maxvalue="85" label="Hot" />
</colorrange>
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'heatmap',
renderAt: 'chart-container',
width: '700',
height: '350',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fusion",
"caption": "Top 4 US Cities",
"subcaption": "Average temperature (°F) in seasons (2013-14)",
"xAxisName": "Seasons",
"yAxisName": "Cities",
"showPlotBorder": "1",
"showValues": "1",
"mapByCategory": "1"
},
"rows": {
"row": [{
"id": "NY",
"label": "New York"
}, {
"id": "LA",
"label": "Los Angeles"
}, {
"id": "CH",
"label": "Chicago"
}, {
"id": "HO",
"label": "Houston"
}]
},
"columns": {
"column": [{
"id": "wI",
"label": "Winter"
}, {
"id": "SU",
"label": "Summer"
}, {
"id": "SP",
"label": "Spring"
}, {
"id": "AU",
"label": "Autumn"
}]
},
"dataset": [{
"data": [{
"rowid": "LA",
"columnid": "WI",
"displayValue": "60.10",
"colorRangeLabel": "Warm"
}, {
"rowid": "LA",
"columnid": "SP",
"displayValue": "64.5",
"colorRangeLabel": "Warm"
}, {
"rowid": "LA",
"columnid": "SU",
"displayValue": "68.2",
"colorRangeLabel": "Warm"
}, {
"rowid": "LA",
"columnid": "AU",
"displayValue": "65.7",
"colorRangeLabel": "Warm"
}, {
"rowid": "NY",
"columnid": "WI",
"displayValue": "33.7",
"colorRangeLabel": "Freezing"
}, {
"rowid": "NY",
"columnid": "SP",
"displayValue": "57.8",
"colorRangeLabel": "Warm"
}, {
"rowid": "NY",
"columnid": "SU",
"displayValue": "74.49",
"colorRangeLabel": "Hot"
}, {
"rowid": "NY",
"columnid": "AU",
"displayValue": "57.6",
"colorRangeLabel": "Warm"
}, {
"rowid": "CH",
"columnid": "WI",
"displayValue": "22.89",
"colorRangeLabel": "Freezing"
}, {
"rowid": "CH",
"columnid": "SP",
"displayValue": "55.7",
"colorRangeLabel": "Warm"
}, {
"rowid": "CH",
"columnid": "SU",
"displayValue": "72.2",
"colorRangeLabel": "Hot"
}, {
"rowid": "CH",
"columnid": "AU",
"displayValue": "51.6",
"colorRangeLabel": "Warm"
}, {
"rowid": "HO",
"columnid": "WI",
"displayValue": "53.0",
"colorRangeLabel": "Warm"
}, {
"rowid": "HO",
"columnid": "SP",
"displayValue": "72.7",
"colorRangeLabel": "Hot"
}, {
"rowid": "HO",
"columnid": "SU",
"displayValue": "83.3",
"colorRangeLabel": "Hot"
}, {
"rowid": "HO",
"columnid": "AU",
"displayValue": "53.0",
"colorRangeLabel": "Warm"
}]
}],
"colorRange": {
"gradient": "0",
"color": [{
"code": "#6da81e",
"minValue": "0",
"maxValue": "50",
"label": "Freezing"
}, {
"code": "#f6bc33",
"minValue": "50",
"maxValue": "70",
"label": "Warm"
}, {
"code": "#e24b1a",
"minValue": "70",
"maxValue": "85",
"label": "Hot"
}]
}
}
}
);
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above chart.
Legends in heat map charts
As stated earlier, you can use two different types of legends with heat map charts:
Gradient legend

Icon legend

Create numeric heat map charts
Use the following attributes to create a simple numeric heat map chart:
Specify the unique ID of the row in which the data has to be entered using the
rowIDattribute.Specify the unique ID of the column in which the data has to be entered using the
columnIDattribute.Specify the data value to be entered in a cell, using the
valueattribute.Specify the labels to be displayed at the top-left, top-right, bottom-left, and bottom-right corners of the data plot, using the
tlLabel,trLabel,blLabel, andbrLabelattributes, respectively.Specify the hex code for the color that represents a particular range, using the
codeattribute.Specify the minimum value that can be plotted on the chart, using the
minValueattribute.Specify the maximum value that can be plotted on the chart, using the
maxValueattribute.
