Zoom Line Chart
These chart types belong to FusionCharts XT.
The FusionCharts Suite XT zoom line chart is a special type of multi-series line chart that allows analysis of data at macroscopic and microscopic levels. It can easily plot thousands of data points, which can produce indecipherable results if plotted on an ordinary line chart.
Create a Zoom Line Chart
As an example, we will create a zoom line chart that plots the number of unique website visits to the harrysfoodmart.com and the harrysfashion.com websites for every day of the last year.
To create a zoom line chart follow the steps given below:
In the JSON data, set the attributes and their corresponding values in
"<attributeName>": "<value>"format.Specify the chart type using the
typeattribute. To render a zoom line chart, setzoomline.Set the container object using
renderAtattribute.Specify the dimension of the chart using
widthandheightattributes.Set the type of data (JSON/XML) you want to pass to the chart object using
dataFormatattribute.Set the
compactDataModeattribute to1to specify that the JSON data is in compact form.Set the
pixelsPerPointattribute to specify the number of pixels that will be used to render a data point. A greater number of pixels will result in a higher quality display. This attribute is also used to set the distance between consecutive data plots.Set the
pixelsPerLabelattribute to specify the number of pixels that will be used to render a data label.Specify the thickness of the line on the char using
lineThicknessattribute.
The anchors in the zoom line chart is not clickable, because FusionCharts does not include the supporting API for defining an external URL for the data points.
For a detailed list of attributes, refer to the chart attributes page of zoomline chart.
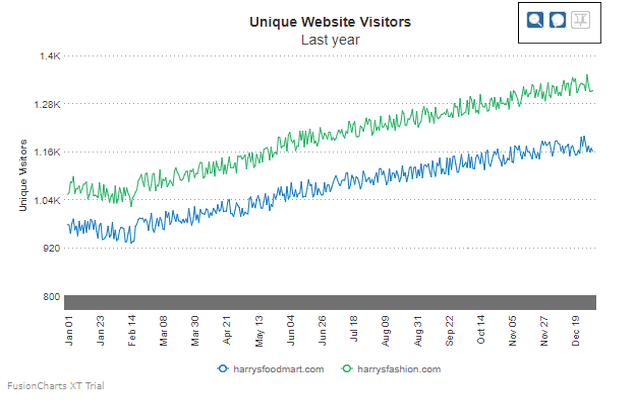
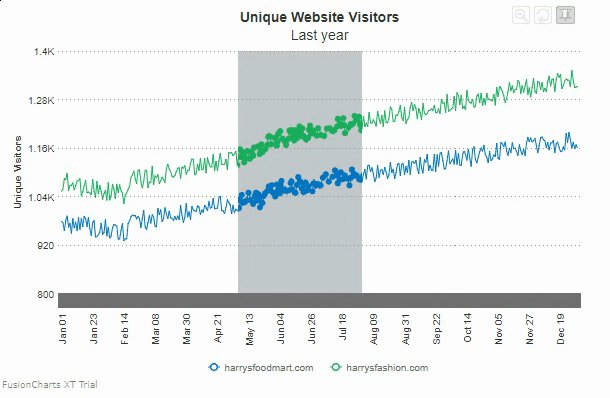
The zoom line chart thus created looks like this:
{
"chart": {
"caption": "Unique Website Visitors",
"subcaption": "Last year",
"yaxisname": "Unique Visitors",
"xaxisname": "Date",
"yaxisminValue": "800",
"yaxismaxValue": "1400",
"pixelsPerPoint": "0",
"pixelsPerLabel": "30",
"lineThickness": "1",
"compactdatamode": "1",
"dataseparator": "|",
"labelHeight": "30",
"theme": "fusion"
},
"categories": [
{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10|Jan 11|Jan 12|Jan 13|Jan 14|Jan 15|Jan 16|Jan 17|Jan 18|Jan 19|Jan 20|Jan 21|Jan 22|Jan 23|Jan 24|Jan 25|Jan 26|Jan 27|Jan 28|Jan 29|Jan 30|Jan 31|Feb 01|Feb 02|Feb 03|Feb 04|Feb 05|Feb 06|Feb 07|Feb 08|Feb 09|Feb 10|Feb 11|Feb 12|Feb 13|Feb 14|Feb 15|Feb 16|Feb 17|Feb 18|Feb 19|Feb 20|Feb 21|Feb 22|Feb 23|Feb 24|Feb 25|Feb 26|Feb 27|Feb 28|Mar 01|Mar 02|Mar 03|Mar 04|Mar 05|Mar 06|Mar 07|Mar 08|Mar 09|Mar 10|Mar 11|Mar 12|Mar 13|Mar 14|Mar 15|Mar 16|Mar 17|Mar 18|Mar 19|Mar 20|Mar 21|Mar 22|Mar 23|Mar 24|Mar 25|Mar 26|Mar 27|Mar 28|Mar 29|Mar 30|Mar 31|Apr 01|Apr 02|Apr 03|Apr 04|Apr 05|Apr 06|Apr 07|Apr 08|Apr 09|Apr 10|Apr 11|Apr 12|Apr 13|Apr 14|Apr 15|Apr 16|Apr 17|Apr 18|Apr 19|Apr 20|Apr 21|Apr 22|Apr 23|Apr 24|Apr 25|Apr 26|Apr 27|Apr 28|Apr 29|Apr 30|May 01|May 02|May 03|May 04|May 05|May 06|May 07|May 08|May 09|May 10|May 11|May 12|May 13|May 14|May 15|May 16|May 17|May 18|May 19|May 20|May 21|May 22|May 23|May 24|May 25|May 26|May 27|May 28|May 29|May 30|May 31|Jun 01|Jun 02|Jun 03|Jun 04|Jun 05|Jun 06|Jun 07|Jun 08|Jun 09|Jun 10|Jun 11|Jun 12|Jun 13|Jun 14|Jun 15|Jun 16|Jun 17|Jun 18|Jun 19|Jun 20|Jun 21|Jun 22|Jun 23|Jun 24|Jun 25|Jun 26|Jun 27|Jun 28|Jun 29|Jun 30|Jul 01|Jul 02|Jul 03|Jul 04|Jul 05|Jul 06|Jul 07|Jul 08|Jul 09|Jul 10|Jul 11|Jul 12|Jul 13|Jul 14|Jul 15|Jul 16|Jul 17|Jul 18|Jul 19|Jul 20|Jul 21|Jul 22|Jul 23|Jul 24|Jul 25|Jul 26|Jul 27|Jul 28|Jul 29|Jul 30|Jul 31|Aug 01|Aug 02|Aug 03|Aug 04|Aug 05|Aug 06|Aug 07|Aug 08|Aug 09|Aug 10|Aug 11|Aug 12|Aug 13|Aug 14|Aug 15|Aug 16|Aug 17|Aug 18|Aug 19|Aug 20|Aug 21|Aug 22|Aug 23|Aug 24|Aug 25|Aug 26|Aug 27|Aug 28|Aug 29|Aug 30|Aug 31|Sep 01|Sep 02|Sep 03|Sep 04|Sep 05|Sep 06|Sep 07|Sep 08|Sep 09|Sep 10|Sep 11|Sep 12|Sep 13|Sep 14|Sep 15|Sep 16|Sep 17|Sep 18|Sep 19|Sep 20|Sep 21|Sep 22|Sep 23|Sep 24|Sep 25|Sep 26|Sep 27|Sep 28|Sep 29|Sep 30|Oct 01|Oct 02|Oct 03|Oct 04|Oct 05|Oct 06|Oct 07|Oct 08|Oct 09|Oct 10|Oct 11|Oct 12|Oct 13|Oct 14|Oct 15|Oct 16|Oct 17|Oct 18|Oct 19|Oct 20|Oct 21|Oct 22|Oct 23|Oct 24|Oct 25|Oct 26|Oct 27|Oct 28|Oct 29|Oct 30|Oct 31|Nov 01|Nov 02|Nov 03|Nov 04|Nov 05|Nov 06|Nov 07|Nov 08|Nov 09|Nov 10|Nov 11|Nov 12|Nov 13|Nov 14|Nov 15|Nov 16|Nov 17|Nov 18|Nov 19|Nov 20|Nov 21|Nov 22|Nov 23|Nov 24|Nov 25|Nov 26|Nov 27|Nov 28|Nov 29|Nov 30|Dec 01|Dec 02|Dec 03|Dec 04|Dec 05|Dec 06|Dec 07|Dec 08|Dec 09|Dec 10|Dec 11|Dec 12|Dec 13|Dec 14|Dec 15|Dec 16|Dec 17|Dec 18|Dec 19|Dec 20|Dec 21|Dec 22|Dec 23|Dec 24|Dec 25|Dec 26|Dec 27|Dec 28|Dec 29|Dec 30|Dec 31"
}
],
"dataset": [
{
"seriesname": "harrysfoodmart.com",
"data": "978|976|955|981|992|964|973|949|985|962|977|955|988|959|985|965|991|985|966|989|960|944|976|980|940|941|945|952|973|946|951|983|942|964|937|942|963|971|969|967|934|935|956|974|930|936|935|973|979|990|994|992|994|984|991|986|963|985|1006|965|958|976|993|974|995|989|966|965|1011|995|1007|978|985|1012|997|985|1004|987|986|981|991|982|992|983|1018|994|976|989|1022|989|1002|983|1015|1006|1005|1003|1017|1014|995|1007|1001|1019|1012|1005|1027|1011|1013|1035|1010|1011|1011|1036|1041|1005|1005|997|1012|1032|1025|1020|998|1018|1000|1009|1005|1004|1042|1047|1021|1032|1019|1038|1050|1037|1019|1018|1035|1055|1028|1049|1013|1028|1023|1054|1041|1051|1069|1051|1072|1049|1054|1035|1072|1042|1048|1083|1054|1048|1065|1046|1055|1056|1085|1046|1048|1048|1068|1089|1074|1078|1046|1052|1082|1052|1067|1058|1051|1052|1082|1060|1076|1077|1059|1070|1082|1093|1100|1089|1079|1075|1087|1089|1088|1106|1107|1067|1076|1101|1094|1078|1097|1094|1083|1066|1079|1111|1100|1085|1091|1095|1081|1091|1077|1095|1107|1083|1116|1118|1101|1111|1096|1077|1086|1117|1087|1105|1107|1094|1112|1101|1084|1094|1125|1099|1108|1084|1099|1120|1122|1092|1120|1121|1094|1114|1099|1129|1095|1125|1127|1121|1129|1110|1097|1136|1110|1098|1131|1125|1144|1104|1117|1105|1105|1145|1102|1143|1115|1147|1149|1129|1108|1109|1130|1153|1121|1127|1133|1120|1155|1120|1147|1118|1117|1145|1152|1145|1130|1157|1135|1115|1156|1163|1131|1123|1137|1151|1160|1152|1166|1144|1137|1124|1151|1129|1133|1143|1139|1171|1135|1132|1174|1170|1163|1175|1152|1142|1160|1148|1173|1158|1160|1151|1142|1168|1153|1143|1157|1142|1172|1186|1176|1185|1175|1178|1184|1166|1148|1166|1186|1187|1180|1179|1161|1174|1155|1172|1173|1179|1149|1170|1175|1162|1151|1152|1163|1155|1197|1174|1199|1180|1160|1174|1159|1168|1160"
},
{
"seriesname": "harrysfashion.com",
"data": "1053|1057|1084|1082|1098|1055|1068|1067|1074|1056|1067|1078|1079|1084|1041|1052|1066|1080|1049|1051|1049|1044|1083|1053|1038|1077|1046|1067|1053|1033|1047|1055|1031|1074|1031|1041|1071|1057|1035|1070|1050|1069|1054|1049|1022|1044|1049|1058|1064|1088|1093|1103|1085|1072|1104|1106|1078|1061|1078|1105|1105|1062|1076|1074|1114|1069|1091|1086|1094|1072|1079|1088|1082|1075|1110|1120|1108|1102|1090|1088|1092|1102|1110|1111|1085|1113|1110|1116|1095|1105|1105|1122|1133|1132|1093|1097|1120|1105|1135|1106|1108|1135|1098|1136|1122|1113|1113|1145|1103|1127|1104|1126|1147|1120|1119|1120|1132|1107|1149|1147|1149|1141|1145|1152|1117|1144|1157|1134|1157|1120|1125|1153|1141|1132|1158|1134|1166|1167|1170|1163|1139|1171|1145|1156|1158|1154|1196|1196|1169|1174|1174|1195|1161|1201|1208|1188|1182|1188|1162|1174|1174|1211|1189|1211|1172|1211|1179|1199|1216|1184|1209|1181|1186|1174|1185|1220|1206|1190|1206|1201|1190|1209|1208|1189|1195|1188|1193|1206|1214|1205|1215|1200|1194|1210|1205|1236|1226|1208|1228|1235|1197|1197|1198|1224|1220|1210|1226|1244|1228|1241|1237|1201|1208|1238|1213|1222|1213|1249|1222|1221|1230|1223|1214|1251|1234|1220|1240|1213|1252|1224|1222|1234|1262|1255|1225|1226|1242|1240|1250|1265|1235|1228|1261|1221|1230|1235|1260|1273|1253|1268|1258|1233|1258|1248|1230|1270|1246|1242|1246|1253|1253|1257|1253|1266|1248|1247|1257|1245|1281|1271|1272|1248|1292|1251|1253|1257|1259|1288|1252|1297|1290|1268|1291|1258|1263|1254|1302|1279|1272|1271|1281|1261|1263|1289|1294|1272|1296|1264|1282|1268|1296|1280|1281|1277|1277|1292|1266|1310|1288|1312|1308|1300|1289|1273|1282|1300|1322|1301|1314|1296|1305|1305|1327|1323|1295|1314|1298|1312|1330|1293|1309|1286|1309|1332|1300|1295|1325|1322|1305|1323|1300|1308|1299|1324|1338|1313|1329|1331|1299|1329|1344|1335|1342|1307|1314|1326|1331|1328|1328|1311|1352|1328|1309|1311|1312"
}
]
}<chart caption="Unique Website Visitors" subcaption="Last year" yaxisname="Unique Visitors" xaxisname="Date" yaxisminvalue="800" yaxismaxvalue="1400" pixelsperpoint="0" pixelsperlabel="30" linethickness="1" compactdatamode="1" dataseparator="|" labelheight="30" theme="fusion">
<categories category="Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10|Jan 11|Jan 12|Jan 13|Jan 14|Jan 15|Jan 16|Jan 17|Jan 18|Jan 19|Jan 20|Jan 21|Jan 22|Jan 23|Jan 24|Jan 25|Jan 26|Jan 27|Jan 28|Jan 29|Jan 30|Jan 31|Feb 01|Feb 02|Feb 03|Feb 04|Feb 05|Feb 06|Feb 07|Feb 08|Feb 09|Feb 10|Feb 11|Feb 12|Feb 13|Feb 14|Feb 15|Feb 16|Feb 17|Feb 18|Feb 19|Feb 20|Feb 21|Feb 22|Feb 23|Feb 24|Feb 25|Feb 26|Feb 27|Feb 28|Mar 01|Mar 02|Mar 03|Mar 04|Mar 05|Mar 06|Mar 07|Mar 08|Mar 09|Mar 10|Mar 11|Mar 12|Mar 13|Mar 14|Mar 15|Mar 16|Mar 17|Mar 18|Mar 19|Mar 20|Mar 21|Mar 22|Mar 23|Mar 24|Mar 25|Mar 26|Mar 27|Mar 28|Mar 29|Mar 30|Mar 31|Apr 01|Apr 02|Apr 03|Apr 04|Apr 05|Apr 06|Apr 07|Apr 08|Apr 09|Apr 10|Apr 11|Apr 12|Apr 13|Apr 14|Apr 15|Apr 16|Apr 17|Apr 18|Apr 19|Apr 20|Apr 21|Apr 22|Apr 23|Apr 24|Apr 25|Apr 26|Apr 27|Apr 28|Apr 29|Apr 30|May 01|May 02|May 03|May 04|May 05|May 06|May 07|May 08|May 09|May 10|May 11|May 12|May 13|May 14|May 15|May 16|May 17|May 18|May 19|May 20|May 21|May 22|May 23|May 24|May 25|May 26|May 27|May 28|May 29|May 30|May 31|Jun 01|Jun 02|Jun 03|Jun 04|Jun 05|Jun 06|Jun 07|Jun 08|Jun 09|Jun 10|Jun 11|Jun 12|Jun 13|Jun 14|Jun 15|Jun 16|Jun 17|Jun 18|Jun 19|Jun 20|Jun 21|Jun 22|Jun 23|Jun 24|Jun 25|Jun 26|Jun 27|Jun 28|Jun 29|Jun 30|Jul 01|Jul 02|Jul 03|Jul 04|Jul 05|Jul 06|Jul 07|Jul 08|Jul 09|Jul 10|Jul 11|Jul 12|Jul 13|Jul 14|Jul 15|Jul 16|Jul 17|Jul 18|Jul 19|Jul 20|Jul 21|Jul 22|Jul 23|Jul 24|Jul 25|Jul 26|Jul 27|Jul 28|Jul 29|Jul 30|Jul 31|Aug 01|Aug 02|Aug 03|Aug 04|Aug 05|Aug 06|Aug 07|Aug 08|Aug 09|Aug 10|Aug 11|Aug 12|Aug 13|Aug 14|Aug 15|Aug 16|Aug 17|Aug 18|Aug 19|Aug 20|Aug 21|Aug 22|Aug 23|Aug 24|Aug 25|Aug 26|Aug 27|Aug 28|Aug 29|Aug 30|Aug 31|Sep 01|Sep 02|Sep 03|Sep 04|Sep 05|Sep 06|Sep 07|Sep 08|Sep 09|Sep 10|Sep 11|Sep 12|Sep 13|Sep 14|Sep 15|Sep 16|Sep 17|Sep 18|Sep 19|Sep 20|Sep 21|Sep 22|Sep 23|Sep 24|Sep 25|Sep 26|Sep 27|Sep 28|Sep 29|Sep 30|Oct 01|Oct 02|Oct 03|Oct 04|Oct 05|Oct 06|Oct 07|Oct 08|Oct 09|Oct 10|Oct 11|Oct 12|Oct 13|Oct 14|Oct 15|Oct 16|Oct 17|Oct 18|Oct 19|Oct 20|Oct 21|Oct 22|Oct 23|Oct 24|Oct 25|Oct 26|Oct 27|Oct 28|Oct 29|Oct 30|Oct 31|Nov 01|Nov 02|Nov 03|Nov 04|Nov 05|Nov 06|Nov 07|Nov 08|Nov 09|Nov 10|Nov 11|Nov 12|Nov 13|Nov 14|Nov 15|Nov 16|Nov 17|Nov 18|Nov 19|Nov 20|Nov 21|Nov 22|Nov 23|Nov 24|Nov 25|Nov 26|Nov 27|Nov 28|Nov 29|Nov 30|Dec 01|Dec 02|Dec 03|Dec 04|Dec 05|Dec 06|Dec 07|Dec 08|Dec 09|Dec 10|Dec 11|Dec 12|Dec 13|Dec 14|Dec 15|Dec 16|Dec 17|Dec 18|Dec 19|Dec 20|Dec 21|Dec 22|Dec 23|Dec 24|Dec 25|Dec 26|Dec 27|Dec 28|Dec 29|Dec 30|Dec 31" />
<dataset seriesname="harrysfoodmart.com" data="978|976|955|981|992|964|973|949|985|962|977|955|988|959|985|965|991|985|966|989|960|944|976|980|940|941|945|952|973|946|951|983|942|964|937|942|963|971|969|967|934|935|956|974|930|936|935|973|979|990|994|992|994|984|991|986|963|985|1006|965|958|976|993|974|995|989|966|965|1011|995|1007|978|985|1012|997|985|1004|987|986|981|991|982|992|983|1018|994|976|989|1022|989|1002|983|1015|1006|1005|1003|1017|1014|995|1007|1001|1019|1012|1005|1027|1011|1013|1035|1010|1011|1011|1036|1041|1005|1005|997|1012|1032|1025|1020|998|1018|1000|1009|1005|1004|1042|1047|1021|1032|1019|1038|1050|1037|1019|1018|1035|1055|1028|1049|1013|1028|1023|1054|1041|1051|1069|1051|1072|1049|1054|1035|1072|1042|1048|1083|1054|1048|1065|1046|1055|1056|1085|1046|1048|1048|1068|1089|1074|1078|1046|1052|1082|1052|1067|1058|1051|1052|1082|1060|1076|1077|1059|1070|1082|1093|1100|1089|1079|1075|1087|1089|1088|1106|1107|1067|1076|1101|1094|1078|1097|1094|1083|1066|1079|1111|1100|1085|1091|1095|1081|1091|1077|1095|1107|1083|1116|1118|1101|1111|1096|1077|1086|1117|1087|1105|1107|1094|1112|1101|1084|1094|1125|1099|1108|1084|1099|1120|1122|1092|1120|1121|1094|1114|1099|1129|1095|1125|1127|1121|1129|1110|1097|1136|1110|1098|1131|1125|1144|1104|1117|1105|1105|1145|1102|1143|1115|1147|1149|1129|1108|1109|1130|1153|1121|1127|1133|1120|1155|1120|1147|1118|1117|1145|1152|1145|1130|1157|1135|1115|1156|1163|1131|1123|1137|1151|1160|1152|1166|1144|1137|1124|1151|1129|1133|1143|1139|1171|1135|1132|1174|1170|1163|1175|1152|1142|1160|1148|1173|1158|1160|1151|1142|1168|1153|1143|1157|1142|1172|1186|1176|1185|1175|1178|1184|1166|1148|1166|1186|1187|1180|1179|1161|1174|1155|1172|1173|1179|1149|1170|1175|1162|1151|1152|1163|1155|1197|1174|1199|1180|1160|1174|1159|1168|1160" />
<dataset seriesname="harrysfashion.com" data="1053|1057|1084|1082|1098|1055|1068|1067|1074|1056|1067|1078|1079|1084|1041|1052|1066|1080|1049|1051|1049|1044|1083|1053|1038|1077|1046|1067|1053|1033|1047|1055|1031|1074|1031|1041|1071|1057|1035|1070|1050|1069|1054|1049|1022|1044|1049|1058|1064|1088|1093|1103|1085|1072|1104|1106|1078|1061|1078|1105|1105|1062|1076|1074|1114|1069|1091|1086|1094|1072|1079|1088|1082|1075|1110|1120|1108|1102|1090|1088|1092|1102|1110|1111|1085|1113|1110|1116|1095|1105|1105|1122|1133|1132|1093|1097|1120|1105|1135|1106|1108|1135|1098|1136|1122|1113|1113|1145|1103|1127|1104|1126|1147|1120|1119|1120|1132|1107|1149|1147|1149|1141|1145|1152|1117|1144|1157|1134|1157|1120|1125|1153|1141|1132|1158|1134|1166|1167|1170|1163|1139|1171|1145|1156|1158|1154|1196|1196|1169|1174|1174|1195|1161|1201|1208|1188|1182|1188|1162|1174|1174|1211|1189|1211|1172|1211|1179|1199|1216|1184|1209|1181|1186|1174|1185|1220|1206|1190|1206|1201|1190|1209|1208|1189|1195|1188|1193|1206|1214|1205|1215|1200|1194|1210|1205|1236|1226|1208|1228|1235|1197|1197|1198|1224|1220|1210|1226|1244|1228|1241|1237|1201|1208|1238|1213|1222|1213|1249|1222|1221|1230|1223|1214|1251|1234|1220|1240|1213|1252|1224|1222|1234|1262|1255|1225|1226|1242|1240|1250|1265|1235|1228|1261|1221|1230|1235|1260|1273|1253|1268|1258|1233|1258|1248|1230|1270|1246|1242|1246|1253|1253|1257|1253|1266|1248|1247|1257|1245|1281|1271|1272|1248|1292|1251|1253|1257|1259|1288|1252|1297|1290|1268|1291|1258|1263|1254|1302|1279|1272|1271|1281|1261|1263|1289|1294|1272|1296|1264|1282|1268|1296|1280|1281|1277|1277|1292|1266|1310|1288|1312|1308|1300|1289|1273|1282|1300|1322|1301|1314|1296|1305|1305|1327|1323|1295|1314|1298|1312|1330|1293|1309|1286|1309|1332|1300|1295|1325|1322|1305|1323|1300|1308|1299|1324|1338|1313|1329|1331|1299|1329|1344|1335|1342|1307|1314|1326|1331|1328|1328|1311|1352|1328|1309|1311|1312" />
