Exporting Charts
FusionCharts Suite XT uses JavaScript to render charts in the browser using SVG and VML. A prominent feature of the suite is the ability to export the rendered charts in JPG, PNG, SVG, PDF formats and export chart data as well. This article focuses on how you can export charts using vue-fusioncharts component.
In this section we will discuss how to:
Export Charts as Image and PDF
A server-side helper library enables export by conveting the SVG to the required format. You can also export VML as it is converted to SVG internally before exporting. During the export process, the data to be exported is first sent to the FusionCharts servers to be processed, finally generating the output in the required format.
When charts are exported on the client side, the entire exporting process is carried out using the user’s browser. The chart’s SVG is converted into the selected export format and download using the HTML5 download attribute.
You must have an active internet connection for this feature to work.
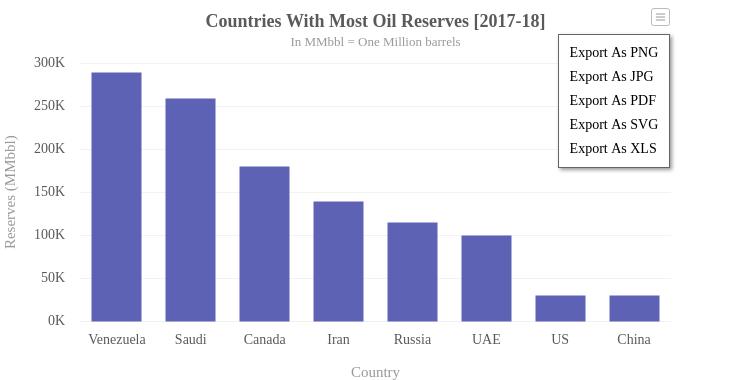
To enable chart exporting, the chart level attribute exportEnabled is set to 1. The  (menu) button is then visible on the top-right corner of the chart. Click/hover over this button to see the dropdown menu with export options, as shown in the image below:
(menu) button is then visible on the top-right corner of the chart. Click/hover over this button to see the dropdown menu with export options, as shown in the image below:

From the menu rendered, select the required format. The chart is downloaded to your machine in the selected format.
A column 2D chart with export enabled is shown below. Click the  (menu) button and select the required export format.
(menu) button and select the required export format.
{
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1",
"theme": "fusion"
},
"data": [
{
"label": "Venezuela",
"value": "290"
},
{
"label": "Saudi",
"value": "260"
},
{
"label": "Canada",
"value": "180"
},
{
"label": "Iran",
"value": "140"
},
{
"label": "Russia",
"value": "115"
},
{
"label": "UAE",
"value": "100"
},
{
"label": "US",
"value": "30"
},
{
"label": "China",
"value": "30"
}
]
}The full code of the above sample is given below:
import Vue from 'vue';
import VueFusionCharts from 'vue-fusioncharts';
import FusionCharts from 'fusioncharts/core';
import Column2D from 'fusioncharts/viz/column2d'
// register VueFusionCharts component
Vue.use(VueFusionCharts, FusionCharts, Column2D)
// Copy datasource from 'Data' tab
var dataSource = {
// Chart Configuration
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1", //Export Your Chart
"theme": "fusion",
},
// Chart Data
"data": [{
"label": "Venezuela",
"value": "290"
}, {
"label": "Saudi",
"value": "260"
}, {
"label": "Canada",
"value": "180"
}, {
"label": "Iran",
"value": "140"
}, {
"label": "Russia",
"value": "115"
}, {
"label": "UAE",
"value": "100"
}, {
"label": "US",
"value": "30"
}, {
"label": "China",
"value": "30"
}]
};
var app = new Vue({
el: '#app',
data: {
width: '700',
height: '400',
type: 'column2d',
dataFormat: 'json',
dataSource: dataSource
}
});The above chart has been rendered using the following steps:
Include the necessary libraries and components using
import. For example,vue-fusioncharts,fusioncharts, etc.Store the chart configuration in a JSON object. In the JSON object:
- Set the chart type as
column2d. Find the complete list of chart types with their respective alias here . - Set the width and height of the chart in pixels.
- Set the
dataFormatas JSON. - Embed the json data as the value of
dataSource. - Set the value of
exportEnabledattribute to1, which enables the export feature of the chart.
- Set the chart type as
Create a
fusionchartsdirective to render the chart.
Export Multiple Charts
FusionCharts lets you export multiple charts in a single image at once, in different formats. In the sample given below, we have two charts-Column2D and Stacked Column2D chart.