Use the following data to build the chart:
| Smartphone Ratings | Processor | Screen Size | Price | Battery Backup | Camera |
|---|---|---|---|---|---|
| Samsung Galaxy S5 | Quad Core 2.5 GHz | 5.1 inch | \$600 | 29 Hrs | 16 MP |
| HTC One (M8) | Quad Core 2.3 GHz | 5 inch | \$600 | 20 Hrs | 5 MP |
| Apple iPhone 5S | Dual Core | 4 inch | \$649 | 10 Hrs | 8 MP |
| Nokia Lumia 1520 | Quad Core 2.2 GHz | 6 inch | \$470 | 27 Hrs | 20MP |
Use the following data to categorize bad, average, or good ratings:
| Numeric Range | Label | Color |
|---|---|---|
| 1-5 | Bad | "#e24b1a" |
| 5-8.5 | Average | "#f6bc33" |
| 8.5-10 | Good | "#6da81e" |
The chart will look as shown below:
{
"chart": {
"caption": "Top Smartphone Ratings",
"subcaption": "By Features",
"xAxisName": "Features",
"yAxisName": "Model",
"showplotborder": "1",
"xAxisLabelsOnTop": "1",
"plottooltext": "<div id='nameDiv' style='font-size: 12px; border-bottom: 1px dashed #666666; font-weight:bold; padding-bottom: 3px; margin-bottom: 5px; display: inline-block; color: #888888;' >$rowLabel :</div>{br}Rating : <b>$dataValue</b>{br}$columnLabel : <b>$tlLabel</b>{br}<b>$trLabel</b>",
"baseFontColor": "#333333",
"baseFont": "Helvetica Neue,Arial",
"captionFontSize": "14",
"subcaptionFontSize": "14",
"subcaptionFontBold": "0",
"showBorder": "0",
"showShadow": "0",
"showValues": "1",
"canvasBgColor": "#ffffff",
"canvasBorderAlpha": "0",
"toolTipColor": "#ffffff",
"toolTipBorderThickness": "0",
"toolTipBgColor": "#000000",
"toolTipBgAlpha": "80",
"toolTipBorderRadius": "2",
"toolTipPadding": "5",
"theme": "fusion"
},
"dataset": [
{
"data": [
{
"rowid": "Samsung Galaxy S5",
"columnid": "Processor",
"value": "8.7",
"tllabel": "Quad Core 2.5 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Screen Size",
"value": "8.5",
"tllabel": "5.1 inch",
"trlabel": "AMOLED screen"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Price",
"value": "9.3",
"tllabel": "$600"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Battery Backup",
"value": "9.7",
"tllabel": "29 Hrs",
"trlabel": "Battery : 2800 MAH"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Camera",
"value": "8",
"tllabel": "16 MP",
"trlabel": "Front Camera : 2.1 MP"
},
{
"rowid": "HTC One (M8)",
"columnid": "Processor",
"value": "9.2",
"tllabel": "Quad Core 2.3 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "HTC One (M8)",
"columnid": "Screen Size",
"value": "8.3",
"tllabel": "5 inch",
"trlabel": "LCD screen"
},
{
"rowid": "HTC One (M8)",
"columnid": "Price",
"value": "7.3",
"tllabel": "$600"
},
{
"rowid": "HTC One (M8)",
"columnid": "Battery Backup",
"value": "8.8",
"tllabel": "20 Hrs",
"trlabel": "Battery : 2600 MAH"
},
{
"rowid": "HTC One (M8)",
"columnid": "Camera",
"value": "8.7",
"tllabel": "4 MP",
"trlabel": "Front Camera : 5 MP"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Processor",
"value": "9.1",
"tllabel": "Dual Core",
"trlabel": "OS : iOS 7"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Screen Size",
"value": "8.6",
"tllabel": "4 inch",
"trlabel": "Retina LCD screen"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Price",
"value": "7.2",
"tllabel": "$649"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Battery Backup",
"value": "8.4",
"tllabel": "10 Hrs",
"trlabel": "Battery : 1560 MAH"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Camera",
"value": "9.5",
"tllabel": "8 MP",
"trlabel": "Front Camera : 1.2 MP"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Processor",
"value": "8.8",
"tllabel": "Quad Core 2.2 GHz",
"trlabel": "OS: Windows Phone 8"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Screen Size",
"value": "9.1",
"tllabel": "6 inch",
"trlabel": "LCD screen"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Price",
"value": "9.7",
"tllabel": "$470"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Battery Backup",
"value": "9.2",