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'zoomline',
renderAt: 'chart-container',
width: '100%',
height: '390',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Unique Website Visitors",
"subcaption": "Last year",
"yaxisname": "Unique Visitors",
"xaxisname": "Date",
"yaxisminValue": "800",
"yaxismaxValue": "1400",
"pixelsPerPoint": "0",
"pixelsPerLabel": "30",
"lineThickness": "1",
"compactdatamode": "1",
"dataseparator": "|",
"labelHeight": "30",
"theme": "fusion"
},
"categories": [{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10|Jan 11|Jan 12|Jan 13|Jan 14|Jan 15|Jan 16|Jan 17|Jan 18|Jan 19|Jan 20|Jan 21|Jan 22|Jan 23|Jan 24|Jan 25|Jan 26|Jan 27|Jan 28|Jan 29|Jan 30|Jan 31|Feb 01|Feb 02|Feb 03|Feb 04|Feb 05|Feb 06|Feb 07|Feb 08|Feb 09|Feb 10|Feb 11|Feb 12|Feb 13|Feb 14|Feb 15|Feb 16|Feb 17|Feb 18|Feb 19|Feb 20|Feb 21|Feb 22|Feb 23|Feb 24|Feb 25|Feb 26|Feb 27|Feb 28|Mar 01|Mar 02|Mar 03|Mar 04|Mar 05|Mar 06|Mar 07|Mar 08|Mar 09|Mar 10|Mar 11|Mar 12|Mar 13|Mar 14|Mar 15|Mar 16|Mar 17|Mar 18|Mar 19|Mar 20|Mar 21|Mar 22|Mar 23|Mar 24|Mar 25|Mar 26|Mar 27|Mar 28|Mar 29|Mar 30|Mar 31|Apr 01|Apr 02|Apr 03|Apr 04|Apr 05|Apr 06|Apr 07|Apr 08|Apr 09|Apr 10|Apr 11|Apr 12|Apr 13|Apr 14|Apr 15|Apr 16|Apr 17|Apr 18|Apr 19|Apr 20|Apr 21|Apr 22|Apr 23|Apr 24|Apr 25|Apr 26|Apr 27|Apr 28|Apr 29|Apr 30|May 01|May 02|May 03|May 04|May 05|May 06|May 07|May 08|May 09|May 10|May 11|May 12|May 13|May 14|May 15|May 16|May 17|May 18|May 19|May 20|May 21|May 22|May 23|May 24|May 25|May 26|May 27|May 28|May 29|May 30|May 31|Jun 01|Jun 02|Jun 03|Jun 04|Jun 05|Jun 06|Jun 07|Jun 08|Jun 09|Jun 10|Jun 11|Jun 12|Jun 13|Jun 14|Jun 15|Jun 16|Jun 17|Jun 18|Jun 19|Jun 20|Jun 21|Jun 22|Jun 23|Jun 24|Jun 25|Jun 26|Jun 27|Jun 28|Jun 29|Jun 30|Jul 01|Jul 02|Jul 03|Jul 04|Jul 05|Jul 06|Jul 07|Jul 08|Jul 09|Jul 10|Jul 11|Jul 12|Jul 13|Jul 14|Jul 15|Jul 16|Jul 17|Jul 18|Jul 19|Jul 20|Jul 21|Jul 22|Jul 23|Jul 24|Jul 25|Jul 26|Jul 27|Jul 28|Jul 29|Jul 30|Jul 31|Aug 01|Aug 02|Aug 03|Aug 04|Aug 05|Aug 06|Aug 07|Aug 08|Aug 09|Aug 10|Aug 11|Aug 12|Aug 13|Aug 14|Aug 15|Aug 16|Aug 17|Aug 18|Aug 19|Aug 20|Aug 21|Aug 22|Aug 23|Aug 24|Aug 25|Aug 26|Aug 27|Aug 28|Aug 29|Aug 30|Aug 31|Sep 01|Sep 02|Sep 03|Sep 04|Sep 05|Sep 06|Sep 07|Sep 08|Sep 09|Sep 10|Sep 11|Sep 12|Sep 13|Sep 14|Sep 15|Sep 16|Sep 17|Sep 18|Sep 19|Sep 20|Sep 21|Sep 22|Sep 23|Sep 24|Sep 25|Sep 26|Sep 27|Sep 28|Sep 29|Sep 30|Oct 01|Oct 02|Oct 03|Oct 04|Oct 05|Oct 06|Oct 07|Oct 08|Oct 09|Oct 10|Oct 11|Oct 12|Oct 13|Oct 14|Oct 15|Oct 16|Oct 17|Oct 18|Oct 19|Oct 20|Oct 21|Oct 22|Oct 23|Oct 24|Oct 25|Oct 26|Oct 27|Oct 28|Oct 29|Oct 30|Oct 31|Nov 01|Nov 02|Nov 03|Nov 04|Nov 05|Nov 06|Nov 07|Nov 08|Nov 09|Nov 10|Nov 11|Nov 12|Nov 13|Nov 14|Nov 15|Nov 16|Nov 17|Nov 18|Nov 19|Nov 20|Nov 21|Nov 22|Nov 23|Nov 24|Nov 25|Nov 26|Nov 27|Nov 28|Nov 29|Nov 30|Dec 01|Dec 02|Dec 03|Dec 04|Dec 05|Dec 06|Dec 07|Dec 08|Dec 09|Dec 10|Dec 11|Dec 12|Dec 13|Dec 14|Dec 15|Dec 16|Dec 17|Dec 18|Dec 19|Dec 20|Dec 21|Dec 22|Dec 23|Dec 24|Dec 25|Dec 26|Dec 27|Dec 28|Dec 29|Dec 30|Dec 31"
}],
"dataset": [{
"seriesname": "harrysfoodmart.com",
"data": "978|976|955|981|992|964|973|949|985|962|977|955|988|959|985|965|991|985|966|989|960|944|976|980|940|941|945|952|973|946|951|983|942|964|937|942|963|971|969|967|934|935|956|974|930|936|935|973|979|990|994|992|994|984|991|986|963|985|1006|965|958|976|993|974|995|989|966|965|1011|995|1007|978|985|1012|997|985|1004|987|986|981|991|982|992|983|1018|994|976|989|1022|989|1002|983|1015|1006|1005|1003|1017|1014|995|1007|1001|1019|1012|1005|1027|1011|1013|1035|1010|1011|1011|1036|1041|1005|1005|997|1012|1032|1025|1020|998|1018|1000|1009|1005|1004|1042|1047|1021|1032|1019|1038|1050|1037|1019|1018|1035|1055|1028|1049|1013|1028|1023|1054|1041|1051|1069|1051|1072|1049|1054|1035|1072|1042|1048|1083|1054|1048|1065|1046|1055|1056|1085|1046|1048|1048|1068|1089|1074|1078|1046|1052|1082|1052|1067|1058|1051|1052|1082|1060|1076|1077|1059|1070|1082|1093|1100|1089|1079|1075|1087|1089|1088|1106|1107|1067|1076|1101|1094|1078|1097|1094|1083|1066|1079|1111|1100|1085|1091|1095|1081|1091|1077|1095|1107|1083|1116|1118|1101|1111|1096|1077|1086|1117|1087|1105|1107|1094|1112|1101|1084|1094|1125|1099|1108|1084|1099|1120|1122|1092|1120|1121|1094|1114|1099|1129|1095|1125|1127|1121|1129|1110|1097|1136|1110|1098|1131|1125|1144|1104|1117|1105|1105|1145|1102|1143|1115|1147|1149|1129|1108|1109|1130|1153|1121|1127|1133|1120|1155|1120|1147|1118|1117|1145|1152|1145|1130|1157|1135|1115|1156|1163|1131|1123|1137|1151|1160|1152|1166|1144|1137|1124|1151|1129|1133|1143|1139|1171|1135|1132|1174|1170|1163|1175|1152|1142|1160|1148|1173|1158|1160|1151|1142|1168|1153|1143|1157|1142|1172|1186|1176|1185|1175|1178|1184|1166|1148|1166|1186|1187|1180|1179|1161|1174|1155|1172|1173|1179|1149|1170|1175|1162|1151|1152|1163|1155|1197|1174|1199|1180|1160|1174|1159|1168|1160"
}, {
"seriesname": "harrysfashion.com",
"data": "1053|1057|1084|1082|1098|1055|1068|1067|1074|1056|1067|1078|1079|1084|1041|1052|1066|1080|1049|1051|1049|1044|1083|1053|1038|1077|1046|1067|1053|1033|1047|1055|1031|1074|1031|1041|1071|1057|1035|1070|1050|1069|1054|1049|1022|1044|1049|1058|1064|1088|1093|1103|1085|1072|1104|1106|1078|1061|1078|1105|1105|1062|1076|1074|1114|1069|1091|1086|1094|1072|1079|1088|1082|1075|1110|1120|1108|1102|1090|1088|1092|1102|1110|1111|1085|1113|1110|1116|1095|1105|1105|1122|1133|1132|1093|1097|1120|1105|1135|1106|1108|1135|1098|1136|1122|1113|1113|1145|1103|1127|1104|1126|1147|1120|1119|1120|1132|1107|1149|1147|1149|1141|1145|1152|1117|1144|1157|1134|1157|1120|1125|1153|1141|1132|1158|1134|1166|1167|1170|1163|1139|1171|1145|1156|1158|1154|1196|1196|1169|1174|1174|1195|1161|1201|1208|1188|1182|1188|1162|1174|1174|1211|1189|1211|1172|1211|1179|1199|1216|1184|1209|1181|1186|1174|1185|1220|1206|1190|1206|1201|1190|1209|1208|1189|1195|1188|1193|1206|1214|1205|1215|1200|1194|1210|1205|1236|1226|1208|1228|1235|1197|1197|1198|1224|1220|1210|1226|1244|1228|1241|1237|1201|1208|1238|1213|1222|1213|1249|1222|1221|1230|1223|1214|1251|1234|1220|1240|1213|1252|1224|1222|1234|1262|1255|1225|1226|1242|1240|1250|1265|1235|1228|1261|1221|1230|1235|1260|1273|1253|1268|1258|1233|1258|1248|1230|1270|1246|1242|1246|1253|1253|1257|1253|1266|1248|1247|1257|1245|1281|1271|1272|1248|1292|1251|1253|1257|1259|1288|1252|1297|1290|1268|1291|1258|1263|1254|1302|1279|1272|1271|1281|1261|1263|1289|1294|1272|1296|1264|1282|1268|1296|1280|1281|1277|1277|1292|1266|1310|1288|1312|1308|1300|1289|1273|1282|1300|1322|1301|1314|1296|1305|1305|1327|1323|1295|1314|1298|1312|1330|1293|1309|1286|1309|1332|1300|1295|1325|1322|1305|1323|1300|1308|1299|1324|1338|1313|1329|1331|1299|1329|1344|1335|1342|1307|1314|1326|1331|1328|1328|1311|1352|1328|1309|1311|1312"
}]
}
}
);
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the zoom line chart.
