Configuring the Export Feature
FusionCharts Suite XT lets you export your charts (as JPG, PNG, SVG, and PDF) and chart data (since v3.11.0; as XLS) by using its server-side to export charts.
The exporting feature can be enabled by setting the exportEnabled attribute to 1. The mode of export can be selected by setting the exportMode attribute to server, client, or auto, as required.
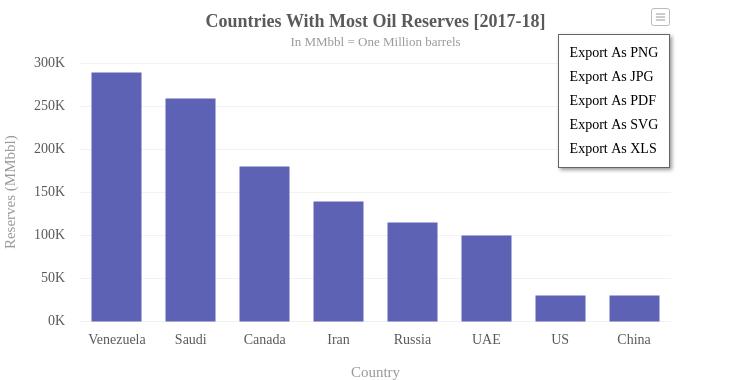
When export is enabled, the  button appears in the top-right corner of the chart. Clicking this button will display the export menu, as shown in the image below. This menu contains a list of all the possible formats the chart can be exported in.
button appears in the top-right corner of the chart. Clicking this button will display the export menu, as shown in the image below. This menu contains a list of all the possible formats the chart can be exported in.

A number of other features can also be configured like the name of the exported file and the display text (in the menu) for each format that is supported. For example, in the chart shown below, we've changed menu item label for three out of the five items and changed the default file name (used when the file is downloaded).
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"theme": "fusion",
"exportEnabled": "1",
"exportFormats": "PNG=Export as High Quality Image|PDF=Export as Printable|XLS=Export Chart Data",
"exportTargetWindow": "_self",
"exportFileName": "Monthly_Revenue"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" canvasbgalpha="0" bgcolor="#DDDDDD" bgalpha="50" theme="fusion" exportenabled="1" exportformats="PNG=Export as High Quality Image|PDF=Export as Printable|XLS=Export Chart Data" exporttargetwindow="_self" exportfilename="Monthly_Revenue">
<set label="Jan" value="420000" />
<set label="Feb" value="810000" />
<set label="Mar" value="720000" />
<set label="Apr" value="550000" />
<set label="May" value="910000" />
<set label="Jun" value="510000" />
<set label="Jul" value="680000" />
<set label="Aug" value="620000" />
<set label="Sep" value="610000" />
<set label="Oct" value="490000" />
<set label="Nov" value="900000" />
<set label="Dec" value="730000" />
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"theme": "fusion",
"exportEnabled": "1",
"exportFormats": "PNG=Export as High Quality Image|PDF=Export as Printable|XLS=Export Chart Data",
"exportTargetWindow": "_self",
"exportFileName": "Monthly_Revenue"
},
"data": [{
"label": "Jan",
"value": "420000"
}, {
"label": "Feb",
"value": "810000"
}, {
"label": "Mar",
"value": "720000"
}, {
"label": "Apr",
"value": "550000"
}, {
"label": "May",
"value": "910000"
}, {
"label": "Jun",
"value": "510000"
}, {
"label": "Jul",
"value": "680000"
}, {
"label": "Aug",
"value": "620000"
}, {
"label": "Sep",
"value": "610000"
}, {
"label": "Oct",
"value": "490000"
}, {
"label": "Nov",
"value": "900000"
}, {
"label": "Dec",
"value": "730000"
}]
}
}
);
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>The following is a complete list of chart level attributes that can be used to enable and configure exporting of charts:
| Attribute Name | Type | Range | Description |
|---|---|---|---|
exportEnabled |
Boolean | 0/1 | Enables the exporting feature in charts, when set to 1 Default value: 0 (the exporting feature is disabled) |
exportMode |
String | server, client, auto | When chart exporting is enabled, this attribute is used to switch between the modes of export. Default value: auto (the auto exporting feature is enabled) Note: Starting v3.12.1, the exportMode attribute replaces the exportAtClientSide attribute. However, you don’t need to make any changes to the existing setup because, starting v3.12.1, the FusionCharts library comes with the proper mapping already provided. |
exportAtClientSide |
Boolean | 0/1 | Applicable only till v3.12.0 If chart exporting is enabled, this attribute is used to set whether charts will be exported on the client-side or the server-side. Default value: 0 (server-side exporting is enabled) |
exportAtClient |
Boolean | 0/1 | Enables use of a private server for server-side export, when set to 1. |
exportShowMenuItem |
Boolean | 0/1 | This attribute gives you the option to allow the menu items related to export (for example, Export as JPG ) to appear in the chart's context menu. |
exportFormats |
String | Lists the formats in which the chart can be exported. Custom labels indicating the exported format can also be configured. Example:
"exportFormats": "PNG=Export as High Quality Image|PDF=Export as Printable|XLS=Export Chart Data"
|
|
exportHandler |
String | When a private export server is used, this attribute refers to the path of the Export Handler (the ready-to-use scripts provided by FusionCharts). Make sure to provide the file name along with the path. In case of client-side exporting, this refers to the DOM ID of the FusionCharts Export Component that is embedded in your web page, along with the chart. | |
exportAction |
String | download, save, download-save | When a private export server is used, the action specifies the action that will be taken on export. The attribute takes the following values: download: the exported file is only downloaded on the client and not saved on the server save: the exported file is only saved on the server and not downloaded on the client download-save: the exported file is downloaded on the client and also saved on the server Default value: download |
exportTargetWindow |
String | _self or _blank | When a private export server is used and exportAction is set to download or download-save, this attribute lets you configure whether the exported image/PDF/XLS will open in the same window (as an attachment for download) or in a new window. |
exportCallback |
String | Sets the name of the JavaScript function that is called when the export process completes | |
exportFileName |
String | Sets the name (excluding the extension) for the output (exported) file. Default value: FusionCharts |
|
logEnabled |
Boolean | 0/1 | Enables the logging of export statistics when set to 1 Default value: 0 (logging is disabled) |
logMode |
String | server, client, auto | Used to set the export mode for which the export statistics have to be logged Default value: auto |
logHandler |
URL | Used to set the URL for the log endpoint Default value: http://log.api3.fusioncharts.com/ The use of http or https will depend on the protocol being used. |
Experimental Feature Export with Logo Image
Currently, using the FusionCharts export handler, when a chart having a custom logo is exported as an image, the logo is not present in the generated image. We are introducing an experimental feature, which allows the logo present in the chart to be exported as well and be displayed in the resultant image.
To use this feature, set exportEnabled to 1 (because we are using the server-side export feature), and set exportHandler to the url http://export.api3.fusioncharts.com/logo/. Using this exporter, the generated output will contain the logo along with the chart.
This is an experimental feature and thus might not be a completely reliable solution.