"tllabel": "27 Hrs",
"trlabel": "Battery : 3400 MAH"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Camera",
"value": "8.1",
"tllabel": "20MP",
"trlabel": "Front Camera : 1.2 MP"
}
]
}
],
"colorrange": {
"gradient": "0",
"minvalue": "0",
"code": "E24B1A",
"startlabel": "Poor",
"endlabel": "Good",
"color": [
{
"code": "E24B1A",
"minvalue": "1",
"maxvalue": "5",
"label": "Bad"
},
{
"code": "F6BC33",
"minvalue": "5",
"maxvalue": "8.5",
"label": "Average"
},
{
"code": "6DA81E",
"minvalue": "8.5",
"maxvalue": "10",
"label": "Good"
}
]
}
}<chart caption="Top Smartphone Ratings" subcaption="By Features" xaxisname="Features" yaxisname="Model" showplotborder="1" xaxislabelsontop="1" plottooltext="<div id='nameDiv' style='font-size: 12px; border-bottom: 1px dashed #666666; font-weight:bold; padding-bottom: 3px; margin-bottom: 5px; display: inline-block; color: #888888;' >$rowLabel :</div>{br}Rating : <b>$dataValue</b>{br}$columnLabel : <b>$tlLabel</b>{br}<b>$trLabel</b>" basefontcolor="#333333" basefont="Helvetica Neue,Arial" captionfontsize="14" subcaptionfontsize="14" subcaptionfontbold="0" showborder="0" showshadow="0" showvalues="1" canvasbgcolor="#ffffff" canvasborderalpha="0" tooltipcolor="#ffffff" tooltipborderthickness="0" tooltipbgcolor="#000000" tooltipbgalpha="80" tooltipborderradius="2" tooltippadding="5" theme="fusion">
<dataset>
<set rowid="Samsung Galaxy S5" columnid="Processor" value="8.7" tllabel="Quad Core 2.5 GHz" trlabel="OS : Android 4.4 Kitkat" />
<set rowid="Samsung Galaxy S5" columnid="Screen Size" value="8.5" tllabel="5.1 inch" trlabel="AMOLED screen" />
<set rowid="Samsung Galaxy S5" columnid="Price" value="9.3" tllabel="$600" />
<set rowid="Samsung Galaxy S5" columnid="Battery Backup" value="9.7" tllabel="29 Hrs" trlabel="Battery : 2800 MAH" />
<set rowid="Samsung Galaxy S5" columnid="Camera" value="8" tllabel="16 MP" trlabel="Front Camera : 2.1 MP" />
<set rowid="HTC One (M8)" columnid="Processor" value="9.2" tllabel="Quad Core 2.3 GHz" trlabel="OS : Android 4.4 Kitkat" />
<set rowid="HTC One (M8)" columnid="Screen Size" value="8.3" tllabel="5 inch" trlabel="LCD screen" />
<set rowid="HTC One (M8)" columnid="Price" value="7.3" tllabel="$600" />
<set rowid="HTC One (M8)" columnid="Battery Backup" value="8.8" tllabel="20 Hrs" trlabel="Battery : 2600 MAH" />
<set rowid="HTC One (M8)" columnid="Camera" value="8.7" tllabel="4 MP" trlabel="Front Camera : 5 MP" />
<set rowid="Apple iPhone 5S" columnid="Processor" value="9.1" tllabel="Dual Core" trlabel="OS : iOS 7" />
<set rowid="Apple iPhone 5S" columnid="Screen Size" value="8.6" tllabel="4 inch" trlabel="Retina LCD screen" />
<set rowid="Apple iPhone 5S" columnid="Price" value="7.2" tllabel="$649" />
<set rowid="Apple iPhone 5S" columnid="Battery Backup" value="8.4" tllabel="10 Hrs" trlabel="Battery : 1560 MAH" />
<set rowid="Apple iPhone 5S" columnid="Camera" value="9.5" tllabel="8 MP" trlabel="Front Camera : 1.2 MP" />
<set rowid="Nokia Lumia 1520" columnid="Processor" value="8.8" tllabel="Quad Core 2.2 GHz" trlabel="OS: Windows Phone 8" />
<set rowid="Nokia Lumia 1520" columnid="Screen Size" value="9.1" tllabel="6 inch" trlabel="LCD screen" />
<set rowid="Nokia Lumia 1520" columnid="Price" value="9.7" tllabel="$470" />
<set rowid="Nokia Lumia 1520" columnid="Battery Backup" value="9.2" tllabel="27 Hrs" trlabel="Battery : 3400 MAH" />
<set rowid="Nokia Lumia 1520" columnid="Camera" value="8.1" tllabel="20MP" trlabel="Front Camera : 1.2 MP" />
</dataset>
<colorrange gradient="0" minvalue="0" code="E24B1A" startlabel="Poor" endlabel="Good">
<color code="E24B1A" minvalue="1" maxvalue="5" label="Bad" />
<color code="F6BC33" minvalue="5" maxvalue="8.5" label="Average" />
<color code="6DA81E" minvalue="8.5" maxvalue="10" label="Good" />
</colorrange>
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'heatmap',
renderAt: 'chart-container',