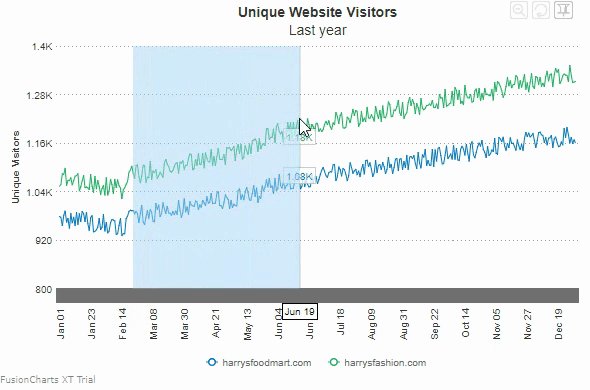
As seen in the chart above, at the time of rendering, the zoom line chart displays a macroscopic view of the data. The data is neatly compressed so that all of it fits into the width of the chart. When the user selects a segment of the line plot by dragging the mouse cursor across the canvas, the selected portion expands to occupy the entire width of the chart.
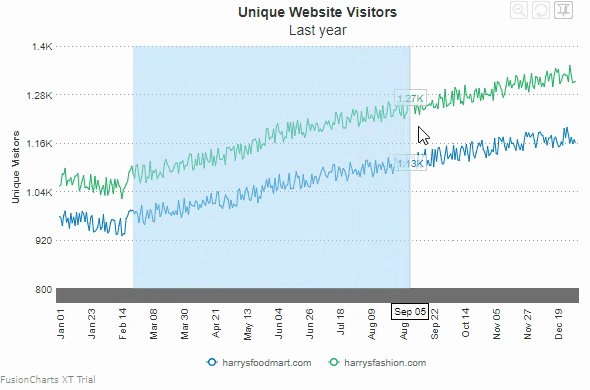
At this point, the scrollbar becomes functional, allowing the user to view the data that precedes or follows the selected section of data. To analyze the data in greater detail, the user can repeat the select and zoom process several times over (until further zooming is not possible). The chart can be restored to its original macroscopic display mode by clicking the Reset Chart button on the toolbar.
The chart can be switched to pin mode, in pin mode - a ghost of the selected line segment gets imprinted on the canvas, thus enabling the user to compare the pinned segment with the rest of the chart simply by scrolling through. The pinned segment can be dragged to any part of the canvas.
The performance of a zoom line chart is based on the technical capabilities of a browser. A typical zoom line chart can render up to 10,000 data points without any performance issues.
The anchors in the zoom line chart cannot be made clickable because FusionCharts does not include the supporting API for defining an external URL for the data points.
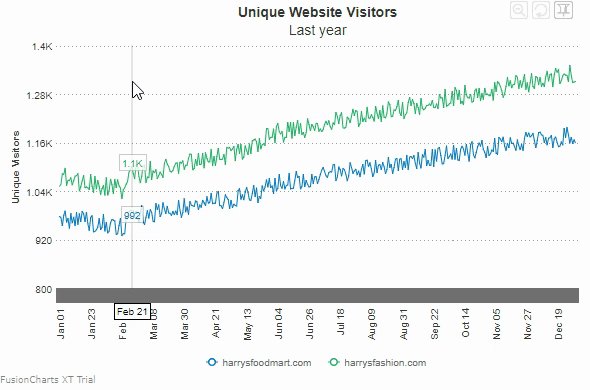
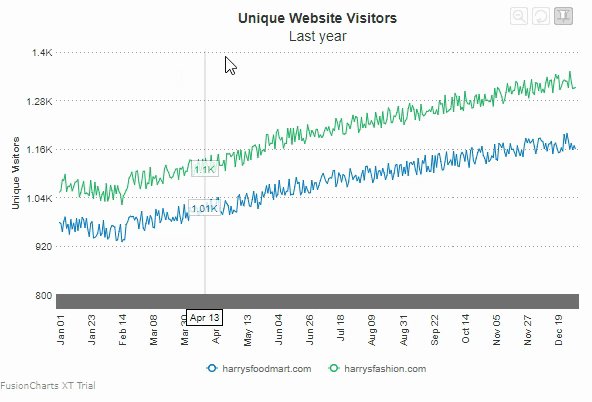
Displaying values in tooltips
By default the useCrossLine attribute is set to 1, enabled. When useCrossLine is enabled the chart displays data values for all the series when hovering a data point, the chart displays these values in tooltips aligned with a vertical line in descending order. When useCrossLine is set to 0, disabled, hovering a data point only shows the values for that data point.
To set useCrossLine refer to the following code:
{
"chart": {
"useCrossLine": "1"
},
}The following chart has useCrossLine set to 1:
{
"chart": {
"caption": "Unique Website Visitors",
"subcaption": "Last year",
"yaxisname": "Unique Visitors",
"xaxisname": "Date",
"yaxisminValue": "800",
"yaxismaxValue": "1400",
"pixelsPerPoint": "0",
"pixelsPerLabel": "30",
"lineThickness": "1",
"compactdatamode": "1",
"dataseparator": "|",
"labelHeight": "30",
"UseCrossLine": "1",
"theme": "fusion"
},
"categories": [
{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10"
}
],
"dataset": [
{
"seriesname": "harrysfoodmart.com",
"data": "1033|933|1043|1059|1039|995|1080|1018|1015|1024"
},
{
"seriesname": "harrysfashion.com",
"data": "1081|1114|1066|995|1102|1044|1039|1046|1102|1045"
},
{
"seriesname": "harrystruman.com",
"data": "985|963|1002|1090|975|1021|1050|950|1015|951"
}
]
}<chart caption="Unique Website Visitors" subcaption="Last year" yaxisname="Unique Visitors" xaxisname="Date" yaxisminvalue="800" yaxismaxvalue="1400" pixelsperpoint="0" pixelsperlabel="30" linethickness="1" compactdatamode="1" dataseparator="|" labelheight="30" usecrossline="1" theme="fusion">
<categories category="Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10" />
<dataset seriesname="harrysfoodmart.com" data="1033|933|1043|1059|1039|995|1080|1018|1015|1024" />
<dataset seriesname="harrysfashion.com" data="1081|1114|1066|995|1102|1044|1039|1046|1102|1045" />
<dataset seriesname="harrystruman.com" data="985|963|1002|1090|975|1021|1050|950|1015|951" />
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'zoomline',
renderAt: 'chart-container',
width: '100%',
height: '390',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Unique Website Visitors",
"subcaption": "Last year",
"yaxisname": "Unique Visitors",
"xaxisname": "Date",
"yaxisminValue": "800",
"yaxismaxValue": "1400",
"pixelsPerPoint": "0",
"pixelsPerLabel": "30",
"lineThickness": "1",
"compactdatamode": "1",
"dataseparator": "|",
"labelHeight": "30",
"UseCrossLine": "1",
"theme": "fusion"
},
"categories": [{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10"
}],
"dataset": [{
"seriesname": "harrysfoodmart.com",
"data": "1033|933|1043|1059|1039|995|1080|1018|1015|1024"
},
{
"seriesname": "harrysfashion.com",
"data": "1081|1114|1066|995|1102|1044|1039|1046|1102|1045"
},
{
"seriesname": "harrystruman.com",
"data": "985|963|1002|1090|975|1021|1050|950|1015|951"
}
]
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>The following chart has useCrossLine set to 0:
{
"chart": {
"caption": "Unique Website Visitors",
"subcaption": "Last year",
"yaxisname": "Unique Visitors",
"xaxisname": "Date",
"yaxisminValue": "800",
"yaxismaxValue": "1400",
"pixelsPerPoint": "0",
"pixelsPerLabel": "30",
"lineThickness": "1",
"compactdatamode": "1",
"dataseparator": "|",
"labelHeight": "30",
"UseCrossLine": "0",
"theme": "fusion"
},
"categories": [
{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10"
}
],
"dataset": [
{
"seriesname": "harrysfoodmart.com",
"data": "1033|933|1043|1059|1039|995|1080|1018|1015|1024"
},
{
"seriesname": "harrysfashion.com",
"data": "1081|1114|1066|995|1102|1044|1039|1046|1102|1045"
},
{
"seriesname": "harrystruman.com",
"data": "985|963|1002|1090|975|1021|1050|950|1015|951"
}
]
}<chart caption="Unique Website Visitors" subcaption="Last year" yaxisname="Unique Visitors" xaxisname="Date" yaxisminvalue="800" yaxismaxvalue="1400" pixelsperpoint="0" pixelsperlabel="30" linethickness="1" compactdatamode="1" dataseparator="|" labelheight="30" usecrossline="0" theme="fusion">
<categories category="Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10" />
<dataset seriesname="harrysfoodmart.com" data="1033|933|1043|1059|1039|995|1080|1018|1015|1024" />
<dataset seriesname="harrysfashion.com" data="1081|1114|1066|995|1102|1044|1039|1046|1102|1045" />
<dataset seriesname="harrystruman.com" data="985|963|1002|1090|975|1021|1050|950|1015|951" />
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'zoomline',
renderAt: 'chart-container',
width: '100%',
height: '390',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Unique Website Visitors",
"subcaption": "Last year",
"yaxisname": "Unique Visitors",
"xaxisname": "Date",
"yaxisminValue": "800",
"yaxismaxValue": "1400",
"pixelsPerPoint": "0",
"pixelsPerLabel": "30",
"lineThickness": "1",
"compactdatamode": "1",
"dataseparator": "|",
"labelHeight": "30",
"UseCrossLine": "0",
"theme": "fusion"
},
"categories": [{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10"
}],
"dataset": [{
"seriesname": "harrysfoodmart.com",
"data": "1033|933|1043|1059|1039|995|1080|1018|1015|1024"
},
{
"seriesname": "harrysfashion.com",
"data": "1081|1114|1066|995|1102|1044|1039|1046|1102|1045"
},
{
"seriesname": "harrystruman.com",
"data": "985|963|1002|1090|975|1021|1050|950|1015|951"
}
]
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Create a Zoom line Dual Y-axis Chart
The FusionCharts Suite XT zoom line dual y-axis chart, like the zoom line chart, is used to analyze data at macroscopic and microscopic levels. With the dual y-axis, this chart can be used to plot data that belongs to datasets having different numeric units on the same chart—an advantage over using the conventional zoom-line chart.
Another advantage of using the zoom line dual y-axis chart is when you want to compare two datasets where the values of one dataset are spread over a smaller interval, while the values of another have large intervals between them. In this case, if the zoom-line chart was used, the dataset with the smaller interval will be plotted as a straight line.
To create a zoom line dual y-axis chart, set the type attribute to zoomlinedy.
For a detailed list of attributes, refer to the chart attributes page of zoomlinedy chart.
The chart below shows a zoom line dual y-axis chart created to compare unique footfall with the sales (in dollars), for each day of the previous year.
