Thermometer Gauge
This chart type belongs to FusionWidgets XT.
A thermometer gauge is used to display temperatures. The fill level of the thermometer indicates the temperature data that you want to display. The thermometer gauge is a real-time gauge, which can update its data at every specified interval, without requiring any page refreshes. The thermometer gauge does NOT need a predefined color range. Instead, it takes in the fill color as an attribute and uses that color to fill up the thermometer.
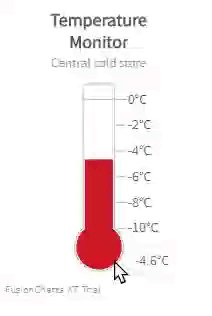
Simple thermometer gauge example
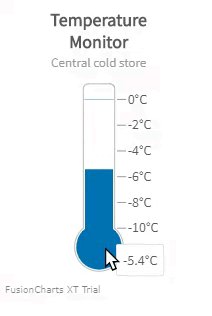
You can use the thermometer gauge shown below as a real-time temperature monitor for the fictional Central Cold Store.
{
"chart": {
"caption": "Temperature Monitor",
"subcaption": " Central cold store",
"lowerLimit": "-10",
"upperLimit": "0",
"decimals": "1",
"numberSuffix": "°C",
"showhovereffect": "1",
"thmFillColor": "#008ee4",
"showGaugeBorder": "1",
"gaugeBorderColor": "#008ee4",
"gaugeBorderThickness": "2",
"gaugeBorderAlpha": "30",
"thmOriginX": "100",
"chartBottomMargin": "20",
"valueFontColor": "#000000",
"theme": "fusion"
},
"value": "-6",
"annotations": {
"showbelow": "0",
"groups": [
{
"id": "indicator",
"items": [
{
"id": "background",
"type": "rectangle",
"alpha": "50",
"fillColor": "#AABBCC",
"x": "$gaugeEndX-40",
"tox": "$gaugeEndX",
"y": "$gaugeEndY+54",
"toy": "$gaugeEndY+72"
}
]
}
]
}
}<chart caption="Temperature Monitor" subcaption=" Central cold store" lowerlimit="-10" upperlimit="0" decimals="1" numbersuffix="°C" showhovereffect="1" thmfillcolor="#008ee4" showgaugeborder="1" gaugebordercolor="#008ee4" gaugeborderthickness="2" gaugeborderalpha="30" thmoriginx="100" chartbottommargin="20" valuefontcolor="#000000" theme="fusion">
<value>-6</value>
<annotations showbelow="0">
<annotationgroup id="indicator">
<annotation id="background" type="rectangle" alpha="50" fillcolor="#AABBCC" x="$gaugeEndX-40" tox="$gaugeEndX" y="$gaugeEndY+54" toy="$gaugeEndY+72" />
</annotationgroup>
</annotations>
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'thermometer',
renderAt: 'chart-container',
width: '240',
height: '310',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Temperature Monitor",
"subcaption": " Central cold store",
"lowerLimit": "-10",
"upperLimit": "0",
"decimals": "1",
"numberSuffix": "°C",
"showhovereffect": "1",
"thmFillColor": "#008ee4",
"showGaugeBorder": "1",
"gaugeBorderColor": "#008ee4",
"gaugeBorderThickness": "2",
"gaugeBorderAlpha": "30",
"thmOriginX": "100",
"chartBottomMargin": "20",
"valueFontColor": "#000000",
"theme": "fusion"
},
"value": "-6",
//All annotations are grouped under this element
"annotations": {
"showbelow": "0",
"groups": [{
//Each group needs a unique ID
"id": "indicator",
"items": [
//Showing Annotation
{
"id": "background",
//Rectangle item
"type": "rectangle",
"alpha": "50",
"fillColor": "#AABBCC",
"x": "$gaugeEndX-40",
"tox": "$gaugeEndX",
"y": "$gaugeEndY+54",
"toy": "$gaugeEndY+72"
}
]
}]
},
},
"events": {
"rendered": function(evt, arg) {
evt.sender.dataUpdate = setInterval(function() {
var value,
prevTemp = evt.sender.getData(),
mainTemp = (Math.random() * 10) * (-1),
diff = Math.abs(prevTemp - mainTemp);