width: '700',
height: '350',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Top Smartphone Ratings",
"subcaption": "By Features",
"xAxisName": "Features",
"yAxisName": "Model",
"showplotborder": "1",
"xAxisLabelsOnTop": "1",
"plottooltext": "<div id='nameDiv' style='font-size: 12px; border-bottom: 1px dashed #666666; font-weight:bold; padding-bottom: 3px; margin-bottom: 5px; display: inline-block; color: #888888;' >$rowLabel :</div>{br}Rating : <b>$dataValue</b>{br}$columnLabel : <b>$tlLabel</b>{br}<b>$trLabel</b>",
//Cosmetics
"baseFontColor": "#333333",
"baseFont": "Helvetica Neue,Arial",
"captionFontSize": "14",
"subcaptionFontSize": "14",
"subcaptionFontBold": "0",
"showBorder": "0",
"showShadow": "0",
"showValues": "1",
"canvasBgColor": "#ffffff",
"canvasBorderAlpha": "0",
"toolTipColor": "#ffffff",
"toolTipBorderThickness": "0",
"toolTipBgColor": "#000000",
"toolTipBgAlpha": "80",
"toolTipBorderRadius": "2",
"toolTipPadding": "5",
"theme": "fusion"
},
"dataset": [{
"data": [{
"rowid": "Samsung Galaxy S5",
"columnid": "Processor",
"value": "8.7",
"tllabel": "Quad Core 2.5 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Screen Size",
"value": "8.5",
"tllabel": "5.1 inch",
"trlabel": "AMOLED screen"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Price",
"value": "9.3",
"tllabel": "$600"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Battery Backup",
"value": "9.7",
"tllabel": "29 Hrs",
"trlabel": "Battery : 2800 MAH"
}, {
"rowid": "Samsung Galaxy S5",
"columnid": "Camera",
"value": "8",
"tllabel": "16 MP",
"trlabel": "Front Camera : 2.1 MP"
}, {
"rowid": "HTC One (M8)",
"columnid": "Processor",
"value": "9.2",
"tllabel": "Quad Core 2.3 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
}, {
"rowid": "HTC One (M8)",
"columnid": "Screen Size",
"value": "8.3",
"tllabel": "5 inch",
"trlabel": "LCD screen"
}, {
"rowid": "HTC One (M8)",
"columnid": "Price",
"value": "7.3",
"tllabel": "$600"
}, {
"rowid": "HTC One (M8)",
"columnid": "Battery Backup",
"value": "8.8",
"tllabel": "20 Hrs",
"trlabel": "Battery : 2600 MAH"
}, {
"rowid": "HTC One (M8)",
"columnid": "Camera",
"value": "8.7",
"tllabel": "4 MP",
"trlabel": "Front Camera : 5 MP"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Processor",
"value": "9.1",
"tllabel": "Dual Core",
"trlabel": "OS : iOS 7"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Screen Size",
"value": "8.6",
"tllabel": "4 inch",
"trlabel": "Retina LCD screen"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Price",
"value": "7.2",
"tllabel": "$649"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Battery Backup",
"value": "8.4",
"tllabel": "10 Hrs",
"trlabel": "Battery : 1560 MAH"
}, {
"rowid": "Apple iPhone 5S",
"columnid": "Camera",
"value": "9.5",
"tllabel": "8 MP",
"trlabel": "Front Camera : 1.2 MP"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Processor",
"value": "8.8",
"tllabel": "Quad Core 2.2 GHz",
"trlabel": "OS: Windows Phone 8"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Screen Size",
"value": "9.1",
"tllabel": "6 inch",
"trlabel": "LCD screen"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Price",
"value": "9.7",
"tllabel": "$470"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Battery Backup",
"value": "9.2",
"tllabel": "27 Hrs",
"trlabel": "Battery : 3400 MAH"
}, {
"rowid": "Nokia Lumia 1520",
"columnid": "Camera",
"value": "8.1",
"tllabel": "20MP",
"trlabel": "Front Camera : 1.2 MP"
}]
}],
"colorrange": {
"gradient": "0",
"minvalue": "0",
"code": "E24B1A",
"startlabel": "Poor",
"endlabel": "Good",
"color": [{
"code": "E24B1A",
"minvalue": "1",
"maxvalue": "5",
"label": "Bad"
}, {
"code": "F6BC33",
"minvalue": "5",
"maxvalue": "8.5",
"label": "Average"
}, {
"code": "6DA81E",
"minvalue": "8.5",
"maxvalue": "10",
"label": "Good"
}]
}
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above chart.