{
"chart": {
"caption": "Harry's Supermart - Sales Analysis",
"subcaption": "Previous calendar year",
"pYAxisName": "Unique footfall",
"sYAxisName": "Sales",
"compactDataMode": "1",
"pixelsPerPoint": "0",
"lineThickness": "1",
"dataSeparator": "|",
"snumberPrefix": "$",
"pYAxisMaxValue": "1500",
"pYAxisMinValue": "900",
"sYAxisMaxValue": "23000",
"sYAxisMinValue": "15000",
"theme": "fusion"
},
"categories": [
{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10|Jan 11|Jan 12|Jan 13|Jan 14|Jan 15|Jan 16|Jan 17|Jan 18|Jan 19|Jan 20|Jan 21|Jan 22|Jan 23|Jan 24|Jan 25|Jan 26|Jan 27|Jan 28|Jan 29|Jan 30|Jan 31|Feb 01|Feb 02|Feb 03|Feb 04|Feb 05|Feb 06|Feb 07|Feb 08|Feb 09|Feb 10|Feb 11|Feb 12|Feb 13|Feb 14|Feb 15|Feb 16|Feb 17|Feb 18|Feb 19|Feb 20|Feb 21|Feb 22|Feb 23|Feb 24|Feb 25|Feb 26|Feb 27|Feb 28|Mar 01|Mar 02|Mar 03|Mar 04|Mar 05|Mar 06|Mar 07|Mar 08|Mar 09|Mar 10|Mar 11|Mar 12|Mar 13|Mar 14|Mar 15|Mar 16|Mar 17|Mar 18|Mar 19|Mar 20|Mar 21|Mar 22|Mar 23|Mar 24|Mar 25|Mar 26|Mar 27|Mar 28|Mar 29|Mar 30|Mar 31|Apr 01|Apr 02|Apr 03|Apr 04|Apr 05|Apr 06|Apr 07|Apr 08|Apr 09|Apr 10|Apr 11|Apr 12|Apr 13|Apr 14|Apr 15|Apr 16|Apr 17|Apr 18|Apr 19|Apr 20|Apr 21|Apr 22|Apr 23|Apr 24|Apr 25|Apr 26|Apr 27|Apr 28|Apr 29|Apr 30|May 01|May 02|May 03|May 04|May 05|May 06|May 07|May 08|May 09|May 10|May 11|May 12|May 13|May 14|May 15|May 16|May 17|May 18|May 19|May 20|May 21|May 22|May 23|May 24|May 25|May 26|May 27|May 28|May 29|May 30|May 31|Jun 01|Jun 02|Jun 03|Jun 04|Jun 05|Jun 06|Jun 07|Jun 08|Jun 09|Jun 10|Jun 11|Jun 12|Jun 13|Jun 14|Jun 15|Jun 16|Jun 17|Jun 18|Jun 19|Jun 20|Jun 21|Jun 22|Jun 23|Jun 24|Jun 25|Jun 26|Jun 27|Jun 28|Jun 29|Jun 30|Jul 01|Jul 02|Jul 03|Jul 04|Jul 05|Jul 06|Jul 07|Jul 08|Jul 09|Jul 10|Jul 11|Jul 12|Jul 13|Jul 14|Jul 15|Jul 16|Jul 17|Jul 18|Jul 19|Jul 20|Jul 21|Jul 22|Jul 23|Jul 24|Jul 25|Jul 26|Jul 27|Jul 28|Jul 29|Jul 30|Jul 31|Aug 01|Aug 02|Aug 03|Aug 04|Aug 05|Aug 06|Aug 07|Aug 08|Aug 09|Aug 10|Aug 11|Aug 12|Aug 13|Aug 14|Aug 15|Aug 16|Aug 17|Aug 18|Aug 19|Aug 20|Aug 21|Aug 22|Aug 23|Aug 24|Aug 25|Aug 26|Aug 27|Aug 28|Aug 29|Aug 30|Aug 31|Sep 01|Sep 02|Sep 03|Sep 04|Sep 05|Sep 06|Sep 07|Sep 08|Sep 09|Sep 10|Sep 11|Sep 12|Sep 13|Sep 14|Sep 15|Sep 16|Sep 17|Sep 18|Sep 19|Sep 20|Sep 21|Sep 22|Sep 23|Sep 24|Sep 25|Sep 26|Sep 27|Sep 28|Sep 29|Sep 30|Oct 01|Oct 02|Oct 03|Oct 04|Oct 05|Oct 06|Oct 07|Oct 08|Oct 09|Oct 10|Oct 11|Oct 12|Oct 13|Oct 14|Oct 15|Oct 16|Oct 17|Oct 18|Oct 19|Oct 20|Oct 21|Oct 22|Oct 23|Oct 24|Oct 25|Oct 26|Oct 27|Oct 28|Oct 29|Oct 30|Oct 31|Nov 01|Nov 02|Nov 03|Nov 04|Nov 05|Nov 06|Nov 07|Nov 08|Nov 09|Nov 10|Nov 11|Nov 12|Nov 13|Nov 14|Nov 15|Nov 16|Nov 17|Nov 18|Nov 19|Nov 20|Nov 21|Nov 22|Nov 23|Nov 24|Nov 25|Nov 26|Nov 27|Nov 28|Nov 29|Nov 30|Dec 01|Dec 02|Dec 03|Dec 04|Dec 05|Dec 06|Dec 07|Dec 08|Dec 09|Dec 10|Dec 11|Dec 12|Dec 13|Dec 14|Dec 15|Dec 16|Dec 17|Dec 18|Dec 19|Dec 20|Dec 21|Dec 22|Dec 23|Dec 24|Dec 25|Dec 26|Dec 27|Dec 28|Dec 29|Dec 30|Dec 31"
}
],
"dataset": [
{
"seriesname": "Unique Footfall",
"data": "1140|1160|1167|1145|1140|1132|1127|1137|1172|1181|1142|1134|1117|1147|1141|1149|1150|1113|1119|1110|1092|1102|1128|1131|1083|1081|1087|1088|1092|1109|1112|1065|1063|1057|1045|1043|1078|1083|1043|1039|1036|1031|1048|1056|1074|1045|1037|1034|1039|1031|1045|1048|1031|1019|1026|1017|1011|1022|1027|1022|1017|1019|1010|1015|1023|1029|1020|1009|1012|1008|1015|1027|1033|1008|1007|1009|1010|1013|1017|1024|1012|1009|1007|1009|1011|1015|1020|1004|1009|1011|1028|1037|1049|1057|1045|1047|1056|1068|1077|1089|1100|1090|1086|1094|1098|1101|1125|1131|1111|1102|1109|1099|1094|1112|1121|1102|1094|1087|1089|1097|1139|1148|1131|1127|1129|1122|1137|1158|1174|1145|1143|1137|1139|1147|1156|1162|1134|1127|1130|1123|1117|1137|1138|1117|1109|1107|1100|1107|1120|1122|1120|1112|1100|1094|1090|1100|1102|1052|1054|1044|1047|1063|1077|1080|1050|1047|1030|1022|1021|1022|1025|1015|1009|1010|1007|1002|1010|1020|1000|994|990|987|990|1001|999|982|977|967|966|974|990|987|974|977|969|962|967|972|977|961|957|959|960|958|967|970|959|954|962|961|957|980|987|977|976|979|982|983|1000|1009|994|999|1002|1009|1015|1024|1029|1020|1011|1009|1015|1010|1025|1031|1019|1018|1022|1014|1018|1022|1025|1010|1022|1017|1019|1010|1015|1023|1029|1020|1009|1012|1008|1015|1027|1033|1008|1007|1009|1010|1013|1017|1024|1012|1009|1007|1009|1011|1015|1020|1004|1009|1045|1043|1078|1083|1043|1039|1036|1031|1048|1056|1074|1045|1037|1034|1039|1031|1045|1048|1031|1019|1026|1017|1011|1022|1027|1022|1020|1023|1024|1025|1040|1057|1035|1033|1037|1047|1049|1068|1074|1052|1059|1064|1060|1064|1080|1089|1080|1081|1079|1086|1084|1090|1099|1090|1091|1088|1084|1082|1089|1100|1094|1127|1129|1122|1137|1158|1174|1145|1143|1137|1139|1147|1156|1162|1134|1127|1130|1123|1117|1137|1138|1117|1109|1107|1100|1107|1137|1140|1120|1127|1130|1131"
},
{
"seriesname": "Sales",
"parentYAxis": "S",
"data": "21270|21290|21220|21370|21580|21740|21450|21430|21370|21390|21470|21560|21620|21340|21270|21300|21230|21170|21370|21380|22170|21090|21070|21000|21070|21370|21400|21200|21270|21300|21310|21400|21600|21670|21450|21400|21320|21270|21370|21720|21810|21420|21340|21170|21470|21410|21490|21500|21130|21190|21100|20920|21020|21280|21310|20830|20810|20870|20880|20450|20430|20780|20830|20430|20390|20360|20310|20480|20560|20740|20450|20370|20340|20390|20310|20450|20480|20310|20190|20260|20170|20110|20220|20270|20220|20200|20230|20240|20250|20400|20720|20670|20690|20600|20650|20730|20790|20700|20590|20620|20580|20650|20770|20830|20580|20570|20590|20600|20630|20670|20740|20620|20590|20570|20590|20610|20650|20700|20540|20590|21150|20530|21070|20950|20930|20980|21330|20930|20890|20860|20810|20790|21060|21240|20950|20870|20840|20890|20810|20950|20980|20810|20690|20760|20670|20610|20720|20770|20700|20720|20800|20400|20370|20400|20510|20490|20320|20270|20170|20160|20240|19900|19870|19740|19770|19690|19620|19670|19720|19770|19610|19570|19590|19600|19580|19670|19700|19590|19540|19620|19610|19570|19800|19870|19770|19760|19790|19820|19830|20000|20090|19940|19990|20020|20090|20150|20240|20290|20200|20110|20090|20150|20100|20250|20310|20190|20180|20220|20140|20180|20220|20250|20100|21120|21000|20940|20900|21000|21020|20520|20540|20440|20470|20630|20770|20800|20500|20470|20300|20220|20210|20220|20250|20150|20090|20100|20070|20020|20100|20200|20000|19940|20220|20170|20190|20100|20150|20230|20290|20200|20090|20120|20080|20150|20270|20330|20080|20070|20090|20100|20130|20170|20240|20120|20090|20070|20090|20110|20150|20200|20040|20090|20110|20280|20370|20490|20570|20450|20470|20560|20680|20770|20890|21000|20900|20860|20940|20980|21010|21250|21310|21110|21020|21090|20990|20940|21120|21210|21020|20940|20870|20890|20970|20570|20350|20330|20370|20470|20490|20680|20740|20520|20590|20640|20600|20640|20800|20890|20800|20810|20790|20860|20840|20900|20990|20900|20910|20880|20840|20820|20890|21000|20940|21390|21480|21310|21270|21290|21220|21370|21580|21740|21450|21430|21370|21390|21470|21560|21620|21340|21270|21300|21230|21170|21370|21380|21170|21090|21070|21000|21070|21200|21220|21200"
}
]
}<chart caption="Harry's Supermart - Sales Analysis" subcaption="Previous calendar year" pyaxisname="Unique footfall" syaxisname="Sales" compactdatamode="1" pixelsperpoint="0" linethickness="1" dataseparator="|" snumberprefix="$" pyaxismaxvalue="1500" pyaxisminvalue="900" syaxismaxvalue="23000" syaxisminvalue="15000" theme="fusion">