The full code of the above sample is given below:
import Vue from 'vue';
import VueFusionCharts from 'vue-fusioncharts';
import FusionCharts from 'fusioncharts/core';
import Column2D from 'fusioncharts/viz/column2d'
import StackedColumn2D from 'fusioncharts/viz/stackedcolumn2d';
// register VueFusionCharts component
Vue.use(VueFusionCharts, FusionCharts, Column2D, StackedColumn2D)
// Copy datasource from 'Data' tab
var dataSource = {
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"theme": "fusion"
},
"data": [{
"label": "Venezuela",
"value": "290"
}, {
"label": "Saudi",
"value": "260"
}, {
"label": "Canada",
"value": "180"
}, {
"label": "Iran",
"value": "140"
}, {
"label": "Russia",
"value": "115"
}, {
"label": "UAE",
"value": "100"
}, {
"label": "US",
"value": "30"
}, {
"label": "China",
"value": "30"
}]
};
var app = new Vue({
el: '#app',
data: {
width: '700',
height: '400',
type: 'column2d',
dataFormat: 'json',
dataSource: dataSource.columnData
},
// Copy datasource from 'Data' tab
var dataSource = {
"chart": {
"caption": "Yearly Energy Production Rate",
"subCaption": " Top 5 Developed Countries",
"numbersuffix": " TWh",
"showSum": "1",
"plotToolText": "$label produces <b>$dataValue</b> of energy from $seriesName",
"theme": "fusion"
},
"categories": [{
"category": [{
"label": "Canada"
}, {
"label": "China"
}, {
"label": "Russia"
}, {
"label": "Australia"
}, {
"label": "United States"
}, {
"label": "France"
}]
}],
"dataSet": [{
"seriesName": "Coal",
"data": [{
"value": "400"
}, {
"value": "830"
}, {
"value": "500"
}, {
"value": "420"
}, {
"value": "790"
}, {
"value": "380"
}]
}, {
"seriesName": "Hydro",
"data": [{
"value": "350"
}, {
"value": "620"
}, {
"value": "410"
}, {
"value": "370"
}, {
"value": "720"
}, {
"value": "310"
}]
}, {
"seriesName": "Nuclear",
"data": [{
"value": "210"
}, {
"value": "400"
}, {
"value": "450"
}, {
"value": "180"
}, {
"value": "570"
}, {
"value": "270"
}]
}, {
"seriesName": "Gas",
"data": [{
"value": "180"
}, {
"value": "330"
}, {
"value": "230"
}, {
"value": "160"
}, {
"value": "440"
}, {
"value": "350"
}]
}, {
"seriesName": "Oil",
"data": [{
"value": "60"
}, {
"value": "200"
}, {
"value": "200"
}, {
"value": "50"
}, {
"value": "230"
}, {
"value": "150"
}]
}]
};
var app = new Vue({
el: '#app',
data: {
width: '700',
height: '400',
type: 'stackedcolumn2d',
dataFormat: 'json',
dataSource: dataSource.columnData
},
methods: {
// Export to pdf
exportToPdf: function(){
FusionCharts.batchExport({
exportFormat:'pdf'
charts:[{
"id":"chart1"
},{
"id":"chart2"
}]
});
}
}
});The above chart has been rendered using the following steps:
Include the necessary libraries and components using
import. For example,vue-fusioncharts,fusioncharts, etc.Store the chart configuration in a JSON object. In the JSON object:
- Set the chart type as
column2d. Find the complete list of chart types with their respective alias here . - Set the width and height of the chart in pixels.
- Set the
dataFormatas JSON. - Embed the json data as the value of
dataSource. - Set the value of
exportEnabledattribute to1, which enables the export feature of the chart.
- Set the chart type as
To export multiple charts on the page add an event handler to fire the export operation when the button is clicked.
Create a
fusionchartsdirective to render the chart.
Modes of Export
FusionCharts Suite XT supports the following three modes of export:
- Server-side export
- Client-side export
- Auto-export
By default, charts are exported using the auto-export feature.
The exportMode attribute is used to switch between the different modes of export.
Starting from version v3.12.1, the
exportModeattribute replaces theexportAtClientSideattribute.
To process the export data on your own server, configure one of the export handlers by following the Setup Private Export Server guide.
Export Chart Data
FusionCharts lets you export the rendered charts in JPG, PNG, SVG, and PDF formats. Starting v3.11.0, FusionCharts Suite XT introduces exporting chart data in the XLS format (as an Excel spreadsheet).
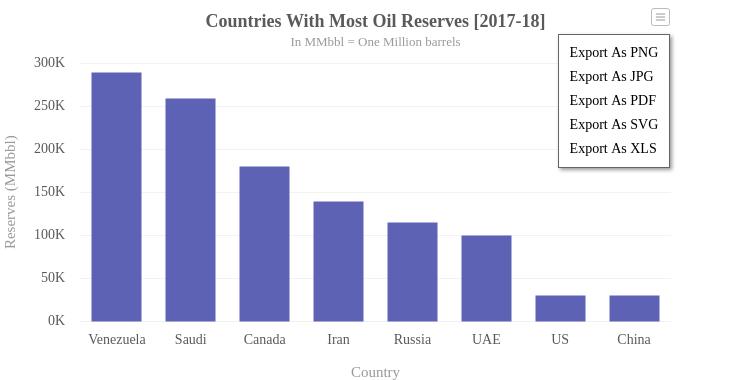
To enable chart exporting, set the chart level attribute exportEnabled to 1. The  (menu) button is then visible on the top-right corner of the chart. Click/hover over the button to see a dropdown menu with the export options, as shown in the image below:
(menu) button is then visible on the top-right corner of the chart. Click/hover over the button to see a dropdown menu with the export options, as shown in the image below:

To export chart data, select the Export as XLS option. The XLS file with the chart data gets downloaded to your machine.
A column 2D chart with export enabled is shown below. Click the  (menu) button and select the Export as XLS option to export the chart data.
(menu) button and select the Export as XLS option to export the chart data.
{
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1",
"theme": "fusion"
},
"data": [
{
"label": "Venezuela",
"value": "290"
},
{
"label": "Saudi",
"value": "260"
},
{
"label": "Canada",
"value": "180"
},
{
"label": "Iran",
"value": "140"
},
{
"label": "Russia",
"value": "115"
},
{
"label": "UAE",
"value": "100"
},
{
"label": "US",
"value": "30"
},
{
"label": "China",
"value": "30"
}
]
}To export a chart in the XLS format using server-side exporting, it is mandatory that the exporting server has the latest code, available in the FusionCharts package. Alternatively, you can also use the FusionCharts export link,
export.api3.fusioncharts.com. For client-side exporting, the exporting chart data feature is supported only by modern browsers with canvas support (except Safari and IE9). You can still export your charts, without including the configurable data.
To process the export data on your own server, configure one of the export handlers by following the Setup Private Export Server guide.