Loading
Configuring Export Feature
FusionCharts Suite XT lets you export your charts as images or PDFs by using its server-side or client-side (since v3.8.0) export features. Alternatively, FusionCharts also allows you to set up a private server for exporting your charts.
The server-side export feature can be enabled by setting the exportEnabled attribute to 1. To enable the client-side export feature, set the exportEnabled and the exportAtClientSide attributes to 1.
The export button,  , now appears in the top right corner of the chart.
, now appears in the top right corner of the chart.
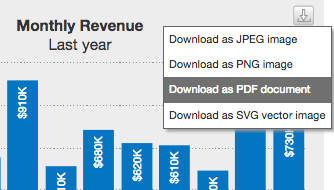
Clicking the export button will display the export menu, as shown in the image below. This menu contains a list of all the possible formats the chart can be exported in.

A number of other features can also be configured like the name of the exported file and the display text for each format that is supported. A chart with these options configured, for the server-side export, is shown below:
The following is a complete list of chart level attributes that can be used to enable and configure exporting of charts:
| Attribute Name | Type | Range | Description |
|---|---|---|---|
|
Boolean |
0/1 |
Enables server-side exporting of charts as images or PDFs, when set to 1. |
|
Boolean |
0/1 |
Enables use of a private server for server-side export, when set to 1. |
|
Boolean |
0/1 |
Enables client-side exporting of charts as images or PDFs, when set to 1. |
|
Boolean |
0/1 |
This attribute gives you the option to allow the menu items related to export (for example, Save as JPEG etc.) to appear in the context menu of chart. |
|
String |
Lists the format in which the chart will be exported. Custom labels indicating the exported format can also be included. Example: |
|
|
String |
When a private export server is used, it refers to the path of the Export Handler (the ready-to-use scripts provided by FusionCharts). Make sure to provide the file name along with the path. In case of client-side exporting, this refers to the DOM Id of the FusionCharts Export Component that is embedded in your web page, along with the chart. |
|
|
String |
‘save’ or ‘download’ |
When a private export server is used, the action specifies whether the exported image will be sent back to the client as a download or whether it will be saved on the server. |
|
String |
_self or _blank |
When a private export server is used and |
|
String |
Sets the name of the JavaScript function that is called when the export process finishes. |
|
|
String |
Sets the name (excluding the extension) for the output (exported) file. |
The data structure needed to configure the export menu, for a server-side export, is given below:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"theme": "fint",
"exportEnabled": "1",
"exportFormats": "PNG=Export as High Quality Image|JPG|PDF=Export as PDF File",
"exportTargetWindow": "_self",
"exportFileName": "Monthly_Revenue"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}Experimental Feature Export with Logo Image
Currently, using the FusionCharts export handler, when a chart having a custom logo is exported as an image, the logo is not present in the generated image. We are introducing an experimental feature, which allows the logo present in the chart to be exported as well and be displayed in the resultant image.
To use this feature, set exportEnabled to 1 (because we are using the server-side export feature), and set exportHandler to the url http://export.api3.fusioncharts.com/logo/. Using this exporter, the generated output will contain the logo along with the chart.
Note that this is an experimental feature and thus might not be a completely reliable solution.