<categories category="Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10|Jan 11|Jan 12|Jan 13|Jan 14|Jan 15|Jan 16|Jan 17|Jan 18|Jan 19|Jan 20|Jan 21|Jan 22|Jan 23|Jan 24|Jan 25|Jan 26|Jan 27|Jan 28|Jan 29|Jan 30|Jan 31|Feb 01|Feb 02|Feb 03|Feb 04|Feb 05|Feb 06|Feb 07|Feb 08|Feb 09|Feb 10|Feb 11|Feb 12|Feb 13|Feb 14|Feb 15|Feb 16|Feb 17|Feb 18|Feb 19|Feb 20|Feb 21|Feb 22|Feb 23|Feb 24|Feb 25|Feb 26|Feb 27|Feb 28|Mar 01|Mar 02|Mar 03|Mar 04|Mar 05|Mar 06|Mar 07|Mar 08|Mar 09|Mar 10|Mar 11|Mar 12|Mar 13|Mar 14|Mar 15|Mar 16|Mar 17|Mar 18|Mar 19|Mar 20|Mar 21|Mar 22|Mar 23|Mar 24|Mar 25|Mar 26|Mar 27|Mar 28|Mar 29|Mar 30|Mar 31|Apr 01|Apr 02|Apr 03|Apr 04|Apr 05|Apr 06|Apr 07|Apr 08|Apr 09|Apr 10|Apr 11|Apr 12|Apr 13|Apr 14|Apr 15|Apr 16|Apr 17|Apr 18|Apr 19|Apr 20|Apr 21|Apr 22|Apr 23|Apr 24|Apr 25|Apr 26|Apr 27|Apr 28|Apr 29|Apr 30|May 01|May 02|May 03|May 04|May 05|May 06|May 07|May 08|May 09|May 10|May 11|May 12|May 13|May 14|May 15|May 16|May 17|May 18|May 19|May 20|May 21|May 22|May 23|May 24|May 25|May 26|May 27|May 28|May 29|May 30|May 31|Jun 01|Jun 02|Jun 03|Jun 04|Jun 05|Jun 06|Jun 07|Jun 08|Jun 09|Jun 10|Jun 11|Jun 12|Jun 13|Jun 14|Jun 15|Jun 16|Jun 17|Jun 18|Jun 19|Jun 20|Jun 21|Jun 22|Jun 23|Jun 24|Jun 25|Jun 26|Jun 27|Jun 28|Jun 29|Jun 30|Jul 01|Jul 02|Jul 03|Jul 04|Jul 05|Jul 06|Jul 07|Jul 08|Jul 09|Jul 10|Jul 11|Jul 12|Jul 13|Jul 14|Jul 15|Jul 16|Jul 17|Jul 18|Jul 19|Jul 20|Jul 21|Jul 22|Jul 23|Jul 24|Jul 25|Jul 26|Jul 27|Jul 28|Jul 29|Jul 30|Jul 31|Aug 01|Aug 02|Aug 03|Aug 04|Aug 05|Aug 06|Aug 07|Aug 08|Aug 09|Aug 10|Aug 11|Aug 12|Aug 13|Aug 14|Aug 15|Aug 16|Aug 17|Aug 18|Aug 19|Aug 20|Aug 21|Aug 22|Aug 23|Aug 24|Aug 25|Aug 26|Aug 27|Aug 28|Aug 29|Aug 30|Aug 31|Sep 01|Sep 02|Sep 03|Sep 04|Sep 05|Sep 06|Sep 07|Sep 08|Sep 09|Sep 10|Sep 11|Sep 12|Sep 13|Sep 14|Sep 15|Sep 16|Sep 17|Sep 18|Sep 19|Sep 20|Sep 21|Sep 22|Sep 23|Sep 24|Sep 25|Sep 26|Sep 27|Sep 28|Sep 29|Sep 30|Oct 01|Oct 02|Oct 03|Oct 04|Oct 05|Oct 06|Oct 07|Oct 08|Oct 09|Oct 10|Oct 11|Oct 12|Oct 13|Oct 14|Oct 15|Oct 16|Oct 17|Oct 18|Oct 19|Oct 20|Oct 21|Oct 22|Oct 23|Oct 24|Oct 25|Oct 26|Oct 27|Oct 28|Oct 29|Oct 30|Oct 31|Nov 01|Nov 02|Nov 03|Nov 04|Nov 05|Nov 06|Nov 07|Nov 08|Nov 09|Nov 10|Nov 11|Nov 12|Nov 13|Nov 14|Nov 15|Nov 16|Nov 17|Nov 18|Nov 19|Nov 20|Nov 21|Nov 22|Nov 23|Nov 24|Nov 25|Nov 26|Nov 27|Nov 28|Nov 29|Nov 30|Dec 01|Dec 02|Dec 03|Dec 04|Dec 05|Dec 06|Dec 07|Dec 08|Dec 09|Dec 10|Dec 11|Dec 12|Dec 13|Dec 14|Dec 15|Dec 16|Dec 17|Dec 18|Dec 19|Dec 20|Dec 21|Dec 22|Dec 23|Dec 24|Dec 25|Dec 26|Dec 27|Dec 28|Dec 29|Dec 30|Dec 31" />
<dataset seriesname="Unique Footfall" data="1140|1160|1167|1145|1140|1132|1127|1137|1172|1181|1142|1134|1117|1147|1141|1149|1150|1113|1119|1110|1092|1102|1128|1131|1083|1081|1087|1088|1092|1109|1112|1065|1063|1057|1045|1043|1078|1083|1043|1039|1036|1031|1048|1056|1074|1045|1037|1034|1039|1031|1045|1048|1031|1019|1026|1017|1011|1022|1027|1022|1017|1019|1010|1015|1023|1029|1020|1009|1012|1008|1015|1027|1033|1008|1007|1009|1010|1013|1017|1024|1012|1009|1007|1009|1011|1015|1020|1004|1009|1011|1028|1037|1049|1057|1045|1047|1056|1068|1077|1089|1100|1090|1086|1094|1098|1101|1125|1131|1111|1102|1109|1099|1094|1112|1121|1102|1094|1087|1089|1097|1139|1148|1131|1127|1129|1122|1137|1158|1174|1145|1143|1137|1139|1147|1156|1162|1134|1127|1130|1123|1117|1137|1138|1117|1109|1107|1100|1107|1120|1122|1120|1112|1100|1094|1090|1100|1102|1052|1054|1044|1047|1063|1077|1080|1050|1047|1030|1022|1021|1022|1025|1015|1009|1010|1007|1002|1010|1020|1000|994|990|987|990|1001|999|982|977|967|966|974|990|987|974|977|969|962|967|972|977|961|957|959|960|958|967|970|959|954|962|961|957|980|987|977|976|979|982|983|1000|1009|994|999|1002|1009|1015|1024|1029|1020|1011|1009|1015|1010|1025|1031|1019|1018|1022|1014|1018|1022|1025|1010|1022|1017|1019|1010|1015|1023|1029|1020|1009|1012|1008|1015|1027|1033|1008|1007|1009|1010|1013|1017|1024|1012|1009|1007|1009|1011|1015|1020|1004|1009|1045|1043|1078|1083|1043|1039|1036|1031|1048|1056|1074|1045|1037|1034|1039|1031|1045|1048|1031|1019|1026|1017|1011|1022|1027|1022|1020|1023|1024|1025|1040|1057|1035|1033|1037|1047|1049|1068|1074|1052|1059|1064|1060|1064|1080|1089|1080|1081|1079|1086|1084|1090|1099|1090|1091|1088|1084|1082|1089|1100|1094|1127|1129|1122|1137|1158|1174|1145|1143|1137|1139|1147|1156|1162|1134|1127|1130|1123|1117|1137|1138|1117|1109|1107|1100|1107|1137|1140|1120|1127|1130|1131" />
<dataset seriesname="Sales" parentyaxis="S" data="21270|21290|21220|21370|21580|21740|21450|21430|21370|21390|21470|21560|21620|21340|21270|21300|21230|21170|21370|21380|22170|21090|21070|21000|21070|21370|21400|21200|21270|21300|21310|21400|21600|21670|21450|21400|21320|21270|21370|21720|21810|21420|21340|21170|21470|21410|21490|21500|21130|21190|21100|20920|21020|21280|21310|20830|20810|20870|20880|20450|20430|20780|20830|20430|20390|20360|20310|20480|20560|20740|20450|20370|20340|20390|20310|20450|20480|20310|20190|20260|20170|20110|20220|20270|20220|20200|20230|20240|20250|20400|20720|20670|20690|20600|20650|20730|20790|20700|20590|20620|20580|20650|20770|20830|20580|20570|20590|20600|20630|20670|20740|20620|20590|20570|20590|20610|20650|20700|20540|20590|21150|20530|21070|20950|20930|20980|21330|20930|20890|20860|20810|20790|21060|21240|20950|20870|20840|20890|20810|20950|20980|20810|20690|20760|20670|20610|20720|20770|20700|20720|20800|20400|20370|20400|20510|20490|20320|20270|20170|20160|20240|19900|19870|19740|19770|19690|19620|19670|19720|19770|19610|19570|19590|19600|19580|19670|19700|19590|19540|19620|19610|19570|19800|19870|19770|19760|19790|19820|19830|20000|20090|19940|19990|20020|20090|20150|20240|20290|20200|20110|20090|20150|20100|20250|20310|20190|20180|20220|20140|20180|20220|20250|20100|21120|21000|20940|20900|21000|21020|20520|20540|20440|20470|20630|20770|20800|20500|20470|20300|20220|20210|20220|20250|20150|20090|20100|20070|20020|20100|20200|20000|19940|20220|20170|20190|20100|20150|20230|20290|20200|20090|20120|20080|20150|20270|20330|20080|20070|20090|20100|20130|20170|20240|20120|20090|20070|20090|20110|20150|20200|20040|20090|20110|20280|20370|20490|20570|20450|20470|20560|20680|20770|20890|21000|20900|20860|20940|20980|21010|21250|21310|21110|21020|21090|20990|20940|21120|21210|21020|20940|20870|20890|20970|20570|20350|20330|20370|20470|20490|20680|20740|20520|20590|20640|20600|20640|20800|20890|20800|20810|20790|20860|20840|20900|20990|20900|20910|20880|20840|20820|20890|21000|20940|21390|21480|21310|21270|21290|21220|21370|21580|21740|21450|21430|21370|21390|21470|21560|21620|21340|21270|21300|21230|21170|21370|21380|21170|21090|21070|21000|21070|21200|21220|21200" />
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: 'zoomlinedy',
renderAt: 'chart-container',
width: '100%',
height: '390',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Harry's Supermart - Sales Analysis",
"subcaption": "Previous calendar year",
"pYAxisName": "Unique footfall",
"sYAxisName": "Sales",
"compactDataMode": "1",
"pixelsPerPoint": "0",
"lineThickness": "1",
"dataSeparator": "|",
"snumberPrefix": "$",
"pYAxisMaxValue": "1500",
"pYAxisMinValue": "900",
"sYAxisMaxValue": "23000",
"sYAxisMinValue": "15000",
"theme": "fusion"
},
"categories": [{
"category": "Jan 01|Jan 02|Jan 03|Jan 04|Jan 05|Jan 06|Jan 07|Jan 08|Jan 09|Jan 10|Jan 11|Jan 12|Jan 13|Jan 14|Jan 15|Jan 16|Jan 17|Jan 18|Jan 19|Jan 20|Jan 21|Jan 22|Jan 23|Jan 24|Jan 25|Jan 26|Jan 27|Jan 28|Jan 29|Jan 30|Jan 31|Feb 01|Feb 02|Feb 03|Feb 04|Feb 05|Feb 06|Feb 07|Feb 08|Feb 09|Feb 10|Feb 11|Feb 12|Feb 13|Feb 14|Feb 15|Feb 16|Feb 17|Feb 18|Feb 19|Feb 20|Feb 21|Feb 22|Feb 23|Feb 24|Feb 25|Feb 26|Feb 27|Feb 28|Mar 01|Mar 02|Mar 03|Mar 04|Mar 05|Mar 06|Mar 07|Mar 08|Mar 09|Mar 10|Mar 11|Mar 12|Mar 13|Mar 14|Mar 15|Mar 16|Mar 17|Mar 18|Mar 19|Mar 20|Mar 21|Mar 22|Mar 23|Mar 24|Mar 25|Mar 26|Mar 27|Mar 28|Mar 29|Mar 30|Mar 31|Apr 01|Apr 02|Apr 03|Apr 04|Apr 05|Apr 06|Apr 07|Apr 08|Apr 09|Apr 10|Apr 11|Apr 12|Apr 13|Apr 14|Apr 15|Apr 16|Apr 17|Apr 18|Apr 19|Apr 20|Apr 21|Apr 22|Apr 23|Apr 24|Apr 25|Apr 26|Apr 27|Apr 28|Apr 29|Apr 30|May 01|May 02|May 03|May 04|May 05|May 06|May 07|May 08|May 09|May 10|May 11|May 12|May 13|May 14|May 15|May 16|May 17|May 18|May 19|May 20|May 21|May 22|May 23|May 24|May 25|May 26|May 27|May 28|May 29|May 30|May 31|Jun 01|Jun 02|Jun 03|Jun 04|Jun 05|Jun 06|Jun 07|Jun 08|Jun 09|Jun 10|Jun 11|Jun 12|Jun 13|Jun 14|Jun 15|Jun 16|Jun 17|Jun 18|Jun 19|Jun 20|Jun 21|Jun 22|Jun 23|Jun 24|Jun 25|Jun 26|Jun 27|Jun 28|Jun 29|Jun 30|Jul 01|Jul 02|Jul 03|Jul 04|Jul 05|Jul 06|Jul 07|Jul 08|Jul 09|Jul 10|Jul 11|Jul 12|Jul 13|Jul 14|Jul 15|Jul 16|Jul 17|Jul 18|Jul 19|Jul 20|Jul 21|Jul 22|Jul 23|Jul 24|Jul 25|Jul 26|Jul 27|Jul 28|Jul 29|Jul 30|Jul 31|Aug 01|Aug 02|Aug 03|Aug 04|Aug 05|Aug 06|Aug 07|Aug 08|Aug 09|Aug 10|Aug 11|Aug 12|Aug 13|Aug 14|Aug 15|Aug 16|Aug 17|Aug 18|Aug 19|Aug 20|Aug 21|Aug 22|Aug 23|Aug 24|Aug 25|Aug 26|Aug 27|Aug 28|Aug 29|Aug 30|Aug 31|Sep 01|Sep 02|Sep 03|Sep 04|Sep 05|Sep 06|Sep 07|Sep 08|Sep 09|Sep 10|Sep 11|Sep 12|Sep 13|Sep 14|Sep 15|Sep 16|Sep 17|Sep 18|Sep 19|Sep 20|Sep 21|Sep 22|Sep 23|Sep 24|Sep 25|Sep 26|Sep 27|Sep 28|Sep 29|Sep 30|Oct 01|Oct 02|Oct 03|Oct 04|Oct 05|Oct 06|Oct 07|Oct 08|Oct 09|Oct 10|Oct 11|Oct 12|Oct 13|Oct 14|Oct 15|Oct 16|Oct 17|Oct 18|Oct 19|Oct 20|Oct 21|Oct 22|Oct 23|Oct 24|Oct 25|Oct 26|Oct 27|Oct 28|Oct 29|Oct 30|Oct 31|Nov 01|Nov 02|Nov 03|Nov 04|Nov 05|Nov 06|Nov 07|Nov 08|Nov 09|Nov 10|Nov 11|Nov 12|Nov 13|Nov 14|Nov 15|Nov 16|Nov 17|Nov 18|Nov 19|Nov 20|Nov 21|Nov 22|Nov 23|Nov 24|Nov 25|Nov 26|Nov 27|Nov 28|Nov 29|Nov 30|Dec 01|Dec 02|Dec 03|Dec 04|Dec 05|Dec 06|Dec 07|Dec 08|Dec 09|Dec 10|Dec 11|Dec 12|Dec 13|Dec 14|Dec 15|Dec 16|Dec 17|Dec 18|Dec 19|Dec 20|Dec 21|Dec 22|Dec 23|Dec 24|Dec 25|Dec 26|Dec 27|Dec 28|Dec 29|Dec 30|Dec 31"
