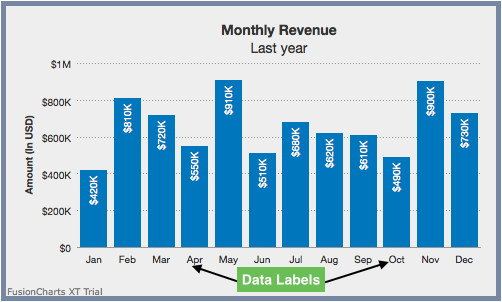
Data labels are the names of the data points that are displayed on the x-axis of a chart.

In the chart shown above Jan, Feb, Mar etc. are data labels.
This section explains:
Data label display modes
Displaying specific data labels
Label management: Line and area charts
Data Label Display Modes
With FusionCharts Suite XT, you can configure the arrangement and display properties for data labels depending on what suits your needs best. There are 5 different display modes to choose from.
The attribute used for setting the data label display mode is described below:
| Attribute Name | Description |
|---|---|
labelDisplay |
Used to customize the alignment of data labels (x-axis labels). There are 5 options: auto, wrap, stagger, rotate or none. By default, this attribute is set to auto mode. Set labelDisplay to none if you don't want to customize x-axis labels. |
Auto Mode
In this mode, the chart automatically chooses the most appropriate display mode for data labels - depending on space availability. If the number of data labels is greater than the available space, then the data labels are either truncated (with ellipses to indicate truncation), wrapped, or rotated.
On hovering over a truncated data label, a tooltip showing the full label text is displayed. The auto mode is active by default, but can be disabled by switching to an alternative label display mode.
A column 2D chart with data labels in auto mode looks like this:
The list of attributes used to configure data labels in Auto mode is as follows:
| Attribute Name | Description |
|---|---|
labelDisplay |
Used to customize the alignment of data labels (x-axis labels). There are 5 options: auto, wrap, stagger, rotate or none. By default, this attribute is set to auto mode. |
useEllipsesWhenOverflow |
When enabled in auto mode, long data labels are truncated by adding ellipses to prevent them from overflowing the x-axis limits. The default value is 1. |
The data structure needed to set the data labels in auto mode, using the above attributes, is given below:
Wrap Mode
In this mode, you can wrap long x-axis labels into multiple lines. If enough space is not available in a chart, this mode will automatically trim labels, add ellipses at the end, and show tooltips for such labels.
A column 2D chart with the data labels in wrap mode look like this:
The attribute used to set the data label mode to wrap mode is described below:
| Attribute Name | Description |
|---|---|
labelDisplay |
Used to customize the alignment of data labels (x-axis labels). There are 5 options: auto, wrap, stagger, rotate or none. By default, this attribute is set to auto mode. |
In the chart above, the data structure used to set the data labels to wrap mode is given below:
In horizontal bar charts, you can specify the maximum % of available width for data labels with the maxLabelWidthPercent attribute. This attribute takes a value between 5 and 80.
Rotate Mode
A column 2D chart with the data labels in rotate mode with slant labels look like this
The attributes used for rotating data labels is as follows:
| Attribute Name | Description |
|---|---|
labelDisplay |
Used to customize the alignment of data labels (x-axis labels). There are 5 options: auto, wrap, stagger, rotate or none. By default, this attribute is set to auto mode. |
slantLabels |
In the rotate mode, set this to 1 to slant the axis label at 45 degrees. Setting it to 0 (default) makes the data labels vertical. |
The data structure used, for the chart above, to set the data labels to rotate mode is as follows:
In case of Scatter and Bubble charts, when the attributexAxisLabelMode is set to auto, slanting of the X-axis labels is not applicable
Staggered Mode with Stagger Lines
In this mode, data labels are distributed on multiple levels (default is 2) to increase the inter label space available on each level. For example, a column 2D chart with month labels in staggered mode looks like this:
Please reference attributes table from 'Auto Mode' section above.
| Attribute Name | Description |
|---|---|
labelDisplay |
Using this attribute, you can customize the alignment of data labels (x-axis labels). There are 5 options: auto, wrap, stagger, rotate or none. By default, this attribute is set to auto mode. |
staggerLines |
Specifies the number of levels used for staggering labels. Set to 2 by default. |
The data structure used, in the chart above, to set the data labels to staggered mode is as follows:
N-th Label Mode
If your data plot consists of values representing continuous quantities such as date, time, temperature etc. you can use the labelstep attribute to display every n-th label, instead of all labels on the x-axis.
A column 2D chart with the data labels using n-th label mode looks like this:
The list of attributes used to configure N-th Label Mode for data labels is as follows:
| Attribute Name | Description |
|---|---|
labelDisplay |
Used to customize the alignment of data labels (x-axis labels). There are 5 options: auto, wrap, stagger, rotate or none. By default, this attribute is set to auto mode. |
labelStep |
Setting this variable to n will show the first label (from left) and every n-th label after that. e.g., a chart showing data for 12 months and set with labelStep: 3 will show labels for January, April, July and October. The rest of the labels will be skipped. |
The data structure used, for the example chart above, to set the data labels in N-th label mode is as follows:
Displaying Specific Data Labels
You can display specific data labels with the help of the showLabels and the showLabel attributes. A column 2D chart showing only specific data label look like this:
Given below is a brief description of the attributes used to show specific data labels:
| Name | Description |
|---|---|
showLabels |
Whether to show or hide labels at chart / dataset level. Set it to 1 to show all labels and 0 to hide them. |
showLabel |
Use this to show/hide labels of individual data values at the data level. This overrides the setting of the 'showLabels' attribute. |
The data structure used, in the chart example above, to set only specific data labels to be shown is as follows:
Label Management: Line and Area Charts
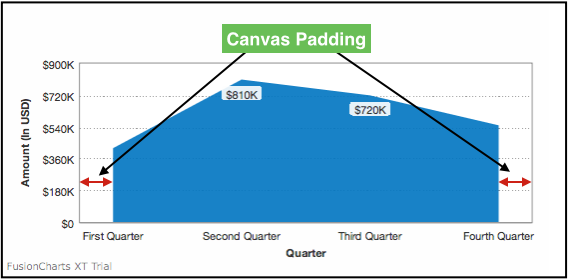
With label management, you can adjust the canvas padding (the space between the canvas border and the position where the data plot begins and ends) to accommodate long labels in line and area charts. This ensures that the first and last x-axis labels are not rendered outside the canvas border and the labels don’t overlap each other.

To accommodate long labels, the chart automatically adjusts the right and left canvas margins. A line 2D chart chart with automatic canvas padding set for label management look like this:
An Area 2D chart with canvasPadding attribute configured looks like this:
Given below is a brief description of the attributes used to set the canvas padding in a chart:
| Name | Description |
|---|---|
canvasPadding |
Lets you set the space between the canvas border and first (& last data plots). If you set it 0 the first and the last anchor points will be on the canvas border. |
The data structure needed to set canvasPadding attribute for the above line chart is given below:
Advanced x-axis label management has been implemented to achieve the following objectives:
All x-axis labels should get centrally aligned to the respective data-plots (columns, points on line charts etc.)
X-axis labels should not overlap each other
X-axis labels should not overlap with other chart objects such as legends or x-axis name
Long labels should not go outside the chart
Optimized truncation of longer labels and putting ellipses at the end
Advanced label management is not applicable to Bar, Pie, Doughnut, Marimekko, Zoom Line and Multi-series Combination 3D charts.