Define the order of rows and columns
In the chart given above, you can see that the chart automatically decides the order of rows and columns according to the sequence in which you define them for the data object. So, the chart displays Samsung Galaxy S5 in the first row, HTC One (M8) in the second, and so on.
However, there is one more method to plot numeric based heat map charts, where you can predefine the order of rows and columns. Once you do that, you can provide data in any order through the data object. The chart will display them in the order you define beforehand.
Use the following attributes to predefine the order of rows and columns:
Define the unique ID for a data item using the
idattribute.Define the label for a data item using the
labelattribute.
Note: Use the attributes mentioned above with the row object when defining a row entry, and with the column object when defining a column entry.
Refer to the code below:
{
"chart": {
...
},
"rows": {
"row": [{
"id": "IPHONES5",
"label": "Apple iPhone 5S"
},
{
"id": "SGS5",
"label": "Samsung Galaxy S5"
},
{
"id": "HTC1M8",
"label": "HTC One (M8)"
},
{
"id": "LUMIA",
"label": "Nokia Lumia 1520"
}]
},
"columns": {
"column": [{
"id": "price",
"label": "Price"
},
{
"id": "processor",
"label": "Processor"
},
{
"id": "screen",
"label": "Screen Size"
},
{
"id": "backup",
"label": "Battery Backup"
},
{
"id": "cam",
"label": "Camera"
}]
},
"dataset": [{
"data": [{
...
}]
}]
}The chart will look as shown below:
Click here to edit the above chart.
Configure colors for individual cells
Specify the hex code for the color that will be applied to a cell using the color attribute with the data object.
Refer to the code below:
{
"chart": {
...
},
"rows": {
"row": [{
...
}]
},
"columns": {
"column": [{
...
}]
},
"dataset": [{
"data": [{
"rowid": "IPHONES5",
"columnid": "processor",
"value": "9.1",
"tlLabel": "Dual Core",
"trLabel": "OS : iOS 7",
"color": "#d45faa"
},
{
"rowid": "SGS5",
"columnid": "processor",
"value": "8.7",
"tlLabel": "Quad Core 2.5 GHz",
"trLabel": "OS : Android 4.4 Kitkat",
"color": "#ff9f55"
}]
}]
}The chart will look as shown below:
Click here to edit the above chart.
In the above data, the
colorattribute is present in two data elements and applies different colors for the first two cells of the chart. These two colors are different from the colors defined in thecolorRangeelement. You can also control the transparency of the cell using thealphaattribute with thedataobject.
Create category based heat map charts
You can do category based mapping by defining several color categories or ranges, and set a specific color category to a cell. You don't need to map numeric values to value ranges. Instead, use a color range to map a cell with a color category.
Use the following attributes to create a category based heat map chart:
Set the value of the
mapByCateoryattribute to1, to create a category based heat map chart.Specify the unique ID of the row (or column) in which the data has to be entered using the
idattribute with therow(orcolumn) object.Specify the labels to be rendered for the rows, columns, and the legend, using the
labelattribute with therow,column, andcolorobjects, respectively. Note that if you don't specify the labels for numeric ranges, the chart will display the range instead of labels.Specify the unique ID of the row in which the data has to be entered using the
rowIDattribute.Specify the unique ID of the column in which the data has to be entered using the
columnIDattribute.Specify the data value to be entered in a cell, using the
valueattribute.Specify the labels to be displayed at the top-left, top-right, bottom-left, and bottom-right corners of the data plot, using the
tlLabel,trLabel,blLabel, andbrLabelattributes, respectively.Specify the hex code for the color that represents a particular range, using the
codeattribute.Specify the minimum value that can be plotted on the chart, using the
minValueattribute.Specify the maximum value that can be plotted on the chart, using the
maxValueattribute.
Refer to the code below:
{
"chart": {
...
},
"rows": {
"row": [{
"id": "NY",
"label": "New York"
},
{
"id": "LA",
"label": "Los Angeles"
},
{
...
