Vertical divisional (or div) lines are vertical lines running through the canvas in a chart. They help in relating the data to its respective label, when there is large amount of data.
Vertical div lines are applicable only to line, area, spline, splineArea, and XY type charts.
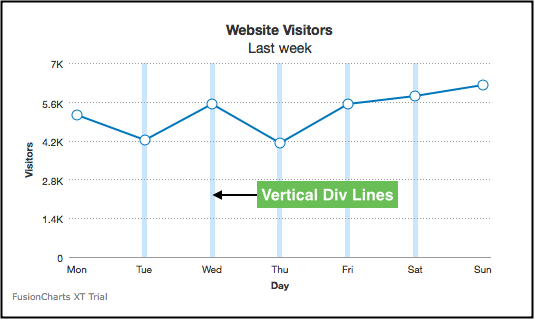
The image below shows vertical div lines rendered in a line chart:

This section talks about:
Rendering vertical divisional lines
Customizing display of vertical divisional lines
Customizing vertical grid bands
Rendering vertical divisional lines
By default, vertical divisional lines are not rendered in a chart. A line chart with vertical div lines explicitly rendered is shown below:
Given below is the attribute used to render vertical div lines in a chart:
| Attribute | Description |
|---|---|
numVDivLines |
It specifies the number of vertical divisional lines to be rendered in the chart. |
The data structure used, in the chart above, to render vertical div lines is given below:
Customizing display of vertical divisional lines
A line chart with customized vertical div lines is as shown below:
Given below are the attributes used to customize the appearance of vertical div lines:
| Attribute | Description |
|---|---|
vDivLineColor |
If specifies the hex code for the color that will be used to render the vertical divisional lines. e.g. #00ffaa. |
vDivLineThickness |
Sets the thickness of the vertical axis division lines(in pixels). |
vDivLineAlpha |
Sets the transparency of vertical divisional lines. Can take values from 0 (transparent) to 100 (opaque). |
The data structure used, in the chart above, to customize vertical div lines is given below:
Using dashed divisional lines
You can render vertical divisional lines as dashed lines, instead of the default continuous lines. A line chart with dashed lines as vertical div lines is shown below:
Given below are the attributes used to render dashed vertical div lines:
| Attribute | Description |
|---|---|
vDivLineDashed |
Set this to 1 to make vertical div lines dashed or 0 (default) to make them normal. |
vDivLineDashLen |
Sets the length of each dash of vertical div line(in pixels). |
vDivLineDashGap |
Sets the gap between two consecutive dashes in vertical div lines (in pixels). |
The data structure used, in the chart above, to render dashed vertical div lines is given below:
Customizing vertical grid bands
Showing/hiding vertical grid bands
Vertical grid bands, by default, do not appear between the vertical divisional lines. A line chart with alternate vertical grid bands enabled is shown below:
Given below is the attribute used to render the alternate grid bands:
| Attribute | Description |
|---|---|
showAlternateVGridColor |
Set this to 1 to show vertical grid bands or 0 to hide them. |
The data structure used, in the chart above, to render alternate grid bands is given below:
Customizing display of vertical grid bands
A line chart with customized vertical grid bands looks as below:
Given below are the attributes used to customize the vertical grid bands:
| Attribute | Description |
|---|---|
alternateVGridColor |
It specifies the hex code for the color that will be used to render the vertical grid bands. e.g. #00ffaa. |
alternateVGridAlpha |
It specifies the transparency of the vertical grid bands. Can take values from 0 (transparent) to 100 (opaque). |
The data structure used, in the chart above, to customize vertical grid bands is given below:
