FusionWidgets XT allows you to easily set a background image/movie for your chart. You can use this option to embed background images (GIF, JPEG or PNG), other SWF Files, or data tables (in image format) as your chart background.
To embed an image, all you need to do is set the bgImage property of <chart> element. Additionally, you can also configure a lot of other settings like transparency, scale, stretch, tile etc. We will learn about each of these in details soon in this page.
Click here to explore all the configurable options of background image using an interactive demo.
Let's first see how we may use the bgImage property in a chart, as shown below:
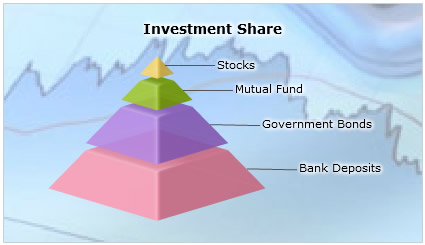
<chart caption="Investment Share" isSliced="1" showValues="0" manageResize="1" bgImage="investment-big.jpg" baseFontColor="000000" baseFontSize="11" plotFillAlpha="90" plotBorderAlpha="50" bgColor="E7FFFB,F8FBFA" bgAlpha="80,80" borderColor="C3D1D4" borderAlpha="100">
<set value="10" name="Stocks" color="F8CC48"/>
<set value="11" name="Mutual Fund" color="8BBA00"/>
<set value="21" name="Government Bonds" color="A66EDD"/>
<set value="22" name="Bank Deposits" color="F984A1"/>
<styles>
<definition>
<style name="myShadow" type="shadow" color="FFFFFF" angle="0" distance="1" strength="8" quality="16" blurX="2" blurY="2"/>
</definition>
<application>
<apply toObject="DataLabels" styles="myShadow"/>
<apply toObject="DataValues" styles="myShadow"/>
<apply toObject="Caption" styles="myShadow"/>
</application>
</styles>
</chart>{
"chart": {
"caption": "Investment Share",
"issliced": "1",
"showvalues": "0",
"manageresize": "1",
"bgimage": "investment-big.jpg",
"basefontcolor": "000000",
"basefontsize": "11",
"plotfillalpha": "90",
"plotborderalpha": "50",
"bgcolor": "E7FFFB,F8FBFA",
"bgalpha": "80,80",
"bordercolor": "C3D1D4",
"borderalpha": "100"
},
"data": [
{
"value": "10",
"name": "Stocks",
"color": "F8CC48"
},
{
"value": "11",
"name": "Mutual Fund",
"color": "8BBA00"
},
{
"value": "21",
"name": "Government Bonds",
"color": "A66EDD"
},
{
"value": "22",
"name": "Bank Deposits",
"color": "F984A1"
}
],
"styles": {
"definition": [
{
"name": "myShadow",
"type": "shadow",
"color": "FFFFFF",
"angle": "0",
"distance": "1",
"strength": "8",
"quality": "16",
"blurx": "2",
"blury": "2"
}
],
"application": [
{
"toobject": "DataLabels",
"styles": "myShadow"
},
{
"toobject": "DataValues",
"styles": "myShadow"
},
{
"toobject": "Caption",
"styles": "myShadow"
}
]
}
}
In the above code, we're:
- Loading a background image investment-big.jpg by setting it as the value of the bgImage attribute. If your image file is in a different location, you'll need to specify the relative path. Note that due to security restrictions, your image file has to reside on the same sub-domain as that of the chart SWF File and a relative path to the same has to be specified.
- Setting canvas background of the chart as transparent to get a full view of the background image
- Defining styles for formatting of other chart elements
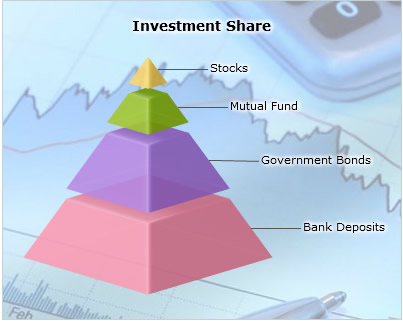
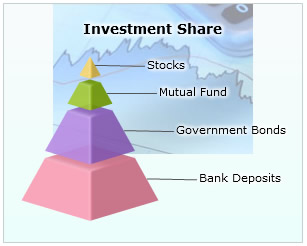
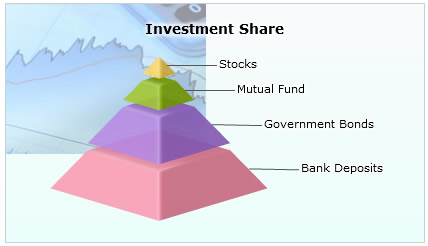
When you view this chart (with the background image), you'll get something as under:

Simple and effective - isn't it?
In the following sections of this page we will learn how the background image can be configured.
FusionWidgets XT allows you to configure the background images. You can configure the following:
In the following sections, we will discuss how to implement the above given configurations on the background image.
You can set the transparency of the image using the bgImageAlpha attribute.The default value of this attribute is '100'. The image remains fully opaque when 100 is set. 0 (zero) turns the image completely transparent. An example code setting the background image 30% transparent is shown as under:
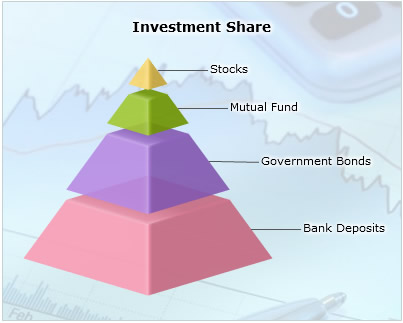
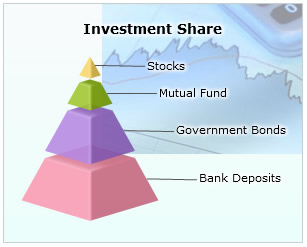
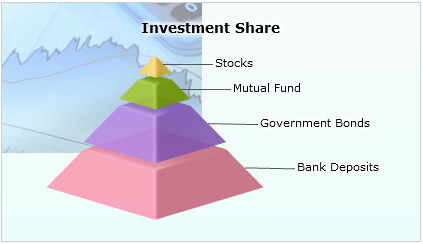
In the above code, we have added the attribute bgImageAlpha='50'. The chart will look as under:

You can also increase or decrease the magnification of the background image. To customize the magnification of the background image the attribute bgImageScale is used. The value of this attribute can be anything between 0-300. The default value of the attribute is 100. Any value less than 100 will reduce the size of the background image and any value more than 100 will increase the size of the background image.
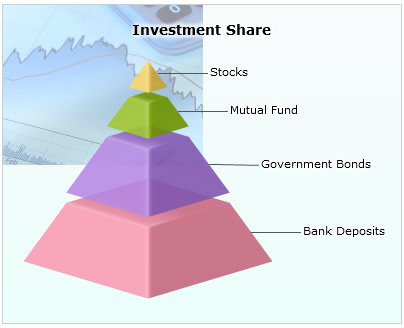
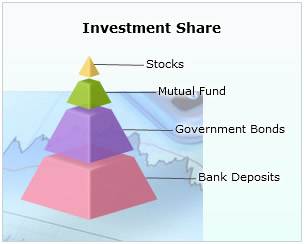
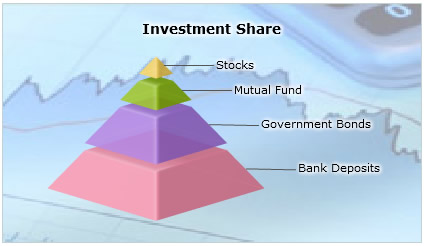
The chart for the above code will look as under:

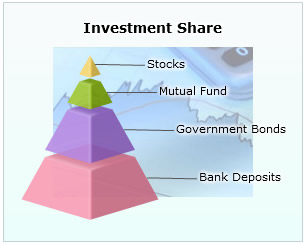
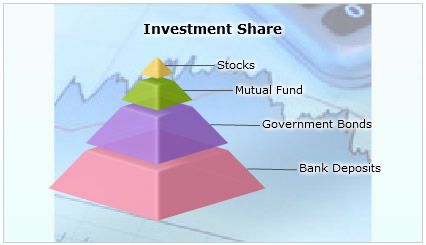
You can set the position of the background image on the chart according to your choice by altering the vertical and horizontal alignments of the background image. The two attributes used to set the alignments are bgImageVAlign (top, middle, bottom) and bgImageHAlign (left, middle, right). The default value of these two attributes are bgImageVAlign='top' and bgImageHAlign='left'. By default, the background image will appear on the top-left position of the chart.
 |
 |
 |
| bgImageVAlign='top' bgImageHAlign='left' |
bgImageVAlign='top' bgImageHAlign='middle' |
bgImageVAlign='top' bgImageHAlign='right' |
 |
 |
 |
| bgImageVAlign='middle' bgImageHAlign='left' |
bgImageVAlign='middle' bgImageHAlign='middle' |
bgImageVAlign='middle' bgImageHAlign='right' |
 |
 |
 |
| bgImageVAlign='bottom'
bgImageHAlign='left' |
bgImageVAlign='bottom' bgImageHAlign='middle' |
bgImageVAlign='bottom' bgImageHAlign='right' |
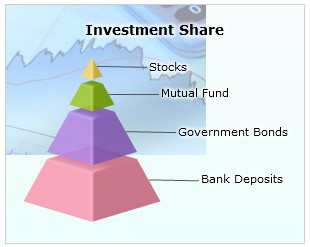
A background image can be displayed using one of the various modes of display. The form can be changed using the bgImageDisplayMode attribute. The values of this attribute are none, center, stretch, tile, fit and fill. By default, the value of the attribute is set to none. Examples with different display modes are shown below:
 |
| none - The original image is placed at the top left corner of the background (default mode) |
 |
| Center - The image is positioned at the center of the chart area |
 |
| Stretch - Expands the image to fit the entire chart area, without maintaining original image constraints |
 |
| Tile - The image is repeated as a pattern on the entire chart area |
 |
| Fit - Fits the image proportionately on the chart area |
 |
| Fill - Proportionately fills the entire chart area with the image |