}]
},
"columns": {
"column": [{
"id": "wI",
"label": "Winter"
},
{
"id": "SU",
"label": "Summer"
},
{
...
}]
},
"dataset": [{
"data": [{
"rowid": "LA",
"columnid": "WI",
"value": "60.10",
"colorRangeLabel": "Warm"
},
{
"rowid": "LA",
"columnid": "SP",
"displayValue": "64.5",
"colorRangeLabel": "Warm"
},
{
...
}]
}],
"colorRange": {
"gradient": "0",
"color": [{
...
}]
}
}The chart will look as shown below:
Click here to edit the above chart.
In the category based heat map chart given above, you can see the average temperature, across various seasons, for the top four cities in the U.S. Note that you can only define a single color for a particular category. Any data set to that category will appear in the color specified for that particular group. You cannot use gradient colors in a category based heat map chart.
Legend options
You can create two types of legends in heat map charts built with FusionCharts Suite XT - the icon legend and the gradient legend.
Create an icon legend
Using an icon legend, you can display single color icons for numeric ranges. By default, a heat map chart is rendered with an icon legend.
Use the following attributes to specify the color for each icon in the legend:
Specify the hex code of the color that will represent a particular color range in legends, using the
codeattribute. Note that you can use this attribute withcolorRangeorcolorobject. IncolorRange, when you setgradientattribute to1(gradient legend), you need to use thecodeattribute undercolorRangeto specify the color of theminValueandcolorobjects simultaneously. On the other hand, when you set the value ofgradientattribute to0(icon legend), you need to use thecolorobject to render the chart.Specify the lower limits of each numeric range using the
minValueattribute. You must mention this attribute under eachcolorobject, whenever you use icon legend.Specify the upper limits of each numeric range using the
maxValueattribute. You must mention this attribute under eachcolorobject, whenever you use gradient or icon legend.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"colorrange": {
...
"color": [{
"code": "E24B1A",
"minvalue": "1",
"maxvalue": "5",
"label": "Bad"
}, {
"code": "F6BC33",
"minvalue": "5",
"maxvalue": "8.5",
"label": "Average"
}, {
"code": "6DA81E",
"minvalue": "8.5",
"maxvalue": "10",
"label": "Good"
}]
}
}The chart will look as shown below:
Click here to edit the above chart.
Use interactivity of icon legends
Icon legends are interactive. You can click a legend item to show or hide all the cells mapped with the color range represented by the legend item. A heat map chart rendered with all "average" ratings hidden looks as shown in the image below:

Create a gradient legend
A gradient legend is a pane of blended colors derived from the colorRange definitions and features a linear scale is drawn with two draggable pointers. Each color you define for a numeric range blends with the next color, forming a gradient strip. Each point on the gradient scale represents a unique color and value. So, all the different values in the chart appear in unique colors as per the position on the gradient scale.
Use the following attributes to configure a gradient legend:
Specify whether a gradient legend will be rendered for the chart by setting the value of the
gradientattribute to1.Specify the label for the lower limit on the gradient legend using the
startLabelattribute.Specify the label for the upper limit on the gradient legend using the
endLabelattribute.Specify the hex code of the color that will represent a particular color range in legends, using the
codeattribute. Note that you can use this attribute withcolorRangeorcolorobject. IncolorRange, when you setgradientattribute to1(gradient legend), you need to use thecodeattribute undercolorRangeto specify the color of theminValueandcolorobjects simultaneously.
Refer to the code below:
{
"chart": {
...
},
"dataset": [{
"data": [{
...
}]
}],
"colorRange": {
"gradient": "1",
"minValue": "0",
"code": "#e24b1a",
"startLabel": "Poor",
"endLabel": "Good",
"color": [{
"code": "#e24b1a",
"minValue": "1",
"maxValue": "5",
"label": "Bad"
}, {
"code": "#f6bc33",
"minValue": "5",
"maxValue": "7",
"label": "Average"
}, {
"code": "#6da81e",
"minValue": "7",
"maxValue": "10",
"label": "Good"
}]
}
}The chart will look as shown below:
Click here to edit the above chart.
