Exporting Charts
FusionCharts Suite XT uses JavaScript to render charts in the browser using SVG and VML. A prominent feature of the suite is the ability to export the rendered charts in JPG, PNG, SVG, PDF formats and export chart data as well. This article focuses on how you can export charts using FusionCharts PHP wrapper.
In this section we will discuss how to:
Export Charts as Image and PDF
A server-side helper library enables export by conveting the SVG to the required format. You can also export VML as it is converted to SVG internally before exporting. During the export process, the data to be exported is first sent to the FusionCharts servers to be processed, finally generating the output in the required format.
When charts are exported on the client side, the entire exporting process is carried out using the user’s browser. The chart’s SVG is converted into the selected export format and download using the HTML5 download attribute.
You must have an active internet connection for this feature to work.
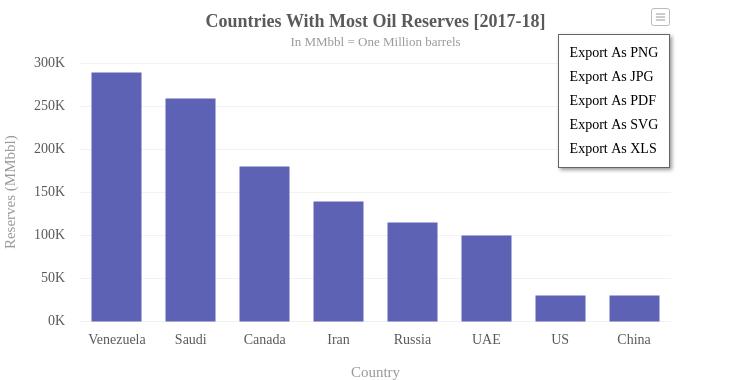
To enable chart exporting, the chart level attribute exportEnabled is set to 1. The  (menu) button is then visible on the top-right corner of the chart. Click/hover over this button to see the dropdown menu with export options, as shown in the image below:
(menu) button is then visible on the top-right corner of the chart. Click/hover over this button to see the dropdown menu with export options, as shown in the image below:

From the menu rendered, select the required format. The chart is downloaded to your machine in the selected format.
A column 2D chart with export enabled is shown below. Click the  (menu) button and select the required export format.
(menu) button and select the required export format.
{
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1",
"theme": "fusion"
},
"data": [
{
"label": "Venezuela",
"value": "290"
},
{
"label": "Saudi",
"value": "260"
},
{
"label": "Canada",
"value": "180"
},
{
"label": "Iran",
"value": "140"
},
{
"label": "Russia",
"value": "115"
},
{
"label": "UAE",
"value": "100"
},
{
"label": "US",
"value": "30"
},
{
"label": "China",
"value": "30"
}
]
}<chart caption="Countries With Most Oil Reserves [2017-18]" subcaption="In MMbbl = One Million barrels" xaxisname="Country" yaxisname="Reserves (MMbbl)" numbersuffix="K" exportenabled="1" theme="fusion">
<set label="Venezuela" value="290" />
<set label="Saudi" value="260" />
<set label="Canada" value="180" />
<set label="Iran" value="140" />
<set label="Russia" value="115" />
<set label="UAE" value="100" />
<set label="US" value="30" />
<set label="China" value="30" />
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '700',
height: '400',
dataFormat: 'json',
dataSource: {
// Chart Configuration
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1",
"theme": "fusion",
},
// Chart Data
"data": [{
"label": "Venezuela",
"value": "290"
}, {
"label": "Saudi",
"value": "260"
}, {
"label": "Canada",
"value": "180"
}, {
"label": "Iran",
"value": "140"
}, {
"label": "Russia",
"value": "115"
}, {
"label": "UAE",
"value": "100"
}, {
"label": "US",
"value": "30"
}, {
"label": "China",
"value": "30"
}]
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>The JSON data to render the above chart is given below:
{
// Chart Configuration
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1", //Export Your Chart
"theme": "fusion",
},
// Chart Data
"data": [{
"label": "Venezuela",
"value": "290"
}, {
"label": "Saudi",
"value": "260"
}, {
"label": "Canada",
"value": "180"
}, {
"label": "Iran",
"value": "140"
}, {
"label": "Russia",
"value": "115"
}, {
"label": "UAE",
"value": "100"
}, {
"label": "US",
"value": "30"
}, {
"label": "China",
"value": "30"
}]
},The full code of the above sample is given below:
<!DOCTYPE html>
<?php
/* Include the `../src/fusioncharts.php` file that contains functions to embed the charts.*/
include("../includes/fusioncharts.php");
?>
<html>
<head>
<title>FusionCharts | Export Chart As Image (client-side)</title>
<!-- FusionCharts Library -->
<script type="text/javascript" src="//cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="//cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
</head>
<body>
<?php
$chartData = "{
// Chart Configuration
"chart": {
\"caption\": \"Countries With Most Oil Reserves [2017-18]\",
\"subCaption\": \"In MMbbl = One Million barrels\",
\"xAxisName\": \"Country\",
\"yAxisName\": \"Reserves (MMbbl)\",
\"numberSuffix\": \"K\",
\"exportEnabled\": \"1\", //Export Your Chart
\"theme\": \"fusion\",
},
// Chart Data
\"data\": [{
\"label\": \"Venezuela\",
\"value\": \"290\"
}, {
\"label\": \"Saudi\",
\"value\": \"260\"
}, {
\"label\": \"Canada\",
\"value\": \"180\"
}, {
\"label\": \"Iran\",
\"value\": \"140\"
}, {
\"label\": \"Russia\",
\"value\": \"115\"
}, {
\"label\": \"UAE\",
\"value\": \"100\"
}, {
\"label\": \"US\",
\"value\": \"30\"
}, {
\"label\": \"China\",
\"value\": \"30\"
}]
}";
// chart object
$Chart = new FusionCharts("column2d", "chart-1" , "700", "400", "chart-container", "json", $chartData);
// Render the chart
$Chart->render();
?>
<h3>Export Chart As Image (client-side)</h3>
<div id="chart-container">Chart will render here!</div>
<br/>
<br/>
<a href="../index.php">Go Back</a>
</body>
</html>Modes of Export
FusionCharts Suite XT supports the following three modes of export:
- Server-side export
- Client-side export
- Auto-export
By default, charts are exported using the auto-export feature.
