Loading
Legend Options
FusionCharts Suite XT supports two types of legends for the heat map chart - the gradient legend and the icon legend.
In this section, you will be shown how you can work with:
-
the icon legend
-
the gradient legend
-
percentage mapping
Working with the Icon Legend
Icon legend allows us to display single color icons for numeric ranges. By default, a heat map chart is rendered with an icon legend.
A simple icon legend looks as shown in the image below:

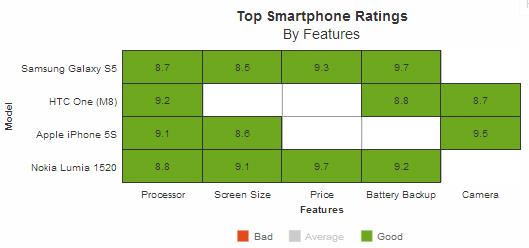
A simple heat map chart rendered with an icon legend looks like this:
Given below is a brief description of the attribute used to specify the color for each icon in the legend:
| Attribute Name | Description |
|---|---|
|
It is used to specify the hex code of the color that will be used to represent a color range in the icon legend. This attribute belongs to the |
The data structure needed to render a heat map chart with an icon legend is given below:
{
"chart": {
"caption": "Top Smartphone Ratings",
"subcaption": "By Features",
"xAxisName": "Features",
"yAxisName": "Model",
"showplotborder": "1",
"xAxisLabelsOnTop": "1",
"plottooltext": "<div id='nameDiv' style='font-size: 12px; border-bottom: 1px dashed #666666; font-weight:bold; padding-bottom: 3px; margin-bottom: 5px; display: inline-block; color: #888888;' >$rowLabel :</div>{br}Rating : <b>$dataValue</b>{br}$columnLabel : <b>$tlLabel</b>{br}<b>$trLabel</b>",
"baseFontColor": "#333333",
"baseFont": "Helvetica Neue,Arial",
"captionFontSize": "14",
"subcaptionFontSize": "14",
"subcaptionFontBold": "0",
"showBorder": "0",
"bgColor": "#ffffff",
"showShadow": "0",
"usePlotGradientColor": "0",
"canvasBgColor": "#ffffff",
"canvasBorderAlpha": "0",
"legendBgAlpha": "0",
"legendBorderAlpha": "0",
"legendShadow": "0",
"legendItemFontSize": "10",
"legendItemFontColor": "#666666",
"toolTipColor": "#ffffff",
"toolTipBorderThickness": "0",
"toolTipBgColor": "#000000",
"toolTipBgAlpha": "80",
"toolTipBorderRadius": "2",
"toolTipPadding": "5"
},
"dataset": [
{
"data": [
{
"rowid": "Samsung Galaxy S5",
"columnid": "Processor",
"value": "8.7",
"tllabel": "Quad Core 2.5 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Screen Size",
"value": "8.5",
"tllabel": "5.1 inch",
"trlabel": "AMOLED screen"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Price",
"value": "9.3",
"tllabel": "$600"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Battery Backup",
"value": "9.7",
"tllabel": "29 Hrs",
"trlabel": "Battery : 2800 MAH"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Camera",
"value": "8",
"tllabel": "16 MP",
"trlabel": "Front Camera : 2.1 MP"
},
{
"rowid": "HTC One (M8)",
"columnid": "Processor",
"value": "9.2",
"tllabel": "Quad Core 2.3 GHz",
"trlabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "HTC One (M8)",
"columnid": "Screen Size",
"value": "8.3",
"tllabel": "5 inch",
"trlabel": "LCD screen"
},
{
"rowid": "HTC One (M8)",
"columnid": "Price",
"value": "7.3",
"tllabel": "$600"
},
{
"rowid": "HTC One (M8)",
"columnid": "Battery Backup",
"value": "8.8",
"tllabel": "20 Hrs",
"trlabel": "Battery : 2600 MAH"
},
{
"rowid": "HTC One (M8)",
"columnid": "Camera",
"value": "8.7",
"tllabel": "4 MP",
"trlabel": "Front Camera : 5 MP"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Processor",
"value": "9.1",
"tllabel": "Dual Core",
"trlabel": "OS : iOS 7"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Screen Size",
"value": "8.6",
"tllabel": "4 inch",
"trlabel": "Retina LCD screen"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Price",
"value": "7.2",
"tllabel": "$649"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Battery Backup",
"value": "8.4",
"tllabel": "10 Hrs",
"trlabel": "Battery : 1560 MAH"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Camera",
"value": "9.5",
"tllabel": "8 MP",
"trlabel": "Front Camera : 1.2 MP"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Processor",
"value": "8.8",
"tllabel": "Quad Core 2.2 GHz",
"trlabel": "OS: Windows Phone 8"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Screen Size",
"value": "9.1",
"tllabel": "6 inch",
"trlabel": "LCD screen"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Price",
"value": "9.7",
"tllabel": "$470"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Battery Backup",
"value": "9.2",
"tllabel": "27 Hrs",
"trlabel": "Battery : 3400 MAH"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Camera",
"value": "8.1",
"tllabel": "20MP",
"trlabel": "Front Camera : 1.2 MP"
}
]
}
],
"colorrange": {
"gradient": "0",
"minvalue": "0",
"code": "E24B1A",
"startlabel": "Poor",
"endlabel": "Good",
"color": [
{
"code": "E24B1A",
"minvalue": "1",
"maxvalue": "5",
"label": "Bad"
},
{
"code": "F6BC33",
"minvalue": "5",
"maxvalue": "8.5",
"label": "Average"
},
{
"code": "6DA81E",
"minvalue": "8.5",
"maxvalue": "10",
"label": "Good"
}
]
}
}Interactivity using the Icon Legend
Icon legends are interactive. You can click a legend item to show or hide all the cells mapped with the color range represented by the legend item. For example, if you want to hide all data plots mapped to the range 5-8.5, click the “Average” legend icon.
A heat map chart rendered with all “average” ratings hidden looks as shown in the image below:

Working with the Gradient Legend
Gradient legend is a pane of blended colors derived from the colorRange definitions. A linear scale is drawn with two drag-able pointers. Each color defined for a numeric range blends with the next color, thus forming a gradient strip. Each point on the gradient scale represents a unique color and value. So, all different values in the chart will appear in unique colors as per the position on the gradient scale.
A simple gradient legend is looks as shown in the image below:

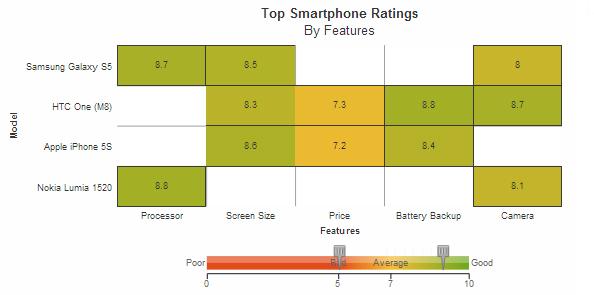
A heat map chart rendered with a gradient legend looks like this:
Given below is a brief description of the attributes used to configure a gradient legend:
| Attribute Name | Description |
|---|---|
|
It is used to specify whether a gradient legend will be rendered for the chart. Setting this attribute to |
|
It is used to specify the label for the lower limit on the gradient legend, e.g. Poor. This attribute is used with the |
|
It is used to specify the label for the upper limit on the gradient legend, e.g. Good. This attribute is used with the |
|
It is used to specify the hex code of the color that will be used to represent a color range in the gradient legend. This attribute is used with the |
The data structure needed to render a heat map chart with a gradient legend is given below:
{
"chart": {
"theme": "fint",
"caption": "Top Smartphone Ratings",
"subCaption": "By Features",
"xAxisName": "Features",
"yAxisName": "Model",
"showPlotBorder": "1"
},
"dataset": [
{
"data": [
{
"rowid": "Samsung Galaxy S5",
"columnid": "Processor",
"value": "8.7",
"tlLabel": "Quad Core 2.5 GHz",
"trLabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Screen Size",
"value": "8.5",
"tlLabel": "5.1 inch",
"trLabel": "AMOLED Screen Size"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Price",
"value": "9.3",
"tlLabel": "$600"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Battery Backup",
"value": "9.7",
"tlLabel": "29 Hrs",
"trLabel": "Battery : 2800 MAH"
},
{
"rowid": "Samsung Galaxy S5",
"columnid": "Camera",
"value": "8",
"tlLabel": "16 MP",
"trLabel": "Front Camera : 2.1 MP"
},
{
"rowid": "HTC One (M8)",
"columnid": "Processor",
"value": "9.2",
"tlLabel": "Quad Core 2.3 GHz",
"trLabel": "OS : Android 4.4 Kitkat"
},
{
"rowid": "HTC One (M8)",
"columnid": "Screen Size",
"value": "8.3",
"tlLabel": "5 inch",
"trLabel": "LCD Screen Size"
},
{
"rowid": "HTC One (M8)",
"columnid": "Price",
"value": "7.3",
"tlLabel": "$600"
},
{
"rowid": "HTC One (M8)",
"columnid": "Battery Backup",
"value": "8.8",
"tlLabel": "20 Hrs",
"trLabel": "Battery : 2600 MAH"
},
{
"rowid": "HTC One (M8)",
"columnid": "Camera",
"value": "8.7",
"tlLabel": "4 MP",
"trLabel": "Front Camera : 5 MP"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Processor",
"value": "9.1",