}],
"dataset": [{
"seriesname": "Unique Footfall",
"data": "1140|1160|1167|1145|1140|1132|1127|1137|1172|1181|1142|1134|1117|1147|1141|1149|1150|1113|1119|1110|1092|1102|1128|1131|1083|1081|1087|1088|1092|1109|1112|1065|1063|1057|1045|1043|1078|1083|1043|1039|1036|1031|1048|1056|1074|1045|1037|1034|1039|1031|1045|1048|1031|1019|1026|1017|1011|1022|1027|1022|1017|1019|1010|1015|1023|1029|1020|1009|1012|1008|1015|1027|1033|1008|1007|1009|1010|1013|1017|1024|1012|1009|1007|1009|1011|1015|1020|1004|1009|1011|1028|1037|1049|1057|1045|1047|1056|1068|1077|1089|1100|1090|1086|1094|1098|1101|1125|1131|1111|1102|1109|1099|1094|1112|1121|1102|1094|1087|1089|1097|1139|1148|1131|1127|1129|1122|1137|1158|1174|1145|1143|1137|1139|1147|1156|1162|1134|1127|1130|1123|1117|1137|1138|1117|1109|1107|1100|1107|1120|1122|1120|1112|1100|1094|1090|1100|1102|1052|1054|1044|1047|1063|1077|1080|1050|1047|1030|1022|1021|1022|1025|1015|1009|1010|1007|1002|1010|1020|1000|994|990|987|990|1001|999|982|977|967|966|974|990|987|974|977|969|962|967|972|977|961|957|959|960|958|967|970|959|954|962|961|957|980|987|977|976|979|982|983|1000|1009|994|999|1002|1009|1015|1024|1029|1020|1011|1009|1015|1010|1025|1031|1019|1018|1022|1014|1018|1022|1025|1010|1022|1017|1019|1010|1015|1023|1029|1020|1009|1012|1008|1015|1027|1033|1008|1007|1009|1010|1013|1017|1024|1012|1009|1007|1009|1011|1015|1020|1004|1009|1045|1043|1078|1083|1043|1039|1036|1031|1048|1056|1074|1045|1037|1034|1039|1031|1045|1048|1031|1019|1026|1017|1011|1022|1027|1022|1020|1023|1024|1025|1040|1057|1035|1033|1037|1047|1049|1068|1074|1052|1059|1064|1060|1064|1080|1089|1080|1081|1079|1086|1084|1090|1099|1090|1091|1088|1084|1082|1089|1100|1094|1127|1129|1122|1137|1158|1174|1145|1143|1137|1139|1147|1156|1162|1134|1127|1130|1123|1117|1137|1138|1117|1109|1107|1100|1107|1137|1140|1120|1127|1130|1131"
}, {
"seriesname": "Sales",
"parentYAxis": "S",
"data": "21270|21290|21220|21370|21580|21740|21450|21430|21370|21390|21470|21560|21620|21340|21270|21300|21230|21170|21370|21380|22170|21090|21070|21000|21070|21370|21400|21200|21270|21300|21310|21400|21600|21670|21450|21400|21320|21270|21370|21720|21810|21420|21340|21170|21470|21410|21490|21500|21130|21190|21100|20920|21020|21280|21310|20830|20810|20870|20880|20450|20430|20780|20830|20430|20390|20360|20310|20480|20560|20740|20450|20370|20340|20390|20310|20450|20480|20310|20190|20260|20170|20110|20220|20270|20220|20200|20230|20240|20250|20400|20720|20670|20690|20600|20650|20730|20790|20700|20590|20620|20580|20650|20770|20830|20580|20570|20590|20600|20630|20670|20740|20620|20590|20570|20590|20610|20650|20700|20540|20590|21150|20530|21070|20950|20930|20980|21330|20930|20890|20860|20810|20790|21060|21240|20950|20870|20840|20890|20810|20950|20980|20810|20690|20760|20670|20610|20720|20770|20700|20720|20800|20400|20370|20400|20510|20490|20320|20270|20170|20160|20240|19900|19870|19740|19770|19690|19620|19670|19720|19770|19610|19570|19590|19600|19580|19670|19700|19590|19540|19620|19610|19570|19800|19870|19770|19760|19790|19820|19830|20000|20090|19940|19990|20020|20090|20150|20240|20290|20200|20110|20090|20150|20100|20250|20310|20190|20180|20220|20140|20180|20220|20250|20100|21120|21000|20940|20900|21000|21020|20520|20540|20440|20470|20630|20770|20800|20500|20470|20300|20220|20210|20220|20250|20150|20090|20100|20070|20020|20100|20200|20000|19940|20220|20170|20190|20100|20150|20230|20290|20200|20090|20120|20080|20150|20270|20330|20080|20070|20090|20100|20130|20170|20240|20120|20090|20070|20090|20110|20150|20200|20040|20090|20110|20280|20370|20490|20570|20450|20470|20560|20680|20770|20890|21000|20900|20860|20940|20980|21010|21250|21310|21110|21020|21090|20990|20940|21120|21210|21020|20940|20870|20890|20970|20570|20350|20330|20370|20470|20490|20680|20740|20520|20590|20640|20600|20640|20800|20890|20800|20810|20790|20860|20840|20900|20990|20900|20910|20880|20840|20820|20890|21000|20940|21390|21480|21310|21270|21290|21220|21370|21580|21740|21450|21430|21370|21390|21470|21560|21620|21340|21270|21300|21230|21170|21370|21380|21170|21090|21070|21000|21070|21200|21220|21200"
}]
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the zoom line dual y-axis chart.
Now, let's customize the appearance and properties of the charts.
Limit the Number of Data Labels
By default, the zoom line chart displays as many data labels as can be accommodated without causing a clutter.
However, it is also possible to limit the maximum number of data labels that are visible at any given time by specifying the number in numVisibleLabels attribute. In the sample given below, the number of labels rendered on one screen is 12. To look at the preceding or following labels, you will need to use the scroll bar.
Refer to the code given below:
{
"chart": {
"numVisibleLabels": "12"
},
}A zoom line chart with the maximum number of labels limited looks like this:
Click here to edit the zoom line chart.
numVisibleLabels attribute only limits the number of visible data labels; it does not affect the number of visible data points.
Set the Distance between the Data Plots
In zoom line chart, set the distance (in pixels) between consecutive data plots using the pixelsPerPoint attribute. A greater number of pixels will result in a higher quality display.
Refer to the code given below:
{
"chart": {
"pixelsPerPoint": "40"
},
}The anchors in the zoom line chart cannot be made clickable because FusionCharts does not include the supporting API for defining an external URL for the data points.
A zoom line chart with the distance between the consecutive data plots configured looks like this:
Click here to edit the zoomline chart.
Set the Criteria for Anchor Display
In order to reduce clutter, you can make anchors visible only when the distance between consecutive data points reaches a certain minimum value. For instance, you can instruct the chart to show anchors only when consecutive data points are 25 pixels apart.
If the chart contains plenty of data, then anchors will not be visible in the macroscopic view, where the distance between consecutive data points is less than 25 pixels. The anchors become visible only when the chart is zoomed, and the distance between consecutive data points increases to 25 pixels or above.
To specify the minimum distance between the consecutive data points, set the value for anchorMinRenderDistance attribute in pixels.
Refer to the code given below:
{
"chart": {
"anchorMinRenderDistance": "15"
},
}A zoom line chart with the criteria for anchor display defined looks like this:
Click here to edit the zoomline chart.
Pre-select the Number of Visible Data Plots
By default, the zoom line chart displays all the data plots on a single screen. However, it is possible to pre-select the maximum number of data plots that will be visible on a single screen at the time of rendering.
To pre-select the number of data plots for on your screen, follow the steps given below:
Set the
displayStartIndexattribute to specify the index of the data label that will appear to the extreme left of the chart.Set the
displayEndIndexattribute to specify the index of the data label that will appear to the extreme right of the chart.
