Exporting Multiple Charts in a Single Image
Starting version 3.11.0, FusionCharts Suite XT lets you export all charts on a page in a single image at once, in the JPG and PNG formats. With this, you also have the option of customizing the exported charts for parameters like the width and height of the exported chart, the background color, transparency, and so on.
Multiple charts can be exported at once only in the PNG and JPG formats.
This article explains how you can:
Export multiple charts at once and customize them<
Selectively export charts
Exporting Multiple Charts at Once and Customizing the Exported Charts
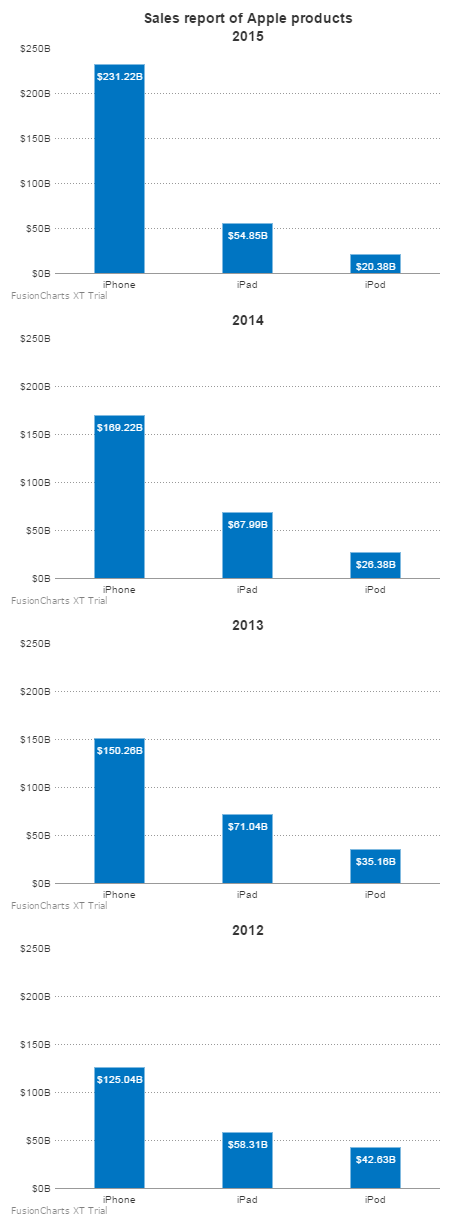
To demonstrate how multiple charts can be exported in a single image, we've created a sample with four charts. The sample also includes a button that is to be clicked to download the charts in an image.
Take a look at the sample shown below. Click the Export Charts button to export the charts in a single image.
The image thus downloaded is as shown below:

Read on to know the methods, objects, and attributes that are used to export multiple charts using the default export configuration as well as how you can customize it.
The FusionCharts.batchExport() method enables batch export of charts. This method can take:
- No arguments
OR
- Object as an argument
The arguments taken by this method are explained below:
Note: All the above arguments listed below are case sensitive.