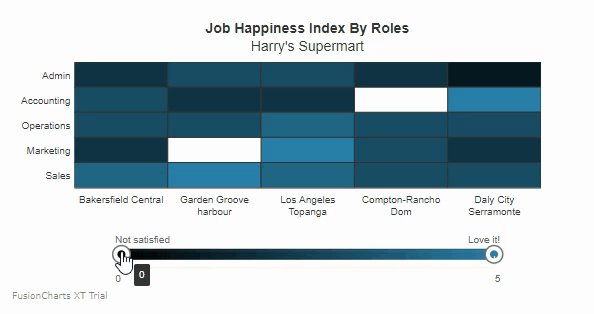
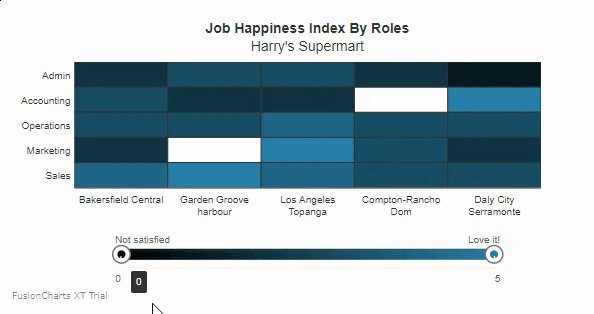
Configure a single-color gradient legend
By default, a gradient legend is rendered using several different colors. However, you can also render a gradient legend using shades of the same color. To do this, set the hex code of the single color using the code attribute under the colorRange object.
Refer to the code below:
{
"chart": {
...
},
"rows": {
"row": [{
...
}]
},
"columns": {
"column": [{
...
}]
},
"dataset": [{
"data": [{
...
}]
}],
"colorRange": {
"gradient": "1",
"minValue": "0",
"code": "#2a7faa",
"startLabel": "Not satisfied",
"endLabel": "Love it!"
}
}The chart will look as shown below:
Click here to edit the above chart.
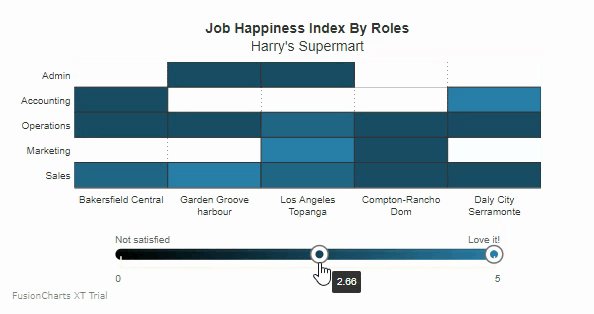
Use interactivity of a gradient legend
Show/hide data values
Using a gradient legend, you can filter cells within a specific range of values. To specify the range that should be shown on the chart, click and hold the cursor on any one or both of the scale pointers and drag them to set the required lower and upper limit. The chart will display only those data plots that lie within that range while hiding the rest of the numbers.
The chart will look as shown below:

Configure labels and tooltips
Using FusionCharts XT, you can configure the functional properties of labels and tooltips.
Configure labels
In a heat map chart, you can show multiple labels in different positions for the same data plot. For example, you can display labels at the center and the four corners of a dataplot. Use the following attributes to configure labels:
Display a numeric value at the center of a data plot using the
valueattribute. All number formatting features will apply if you use this attribute.Display any numeric or string value at the center of the data plot, using the
displayValueattribute. This attribute will override thevalueattribute if you use both in the code. Note that number formatting features are not applicable to the value of this attribute.Display a label in the top-left corner of a data plot, using the
tlLabelattribute.Display a label in the top-right corner of a data plot, using the
trLabelattribute.Display a label in the bottom-left corner of a data plot, using the
blLabelattribute.Display a label in the bottom-right corner of a data plot, using the
brLabelattribute.
Refer to the code below:
{
"chart": {
...
},
"rows": {
"row": [{
...
}]
},
"columns": {
"column": [{
...
}]
},
"dataset": [{
"data": [{
"rowid": "SGS5",
"columnid": "processor",
"value": "8.7",
"tlLabel": "Quad Core 2.5 GHz"
},
{
...
}]
}],
"colorrange": {
...
"color": [{
...
}]
}
}The chart will look as shown below:
Click here to edit the above chart.