Refer to the code given below:
{
"chart": {
"displayStartIndex": "49",
"displayEndIndex": "253"
}
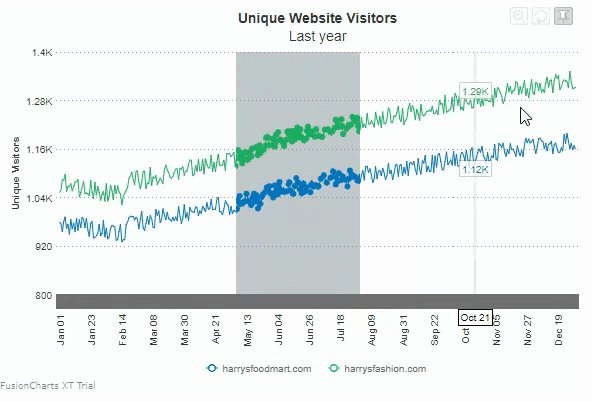
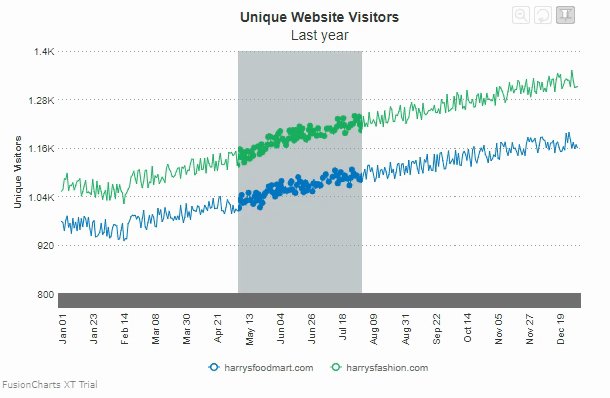
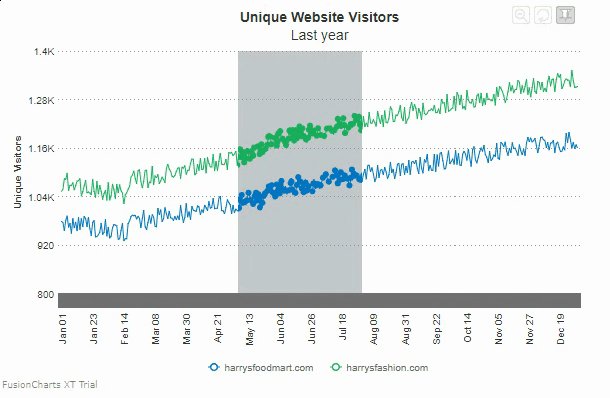
}A zoom line chart rendered with pre-selected number of data plots looks like this:
Click here to edit the zoomline chart.
Customize the Appearance of a Zoom Line Chart
FusionCharts Suite XT includes several options for customizing the appearance of a zoom line chart. The appearance of chart elements such as the scroll bar and toolbar can be configured.
The attributes to configure the toolBar button of the charts are:
Set the hex code using the
toolbarButtonColor, to specify the color of the toolbar buttons.Set the
showToolBarButtonToolTextattribute to0to disable the display of tooltips for toolbar buttons. The default value for this attribute is1.
Refer to the code given below:
{
"chart": {
"toolbarButtonColor": "ff0000",
"showToolBarButtonToolText": "0"
}
}The chart will look like as shown below:

To configure the zoom panning of the chart:
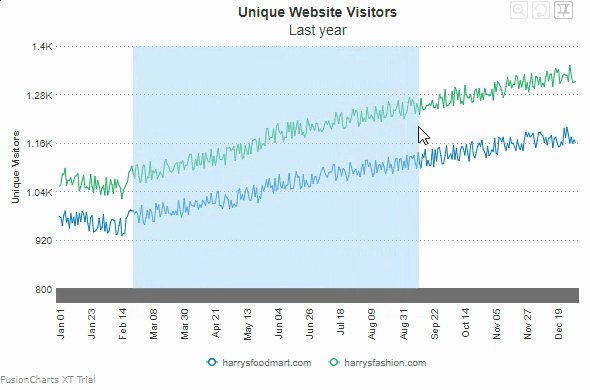
Set the hex code using
zoomPaneBgColorattribute to specify the background color of the zoom pane.Set the transparency (range between 0 to 100) of the zoom pane using
zoomPaneBgAlphaattribute.
Refer to the code given below:
{
"chart": {
"zoomPaneBgColor": "#a7d7f9",
"zoomPaneBgAlpha": "50"
}
}The chart will look like as shown below:

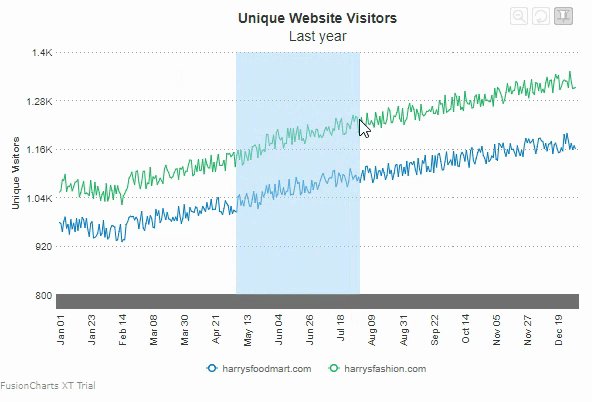
To set the pin panning of the chart:
Specify the thickness of the pinned line using
pinLineThicknessDeltaattribute. The pinned line is rendered only when the chart is put into pin line mode.Specify the hex color code of the background using
pinPaneBgColorattribute.Specify the transparency (range between 0 to 100) of the pin pane using
pinPaneBgAlphaattribute.
Refer to the code given below:
{
"chart": {
"pinLineThicknessDelta": "5",
"pinPaneBgColor": "#87919b",
"pinPaneBgAlpha": "50"
}
}The chart will look like as shown below:

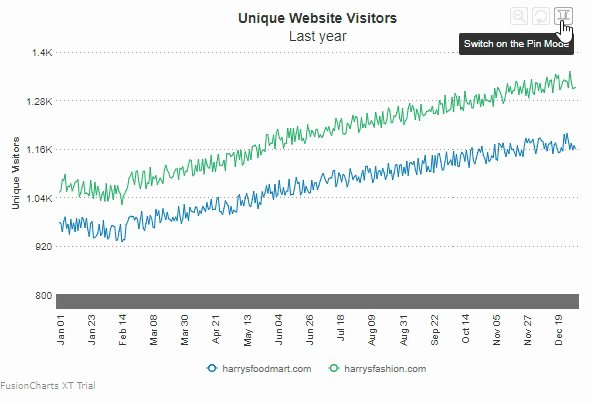
The list of attributes to set the zooming mode of the zoomout button are:
Specify the
btnResetChartTooltextattribute to replace the default tooltext of the Reset Chart button with the provided string.Specify the
btnZoomOutTooltextattribute to replace the default tooltext of the Zoom Out button with provided the string.Specify the
btnSwitchToZoomModeTooltextattribute to replace the default tooltext of Switch to Zoom Mode with the provided string.Specify the
btnSwitchToPinModeTooltextattribute to replace the default tooltext of Switch to Pin Mode button with the provided string.
Refer to the code given below:
{
"chart": {
"btnResetChartTooltext": "Want to Reset? Go for it.",
"btnZoomOutTooltext": "Zoom Out the Chart",
"btnSwitchToZoomModeTooltext": "Yes",
"btnSwitchToPinModeTooltext": "Switch on the Pin Mode",
}
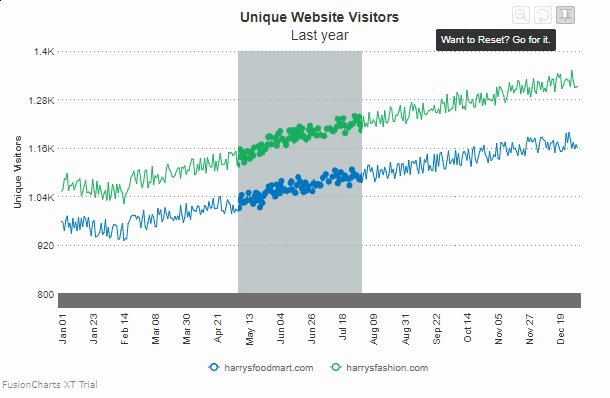
}The chart will look like as shown below:

To configure the scroll bar of the chart:
Set the hex code to
scrollColorattribute to specify the color for the scroll bar.Specify the height of the scroll bar using
scrollHeightattribute.
Refer to the code given below:
{
"chart": {
"scrollColor": "#bdbdbd",
"scrollHeight": "15"
}
}The configured zoom line chart looks like:
Click here to configure the above attributes.
Customize the Peak Data Limits
Zoomline chart shows large number of datasets. For instance, you can use it to plot daily revenue of two or more departments for the last 10 years.
However, you cannot see all data values plotted in the initial display of the chart. Instead, you see a number of values selected smartly from the dataset. This way, you can quickly identify a trend in the values. The process also reduces resource consumption and improves chart performance. For a deeper look into the data, simply zoom in to focus on individual plot points.
FusionCharts employs its own logic to smartly determine the plots shown in the initial display. As such, it may remove outliers or peak points. So, try to notice whether some values are exceeding the expected result. For instance, if the revenue drops drastically or increases beyond expectation for a month before returning to normal, look for outliers.
In situations like the one discussed above, you can use 3 attributes in Zoomline charts:
showPeakData: Takes boolean valuemaxPeakDataLimit: Takes number as the valueminPeakDataLimit: Takes number as the value
The first attribute informs the chart that you want to define a condition for peak data, while the other two attributes define the condition. Any value greater than the maxPeakDataLimit (which you provide) is considered as peak data and included in the initial display of zoomline chart, while minPeakDataLimit defines the opposite condition.
Scenario 1
To display all values greater than a particular value in the chart, do the following:
- Set the value of
showPeakDatato1. - Set the value of
maxPeakDataLimitto the minimum value of plots that should be displayed on the chart.
Refer to the code below:
{
"chart": {
...
"showPeakData": "1",
"maxPeakDataLimit": "1000"
},
}
The chart will look as shown below:
Click here to configure the above attributes.
In the above chart, all plots having values less than 1000 are automatically detected and included.
Scenario 2
To display all values less than a particular value in the chart, do the following:
- Set the value of
showPeakDatato1. - Set the value of
minPeakDataLimitto the maximum value of plots that should be displayed on the chart.
Refer to the code below:
{
"chart": {
...
"showPeakData": "1",
"minPeakDataLimit": "900"
},
}The chart will look as shown below:
Click here to configure the above attributes.
In the above chart, all plots having values more than 900 are automatically detected and included.
Scenario 3
To display all values less than the minimum limit and more than the maximum limit, do the following:
- Set the value of
showPeakDatato1. - Set the value of
minPeakDataLimitto the maximum value of plots that should be displayed on the chart. - Set the value of
maxPeakDataLimitto the minimum value of plots that should be displayed on the chart.
Refer to the code below:
{
"chart": {
...
"showPeakData": "1",
"minPeakDataLimit": "900",
"maxPeakDataLimit": "1000"
},
}The chart will look as shown below:
Click here to configure the above attributes.
In the above chart, all plots having values more than 900 and less than 1000 are automatically detected and included.
Scenario 4
There may be situations, where a particular range of value is more important to you than specific outliers. For example - you may need to include all values within range 500-1000 in the initially displayed zoomline chart, along with the smartly detected values.
As of FusionCharts v3.12.1, there's no way to achieve this. However v3.13.0 onwards, FusionCharts supports a new feature, where you can reverse the min-max condition, by setting the min value greater than the max value. The chart will then include all values within the range. For instance, in v3.13.0, to include all values inside the range 500-1000, do the following:
To display all values more than the minimum limit and less than the maximum limit, do the following:
- Set the value of
showPeakDatato1. - Set the value of
minPeakDataLimitto1000. - Set the value of
maxPeakDataLimitto900.
Refer to the code below:
{
"chart": {
...
"showPeakData": "1",
"minPeakDataLimit": "1000",
"maxPeakDataLimit": "900"
},
}The chart will look as shown below:
Click here to configure the above attributes.
In the above chart, all values in the range 900-1000 will be included in the initial display.