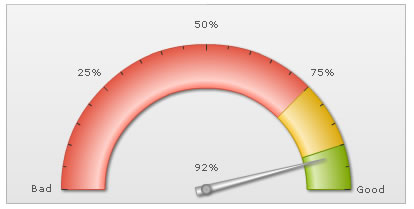
<chart lowerLimit="0" upperLimit="100" lowerLimitDisplay="Bad" upperLimitDisplay="Good" gaugeStartAngle="180" gaugeEndAngle="0" palette="1" numberSuffix="%" tickValueDistance="20" showValue="1">
<colorRange>
<color minValue="0" maxValue="75" code="FF654F"/>
<color minValue="75" maxValue="90" code="F6BD0F"/>
<color minValue="90" maxValue="100" code="8BBA00"/>
</colorRange>
<dials>
<dial value="92" rearExtension="10"/>
</dials>
</chart>
{
"chart": {
"lowerlimit": "0",
"upperlimit": "100",
"lowerlimitdisplay": "Bad",
"upperlimitdisplay": "Good",
"gaugestartangle": "180",
"gaugeendangle": "0",
"palette": "1",
"numbersuffix": "%",
"tickvaluedistance": "20",
"showvalue": "1"
},
"colorrange": {
"color": [
{
"minvalue": "0",
"maxvalue": "75",
"code": "FF654F"
},
{
"minvalue": "75",
"maxvalue": "90",
"code": "F6BD0F"
},
{
"minvalue": "90",
"maxvalue": "100",
"code": "8BBA00"
}
]
},
"dials": {
"dial": [
{
"value": "92",
"rearextension": "10"
}
]
}
}  Functional Attributes
Functional Attributes Axis & Tick Mark Properties
Axis & Tick Mark Properties Chart Cosmetics
Chart Cosmetics Real-time properties
Real-time properties  Pivot Properties
Pivot Properties  Paddings and Margins
Paddings and Margins Gauge Scale (Color Range) Properties
Gauge Scale (Color Range) Properties  <colorRange> --> <color> element
<colorRange> --> <color> element  Number Formatting
Number Formatting Font Properties
Font Properties Message Logger
Message Logger  <trendpoints> --> <point> element
<trendpoints> --> <point> element Tool tip
Tool tip