diff = diff > 1 ? (Math.random() * 1) : diff;
if (mainTemp > prevTemp) {
value = prevTemp + diff;
} else {
value = prevTemp - diff;
}
evt.sender.feedData("&value=" + value);
}, 3000);
evt.sender.updateAnnotation = function(evtObj, argObj) {
var code,
chartObj = evtObj.sender,
val = chartObj.getData(),
annotations = chartObj.annotations;
if (val >= -4.5) {
code = "#00FF00";
} else if (val < -4.5 && val > -6) {
code = "#ff9900";
} else {
code = "#ff0000";
}
annotations.update("background", {
"fillColor": code
});
};
},
'renderComplete': function(evt, arg) {
evt.sender.updateAnnotation(evt, arg);
},
'realtimeUpdateComplete': function(evt, arg) {
evt.sender.updateAnnotation(evt, arg);
},
'disposed': function(evt, arg) {
clearInterval(evt.sender.dataUpdate);
}
}
}
);
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above gauge.
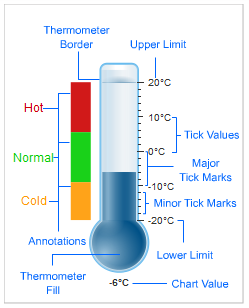
Elements of thermometer gauges
In the image below, you can see the basic elements of a thermometer gauge labeled:

Thermometer fill
You can decipher the value being illustrated, by looking at the fill level in a thermometer gauge.
Thermometer Border
You can put a border around the thermometer.
Tick Marks
You can read the temperature values easily by looking at the calibration marks (or tick marks) on the vertical scale to the right of the thermometer. You can draw two types of tick marks on the thermometer gauge:
Major tick marks – These are the bigger lines on the tick mark scale.
Minor tick marks – These are the smaller lines enclosed within the bigger lines.
Value Display
You can display the current temperature value indicated by the thermometer fill, on the chart value display box.
Annotations
With annotations, you can draw your own custom shapes, add text, or even load images on the chart.
Create a thermometer gauge
Use the following attributes to create a simple thermometer gauge:
Specify the type using the
typeattribute. To render Thermometer gauge, setthermometer.Set the container object using
renderAtattribute.Specify the dimension of the chart using
widthandheightattributes.Set the type of data (JSON/XML) you want to pass to the chart object using
dataFormatattribute.Use the
lowerLimitattribute to specify the lower limit (or the minimum value) of the gauge scale.Use the
upperLimitattribute to specify the upper limit (or the maximum value) of the gauge scale.Use the attribute
numberSuffixto specify the character to be appended to the end of each value.Use the attribute
thmFillColorto specify the hex code of the color to be used as the fill color for the thermometer.Use the attribute
thmOriginXto specify the horizontal origin for the thermometer gauge. Note that you can define this as the starting coordinate on an imaginary x-axis.
Refer to the code below:
{
"chart": {
"lowerLimit": "-10",
"upperLimit": "0",
"numberSuffix": "°C",
"thmFillColor": "#008ee4",
"thmOriginX": "100"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Customize the gauge fill
Use the following attributes to customize the gauge fill:
Use the
gaugeFillColorattribute to specify the hex code of the color to be used as the fill color for the thermometer gauge.Use the
gaugeFillAlphaattribute to specify the transparency (between0for transparent and100for opaque) for the gauge fill.