Configure individual labels font configuration
In a heat map chart, you can show multiple labels in different positions, starting version 3.17.0 you can personalize labels with specific colors in order to make labels clearly visible. Use the following attributes to configure labels:
- Sets the font name for the top-left label of a data plot, using the
tlLabelFontattribute. - Sets the font color for the top-left label of a data plot, using the
tlLabelFontColorattribute. - Sets the font size for the top-left label of a data plot, using the
tlLabelFontSizeattribute. - Sets the font name for the top-right label of a data plot, using the
trLabelFontattribute. - Sets the font color for the top-right label of a data plot, using the
trLabelFontColorattribute. - Sets the font size for the top-right label of a data plot, using the
trLabelFontSizeattribute. - Sets the font name for the bottom-left label of a data plot, using the
blLabelFontattribute. - Sets the font color for the bottom-left label of a data plot, using the
blLabelFontColorattribute. - Sets the font size for the bottom-left label of a data plot, using the
blLabelFontSizeattribute. - Sets the font name for the bottom-right label of a data plot, using the
brLabelFontattribute. - Sets the font color for the bottom-right label of a data plot, using the
brLabelFontColorattribute. - Sets the font size for the bottom-right label of a data plot, using the
brLabelFontSizeattribute.
Refer to the code below:
`color: [
{
code: "#ff9933",
maxvalue: "-4",
tlLabelFontColor: '#0099aa'
},
{
code: "#FFFFFF",
maxvalue: "0"
}
]
The chart will look as shown below:
{% embed_chart heatmap-example-configure-labels.js %}
Click [here](https://jsfiddle.net/fusioncharts/oma9rjzx/) to edit the above chart.
### Configure tooltips
By default, a heat map chart configures the tool-tip by including the values assigned to the value, `displayValue`, `trLabel`, `tlLabel`, `brLabel`, `blLabel`, `tlType`, `trType`, `blType`, and `brType` attributes. However, in FusionCharts Suite XT, you can use the `plotToolText` attribute to specify the custom text that will be displayed in the tooltip.
Refer to the code below:
```json
{
"chart": {
"toolTipColor": "#ffffff",
"toolTipBorderThickness": "0",
"toolTipBgColor": "#000000",
"toolTipBgAlpha": "80",
"toolTipBorderRadius": "2",
"toolTipPadding": "5",
},
"rows": {
"row": [{
...
}]
},
"columns": {
"column": [{
...
}]
},
"dataset": [{
"data": [{
"rowid": "SGS5",
"columnid": "processor",
"value": "8.7",
"tllabel": "Quad Core 2.5 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
}, {
...
}]
}],
"colorrange": {
...
"color": [{
...
}]
}
}The chart will look as shown below:
Click here to edit the above chart.
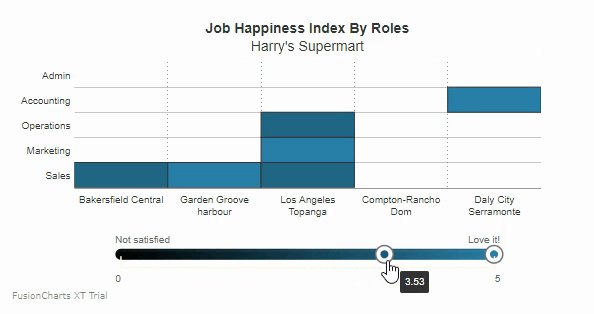
Handle out-of-range data
If data values are beyond the numeric ranges you define in the colorRange object; the chart shows blank data plots. A chart with a blank data plot rendered for out-of-range data looks like the following:
Refer to the code below:
{
"chart": {
...
},
"rows": {
"row": [{
...
}]
},
"columns": {
"column": [{
...
}]
},
"dataset": [{
"data": [{
...
}]
}],
"colorRange": {
"gradient": "1",
"minValue": "0",
"code": "#2a7faa",
"startLabel": "Not satisfied",
"endLabel": "Love it!"
}
}Click here to edit the above chart.
To avoid such blank data plots, you can enable percentage mapping for heat map charts.
Map data by percentage
Using percentage mapping, you can display data values in percentage. Set the value of the mapByPercent attribute to 1, to enable percentage mapping for heat map charts.
Refer to the code below:
{
"chart": {
...
},
"rows": {
"row": [{
...
}]
},
"columns": {
"column": [{
...
}]
},
"dataset": [{
"data": [{
"rowid": "JA",
"columnid": "EN",
"value": "3.7"
}, {
...
}]
}],
"colorRange": {
...
}
}The chart will look as shown below:
Click here to edit the above chart.
When you use percentage mapping, the lowest data value from the JSON data is considered to be the lower limit and displayed as 0%. The highest data value, on the other hand, is considered as the upper limit and is displayed as 100%. Also, you need to create color ranges with 0 as the lower limit and 100 as the upper limit. You can enable percentage mapping even if all your data values fall within the defined range.
In a category based heat map chart, if you provide a category name by the attribute colorRangeLabel through the data element, which is not defined in the colorRange element, the chart will show blank data plot.