Loading
Adding and Deleting Text Labels
FusionCharts Suite XT allows you to create individual floating text labels on the chart. This helps in defining a strict text content that can be shown and dragged anywhere on the chart. As of now, you can only add or delete a label, but you cannot edit a label.
In this section, you will be shown how you can:
-
Add a text label at run-time
-
Delete a text label at run-time
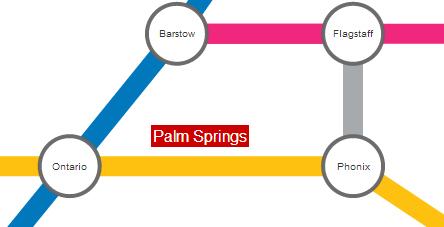
To understand this, the sample chart that we will use looks like this:
The above chart shows the US Subway Map and uses drag-able nodes to mark locations on the map.
The data structure needed to render the above chart is given below:
{
"chart": {
"caption": "Railway Map",
"xaxisminvalue": "0",
"xaxismaxvalue": "100",
"yaxisminvalue": "0",
"yaxismaxvalue": "100",
"is3d": "0",
"viewmode": "0",
"showplotborder": "1",
"plotborderthickness": "4",
"theme": "fint",
"showcanvasborder": "1",
"canvasborderalpha": "20"
},
"dataset": [
{
"data": [
{
"id": "01",
"label": "Santa Monica",
"color": "#ffffff",
"x": "16",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "02",
"label": "Los Angeles",
"color": "#ffffff",
"x": "27",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "03",
"label": "Ontario",
"color": "#ffffff",
"x": "48",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "04",
"label": "Phoenix",
"color": "#ffffff",
"x": "85",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "05",
"label": "Flagstaff",
"color": "#ffffff",
"x": "85",
"y": "80",
"radius": "30",
"shape": "circle"
},
{
"id": "06",
"label": "Barstow",
"color": "#ffffff",
"x": "62",
"y": "80",
"radius": "30",
"shape": "circle"
},
{
"id": "07",
"label": "San Diego",
"color": "#ffffff",
"x": "35",
"y": "30",
"radius": "30",
"shape": "circle"
},
{
"id": "08",
"label": "San Ysidro",
"color": "#ffffff",
"x": "40",
"y": "12",
"radius": "30",
"shape": "circle"
},
{
"id": "09",
"label": "Las Vegas",
"color": "#ffffff",
"x": "68",
"y": "93",
"radius": "30",
"shape": "circle"
},
{
"id": "10",
"label": "",
"color": "#ffffff",
"x": "12",
"y": "98",
"radius": "0",
"shape": "circle"
},
{
"id": "11",
"label": "",
"color": "#ffffff",
"x": "100",
"y": "80",
"radius": "0",
"shape": "circle"
},
{
"id": "12",
"label": "",
"color": "#ffffff",
"x": "99",
"y": "40",
"radius": "0",
"shape": "circle"
},
{
"id": "13",
"label": "Yuma",
"color": "#ffffff",
"x": "70",
"y": "30",
"radius": "30",
"shape": "circle"
},
{
"id": "14",
"label": "",
"color": "#ffffff",
"x": "100",
"y": "30",
"radius": "0",
"shape": "circle"
}
]
}
],
"connectors": [
{
"color": "#ffffff",
"stdThickness": "20",
"connector": [
{
"from": "01",
"to": "02",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "02",
"to": "03",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "03",
"to": "04",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "04",
"to": "12",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "04",
"to": "05",
"color": "#a6aaad",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "09",
"to": "06",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "06",
"to": "03",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "03",
"to": "07",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "05",
"to": "06",
"color": "#f1277d",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "06",
"to": "11",
"color": "#f1277d",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "02",
"to": "07",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "07",
"to": "08",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "02",
"to": "10",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "07",
"to": "13",
"color": "#6d6e70",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"from": "13",
"to": "14",
"color": "#6d6e70",
"arrowatstart": "0",
"arrowatend": "0"
}
]
}
],
"labels": {
"label": []
}
}Adding a Text Label at Run-time
To add a new text label:
Step 1: From the bottom-left corner of the chart, click the  button. A menu is rendered.
button. A menu is rendered.
Step 2: From the menu, select Add a Label.
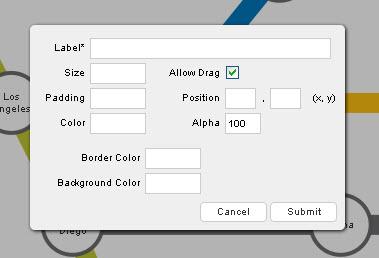
The label properties dialog box, as seen in the image below, is shown:

Step 3: In the label properties dialog, enter the label information.
Step 4: Click Submit.
Given below is a brief description of the fields in this dialog box:
| Field | Description |
|---|---|
Label |
It is used to specify the text for the label. |
Size |
It is used to specify the size of the label. |
Allow Drag |
It is used to specify whether the label will be drag-able. Selecting this check-box will make the text label drag-able (default), clearing it will not. |
Padding |
It is used to specify the space around the label. |
Position |
It is used to specify the x- and y-coordinates for the label position. |
Color |
It is used to specify the hex code for the font color of the label text. |
Alpha |
It is used to specify the label transparency. This field takes values between 0 (transparent) and 100 (opaque). |
Border Color |
It is used to specify the hex code for the label border color. |
Background Color |
It is used to specify the hex code for the label background color. |
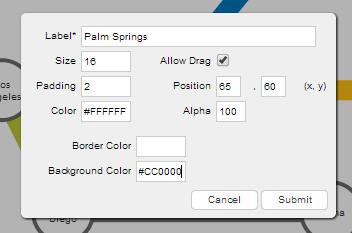
The image below shows the fields of the dialog box populated for a new label:

Now, when the Submit button is clicked, the new label created looks like this:

You can drag the label to any position on the chart.
You can define labels in chart data too. Each label is defined in the data of the chart through the object as the labels array element.
Event Raised
When a new label is created, a JavaScript event, named labelAdded, is raised. You can trap and use this event to customize the output according to your requirements.
The code snippet required to trap this event is given below:
Deleting a Text Label at Run-time
To delete a text label:
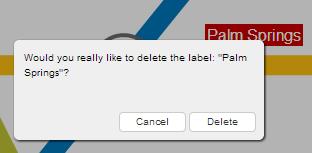
Step 1: Press and hold the left mouse button on the label that you want to delete. A dialog box appears asking you to confirm the deletion.

Step 2: From the dialog box, click Delete. The label is deleted.
Event Raised
When a label is deleted, a JavaScript event, named labelDeleted, is raised. You can trap and use this event to customize the output according to your requirements.
The code snippet required to trap this event is given below:
You can get the latest updated node and connector positions using JavaScript or by submitting the updated positions to a server-side script.
There! You have now seen how you can add and delete labels at run-time.