Refer to the code below:
{
"chart": {
"gaugeFillColor": "#008ee4",
"gaugeFillAlpha": "70"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Customize the gauge borders
Use the following attributes to customize the thermometer gauge border :
Set the value of the
showGaugeBorderattribute to1, to show the gauge border.Use the
gaugeBorderColorattribute to specify the hex code of the color to be used to render the entire gauge border.Use the
gaugeBorderThicknessattribute to specify the thickness (in pixels) of the gauge border.Use the
gaugeBorderAlphaattribute to specify the transparency (between0for transparent and100for opaque) of the gauge border.
Refer to the code below:
{
"chart": {
"showGaugeBorder": "1",
"gaugeBorderColor": "#008ee4",
"gaugeBorderThickness": "2",
"gaugeBorderAlpha": "60"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Manually set the thermometer radius and height
You can let the gauge automatically calculate the best thermometer radius and height based on the data you provide, or explicitly set them yourself. Use the following attributes to manually set the thermometer radius and height:
Use the
thmBulbRadiusattribute to specify the thermometer bulb radius (in pixels).Use the
thmHeightattribute to specify the height (in pixels) of the scale for the thermometer.
Refer to the code below:
{
"chart": {
"thmBulbRadius": "35",
"thmHeight": "150"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Hide the temperature value
Set the value of the showValue attribute to 0, to hide temperature values on the gauge. Note that by default, the gauge displays the temperature values.
Refer to the code below:
{
"chart": {
"showValue": "0"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Show/hide tick marks and tick values
Use the following attributes to hide the tick marks and tick values. Note that by default, the gauge displays everything:
Set the value of the
showTickMarksattribute to0to hide the tick marks.Set the value of the
showTickValuesattribute0to hide the tick values.
Refer to the code below:
{
"chart": {
"showTickMarks": "0",
"showTickValues": "0"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Configure tick marks and tick values
Use the following attributes to configure the tick marks and tick values:
Set the value of the
ticksOnRightattribute to0to render the tick marks and values on the left side of the gauge. Note that by default, these are rendered to the right and the value of this attribute is1.Use the
tickMarkDistanceattribute to specify the distance (in pixels) between the tick marks and the gauge scale.Use the
tickValueDistanceattribute to specify the distance (in pixels) between the tick marks and the tick values.Set the value of the
adjustTMattribute to0to prevent the gauge from automatically adjusting the number of major tick marks. By default, the gauge does this, to ensure better distribution of the chart scale.Use the
majorTMNumberattribute to specify the number of major tick marks to be rendered.Use the
minorTMNumberattribute to specify the number of minor tick marks to be rendered.Use the
majorTMHeightattribute to specify the height of major tick marks.Use the
minorTMHeightattribute to specify the height of minor tick marks.Set the value of the
tickValueStepattribute to n, to only show every nth tick value on the gauge scale.
Refer to the code below:
{
"chart": {
"adjustTM": "1",
"ticksOnRight": "0",
"tickMarkDistance": "5",
"tickValueDistance": "2",
"majorTMNumber": "9",
"majorTMHeight": "12",
"minorTMNumber": "4",
"minorTMHeight": "7",
"tickValueStep": "2"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Customize tick marks
Use the following attributes to customize the cosmetic properties of tick marks:
Use the
majorTMColorattribute to specify the hex code of the color to be used to render the major tick marks.Use the
majorTMAlphaattribute to specify the transparency (between0for transparent and100for opaque) of the major tick marks.Use the
majorTMThicknessattribute to specify the thickness (in pixels) of the major tick marks.Use the
minorTMColorattribute to specify the hex code of the color to be used to render the minor tick marks.Use the
minorTMAlphaattribute to specify the transparency (between0for transparent and100for opaque) of the minor tick marks.Use the
minorTMThicknessattribute to specify the thickness (in pixels) of the minor tick marks.
Refer to the code below:
{
"chart": {
"majorTMColor": "#666666",
"majorTMAlpha": "100",
"majorTMThickness": "2",
"minorTMColor": "#666666",
"minorTMAlpha": "50",
"minorTMThickness": "2"
},
}The gauge will look like as shown below:
Click here to edit the above gauge.