| Argument | Description |
|---|---|
| No argument | Default; all charts are exported vertically according to their original height and width |
imageWidth |
Width of the image to be exported (Default width = maximum chart width + 10) |
imageHeight |
Height of the image to be exported (Default height = (total height of all charts + 5) (no of charts + 1)) |
charts object |
The required configuration for the chart can be provided in this object using the attributes described below: id: Valid FusionCharts ID, to attach the chart on the main image x: X-coordinate of the of the starting position for the exported chart; default value=5 y: Y-coordinate position for the exported chart; default value=previous chart's bottom position+5 width: Custom width for the exported chart; default value=chart’s current width height: Custom height for the exported chart; default value=chart’s current height Note: If only one value from the weight and the height of the chart is provided, the value of the other is calculated in a way that the aspect ratio is maintained. |
background object |
The required configuration for the exported image's* background can be provided in this object using the attributes described below: bgColor: Background color for the exported image; default value=whitebgImage: Background image for the exported imagebgImageAlpha: Transparency of the background imagebgImageX: X-coordinate of the starting position of the imagebgImageY: Y-coordinate of the starting position of the imagebgImageWidth: Width of the background image; default value=original width of the imagebgImageHeight: Height of the background image; default value=original height of the image Note: If only one value from the weight and the height of the chart is provided, the value of the other is calculated in a way that the aspect ratio is maintained. |
exportTargetWindow |
Set to _self to open the exported image in the same window Set to _blank to open the exported image in a new window |
exportAction |
Set to _save to save the exported image on the server Set to _download to send back the image to the client as a download |
exportFileName |
Default file name (excluding the extension) for the exported image |
exportHandler |
For server-side exporting: Path of the Export Handler (the ready-to-use scripts provided by FusionCharts) For client-side exporting: DOM ID of the FusionCharts Export Component embedded in the web page, along with the chart |
exportFormat |
List of formats in which the chart can be exported (Not supported for SVG format) |
exportCallback |
Name of the JavaScript function that is called when the export process finishes |
exportAtClientSide |
Set to 1 to enable client-side exporting Note: This attribute is applicable only till v3.12.0. |
exportMode |
When chart exporting is enabled, this attribute is used to switch between the modes of export. Default value: auto (the auto exporting feature is enabled) Note: Starting v3.12.1, the exportMode attribute replaces the exportAtClientSide attribute. However, you don’t need to make any changes to the existing setup because, starting v3.12.1, the FusionCharts library comes with the proper mapping already provided. |
For the above exported image, we have specified the:
- Default file name of the exported image
- Format of the exported image
The data structure of the batchExport() method, to export the charts in the above sample is given below:
batchExportConfig = function() {
FusionCharts.batchExport({
"charts":[
{"id":"chart-1"},
{"id":"chart-2"},
{"id":"chart-3"},
{"id":"chart-4"}
],
"exportFileName":"batchExport",
"exportFormat":"jpg",
"exportAtClientSide":"1",
});
};
Selectively Exporting Charts
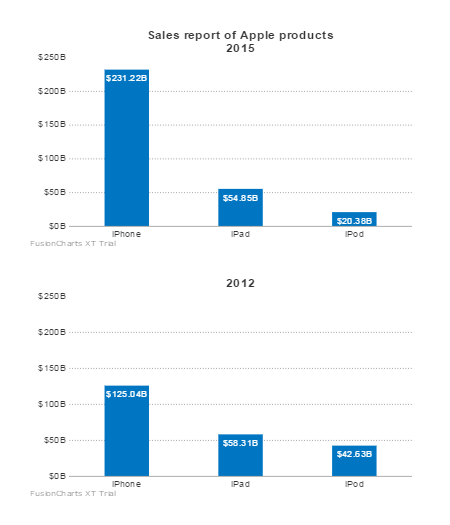
The previous sample has four charts—the sales report for Apple products from 2012 to 2015. Let's say that out of these four charts, you need to download only two charts—assume, only the ones for the years 2015 and 2012.
The charts object argument of the batchExport() method lets you configure this selection. All you need to do is, in the charts object, specify the IDs of only those charts that you need to export.
Take a look at the sample shown below:
When you click the Export Charts button in this sample, the image downloaded is as shown below:

For the above exported image, we have specified the:
- Width and height of the exported image
- Default file name of the exported image
- Format of the exported image
Therefore, to download only the charts for the years 2015 and 2012, this is how you code the batchExport() method:
batchExportConfig1 = function() {
FusionCharts.batchExport({
"charts":[
{"id":"chart-1", x: 25, y: 25, width: 400, height: 225},
{"id":"chart-4", x: 25, y: 275, width: 400, height: 225}
],
"imageWidth": 450,
"imageHeight": 525,
"exportFileName":"selectiveBatchExport",
"exportFormat":"jpg",
"exportAtClientSide":"1",
});
};