"tlLabel": "Dual Core",
"trLabel": "OS : iOS 7"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Screen Size",
"value": "8.6",
"tlLabel": "4 inch",
"trLabel": "Retina LCD Screen Size"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Price",
"value": "7.2",
"tlLabel": "$649"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Battery Backup",
"value": "8.4",
"tlLabel": "10 Hrs",
"trLabel": "Battery : 1560 MAH"
},
{
"rowid": "Apple iPhone 5S",
"columnid": "Camera",
"value": "9.5",
"tlLabel": "8 MP",
"trLabel": "Front Camera : 1.2 MP"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Processor",
"value": "8.8",
"tlLabel": "Quad Core 2.2 GHz",
"trLabel": "OS: Windows Phone 8"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Screen Size",
"value": "9.1",
"tlLabel": "6 inch",
"trLabel": "LCD Screen Size"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Price",
"value": "9.7",
"tlLabel": "$470"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Battery Backup",
"value": "9.2",
"tlLabel": "27 Hrs",
"trLabel": "Battery : 3400 MAH"
},
{
"rowid": "Nokia Lumia 1520",
"columnid": "Camera",
"value": "8.1",
"tlLabel": "20MP",
"trLabel": "Front Camera : 1.2 MP"
}
]
}
],
"colorRange": {
"gradient": "1",
"minValue": "0",
"code": "#e24b1a",
"startLabel": "Poor",
"endLabel": "Good",
"color": [
{
"code": "#e24b1a",
"minValue": "1",
"maxValue": "5",
"label": "Bad"
},
{
"code": "#f6bc33",
"minValue": "5",
"maxValue": "7",
"label": "Average"
},
{
"code": "#6da81e",
"minValue": "7",
"maxValue": "10",
"label": "Good"
}
]
}
}Configuring a Single-color Gradient Legend
The default gradient legend is rendered using several different colors. However, you can also render a gradient legend using shades of the same color.
A single-color gradient legend looks as shown in the image below:

The code snippet needed to show a single-color gradient legend is given below:
{
"chart": {
...
},
...
"colorRange": {
"gradient": "1",
"mapByPercent": "0",
"minValue": "0",
"code": "#00ccff",
"startLabel": "Poor",
"endLabel": "Good"
}
}Interactivity using the Gradient Legend
Showing/Hiding Data Values
The gradient legend is interactive and allows filtering of cells within a specific range of values. To specify the range that should be shown on the chart, click and hold the cursor on any one or both of the scale pointers and drag them to set the required lower and upper limit.
For example, in a numeric range 0-10, you may want to show the numbers between 5 and 9. To do this, drag the lower limit pointer to 5 and the upper limit pointer to 9. T The chart will display only those data plots that lie in the range between 5 and 9. The rest of the numbers will be hidden.
A chart with data plots only in the range of 5 and 9 shown looks like this:

There! You have now seen how you can configure the various legend properties.