The exportMode attribute is used to switch between the different modes of export.
Starting from version v3.12.1, the
exportModeattribute replaces theexportAtClientSideattribute.
To process the export data on your own server, configure one of the export handlers by following the Setup Private Export Server guide.
Export Chart Data
FusionCharts lets you export the rendered charts in JPG, PNG, SVG, and PDF formats. Starting v3.11.0, FusionCharts Suite XT introduces exporting chart data in the XLS format (as an Excel spreadsheet).
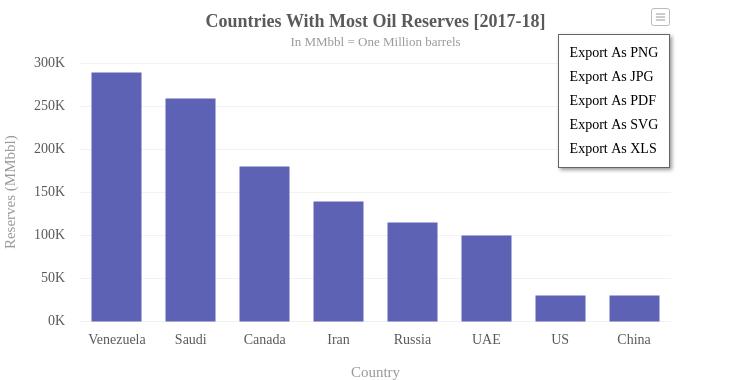
To enable chart exporting, set the chart level attribute exportEnabled to 1. The  (menu) button is then visible on the top-right corner of the chart. Click/hover over the button to see a dropdown menu with the export options, as shown in the image below:
(menu) button is then visible on the top-right corner of the chart. Click/hover over the button to see a dropdown menu with the export options, as shown in the image below:

To export chart data, select the Export as XLS option. The XLS file with the chart data gets downloaded to your machine.
A column 2D chart with export enabled is shown below. Click the  (menu) button and select the Export as XLS option to export the chart data.
(menu) button and select the Export as XLS option to export the chart data.
{
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1",
"theme": "fusion"
},
"data": [
{
"label": "Venezuela",
"value": "290"
},
{
"label": "Saudi",
"value": "260"
},
{
"label": "Canada",
"value": "180"
},
{
"label": "Iran",
"value": "140"
},
{
"label": "Russia",
"value": "115"
},
{
"label": "UAE",
"value": "100"
},
{
"label": "US",
"value": "30"
},
{
"label": "China",
"value": "30"
}
]
}<chart caption="Countries With Most Oil Reserves [2017-18]" subcaption="In MMbbl = One Million barrels" xaxisname="Country" yaxisname="Reserves (MMbbl)" numbersuffix="K" exportenabled="1" theme="fusion">
<set label="Venezuela" value="290" />
<set label="Saudi" value="260" />
<set label="Canada" value="180" />
<set label="Iran" value="140" />
<set label="Russia" value="115" />
<set label="UAE" value="100" />
<set label="US" value="30" />
<set label="China" value="30" />
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '700',
height: '400',
dataFormat: 'json',
dataSource: {
// Chart Configuration
"chart": {
"caption": "Countries With Most Oil Reserves [2017-18]",
"subCaption": "In MMbbl = One Million barrels",
"xAxisName": "Country",
"yAxisName": "Reserves (MMbbl)",
"numberSuffix": "K",
"exportEnabled": "1",
"theme": "fusion",
},
// Chart Data
"data": [{
"label": "Venezuela",
"value": "290"
}, {
"label": "Saudi",
"value": "260"
}, {
"label": "Canada",
"value": "180"
}, {
"label": "Iran",
"value": "140"
}, {
"label": "Russia",
"value": "115"
}, {
"label": "UAE",
"value": "100"
}, {
"label": "US",
"value": "30"
}, {
"label": "China",
"value": "30"
}]
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>To export a chart in the XLS format using server-side exporting, it is mandatory that the exporting server has the latest code, available in the FusionCharts package. Alternatively, you can also use the FusionCharts export link,
export.api3.fusioncharts.com. For client-side exporting, the exporting chart data feature is supported only by modern browsers with canvas support (except Safari and IE9). You can still export your charts, without including the configurable data.
To process the export data on your own server, configure one of the export handlers by following the Setup Private Export Server guide.