Configure hover effects
Set the value of the showHoverEffect attribute 1, to enable hover/touch effects for the thermometer gauge.
Refer to the code below:
{
"chart": {
"showhovereffect": "1"
},
}The gauge will look like as shown below:

Click here to edit the above gauge.
Configure real-time updates using JavaScript API
When you invoke the data provider page on the server end, it outputs the new data in the real time data format. The real time data format depends on:
The value you want to pass.
Whether you are using message logger for the gauge.
The commands you use for the gauge, such as stop update.
In the simplest form, if you want to update the thermometer gauge, you have to output the data in the following format:
&value=-5Here, the output is a single value, -5. So, when the gauge reads this value, it will update the chart by setting its value to -5 (if you have provided a data range for the gauge, it will first check the value to verify if it falls within the defined range).
Use the following JavaScript API methods to update a thermometer gauge:
Use the
feedData(strData)method to feed real time data to the gauge using JavaScript. The data has to be in the same format as provided by the real time data provider page.Use the
getData()method to return the data currently being shown by the gauge.Use the
setData(value)method to set the data for the gauge. The value should be within the limits of the gauge.
Refer to the code below:
{
"chart": {
...
},
"value": "-6"
},
"events": {
"rendered": function(evt, arg) {
evt.sender.dataUpdate = setInterval(function() {
var value,
prevTemp = evt.sender.getData(),
mainTemp = (Math.random() * 10) * (-1),
diff = Math.abs(prevTemp - mainTemp);
diff = diff > 1 ? (Math.random() * 1) : diff;
if (mainTemp > prevTemp) {
value = prevTemp + diff;
} else {
value = prevTemp - diff;
}
evt.sender.feedData("&value=" + value);
}, 3000);
},
"disposed": function(evt, arg) {
clearInterval(evt.sender.dataUpdate);
}
}The gauge will look like as shown below:
Click here to edit the above gauge.
Configure real time updates using server-side script
Use the following parameters to configure real time updates using server-side scripts:
Use the
dataStreamURLparameter to set the path of the page, which is supposed to relay real time data to the chart. If you have special characters as a part of the data stream URL, such as ? or &, you need to URL Encode the entiredataStreamURL(for example:dataStreamURL='liveQuote.aspx?name=xyz'). Note that the target page needs to be on the same sub-domain on which the chart is hosted and invoked from. Otherwise, security will restrict it from accessing the data and hence the real time feature won't work.Use the
refreshIntervalparameter to specify the number of seconds after which The gauge will look for new data. This process will happen continuously.Use the
dataStampparameter to add a constantly changing data stamp that can be added to the real time data URL, so as to maintain a state. For more information, read.
Refer to the code below:
{
"chart": {
"dataStreamURL": "https://static.fusioncharts.com/sample/dev2.0/gauge-and-widgets-guide-thermometer-gauge-real-time-gauges-php-1.php",
"refreshInterval": "5"
}
}The gauge will look like as shown below:
Click here to edit the above gauge.
Stop/restart updates
Use the following JavaScript API methods to stop and restart real time updates to a thermometer gauge:
Use the
stopUpdate()method to stop the chart from self-updating.Use the
restartUpdate()method to resume real time updates to the chart, if you stopped it earlier.
Refer to the code below:
{
"chart": {
...
},
"value": "-6"
},
"events": {
'beforeRender': function(evt, args) {
// creating div for controllers
var controllers = document.createElement('div');
// Create button inside div
controllers.innerHTML = '<input id="btnSU" type="submit" name="Submit" value="Stop Update" >';
args.container.parentNode.insertBefore(controllers, args.container.nextSibling);
controllers.setAttribute('id', 'controllers');
},
"renderComplete": function(evtObj, argObj) {
var flag = 0,
btn = document.getElementById("btnSU"),
startStopUpdate = function() {
if (flag === 0) {
btn.value = "Restart Update";
evtObj.sender.stopUpdate();
flag = 1;
} else {
btn.value = "Stop Update";
evtObj.sender.restartUpdate();
flag = 0;
}
};
btn.addEventListener && btn.addEventListener("click", startStopUpdate);
}
}The gauge will look like as shown below:
Click here to edit the above gauge.
Configure real time events
FusionCharts Suite XT introduces two events, realTimeUpdateComplete and realTimeUpdateError, to track real time updates on gauges.
Use the realTimeUpdateComplete event
The realTimeUpdateComplete event is raised whenever the real time thermometer gauge updates itself with new data, or more specifically, in the following cases:
Real time update using
datastreamURLReal time update using JavaScript API (using
setData,feedData, andsetDataForIdfunctions)Real time update of the gauge through user interaction (through edit mode)
The event arguments provided in the advanced model are as follows:
The
eventObjectargument contains theeventId,eventType, andsenderproperties.The
argumentsObjectargument contains the values of the updated data and the previous data.
Refer to the code below:
{
"chart": {
...
},
"value": "-6"
},
"events": {
"rendered": function(evt, arg) {
evt.sender.dataUpdate = setInterval(function() {
var value,
prevTemp = evt.sender.getData(),
mainTemp = (Math.random() * 10) * (-1),
diff = Math.abs(prevTemp - mainTemp);
diff = diff > 1 ? (Math.random() * 1) : diff;
if (mainTemp > prevTemp) {
value = prevTemp + diff;
} else {
value = prevTemp - diff;
}
evt.sender.feedData("&value=" + value);
}, 3000);
updateAnnotation = function(evtObj, argObj) {
var code,
chartObj = evtObj.sender,
val = chartObj.getData(),
annotations = chartObj.annotations;
if (val >= -4.5) {
code = "#00FF00";
} else if (val < -4.5 && val > -6) {
code = "#ff9900";
} else {
code = "#ff0000";
}
annotations.update("background", {
"fillColor": code
});
};
},
"renderComplete": function(evt, arg) {
updateAnnotation(evt, arg);
},
"realtimeUpdateComplete": function(evt, arg) {
updateAnnotation(evt, arg);
},
"disposed": function(evt, arg) {
clearInterval(evt.sender.dataUpdate);
}
}The gauge will look like as shown below:
Click here to edit the above gauge.
Use the realTimeUpdateError event
The realTimeUpdateError event is raised when an error occurs while performing real time update using datastreamURL. The event arguments provided in the advanced model are as follows:
The
eventObjectargument containseventId,eventTypeandsenderproperties.The
argumentsObjectargument contains thehttpStatusproperty, which in turn contains the HTTP Error status value as number.
Refer to the code below:
{
"chart": {
...
},
"value": "-6"
},
"events": {
'beforeRender': function(evt, args) {
// creating div for controllers
var controllers = document.createElement('div'),
container = document.getElementById('chart-container');
// Create checkbox inside div
controllers.innerHTML = '<div id="chart-message"></div>';
controllers.setAttribute('id', 'controllers');
// setting css styles for controllers div
controllers.style.cssText = "min-height: 50px;color : #cc0000;font-family : Arial, Helvetica, sans-serif;font-size : 14px;margin-top : 10px;text-align: center;";
args.container.parentNode.insertBefore(controllers, args.container.nextSibling);
},
"realtimeUpdateError": function(evtObj, argObj) {
document.getElementById('chart-message').innerHTML = "<b>Error Occured !</b><br> Status Code : " + argObj.httpStatus;
}
}The gauge will look like as shown below:
Click here to edit the above gauge.
Troubleshoot real time gauges
While accessing any of the JavaScript methods listed above, if you get an error like "... is not a function of ...", make sure that you are NOT running the chart from the local file system (C:\ , D:). Instead, run the chart from behind a server (localhost - IIS, Apache, etc.). This is because the default security settings do not allow the chart to perform JavaScript interaction on the local file system, unless you specifically set them otherwise.