Loading
Introduction to Gantt Chart
The Gantt chart is a specialized chart used for displaying various timelines like project timelines, development timelines, etc.
In this section, you will be introduced to the:
Basics of the Gantt Chart
A Gantt chart is a date/time-based chart that allows you to plot tasks visually with their exact start and end date/time. You can also define milestones for the project which assert how much of the project should be completed at a given point in time. This helps you keep track of the project progress and plan remedial actions to bring the project back on course, if there is a delay.
A typical FusionCharts Suite XT Gantt chart looks like this:
{
"chart": {
"caption": "New Store Opening - Project Plan",
"subcaption": "Planned vs Actual",
"dateformat": "dd/mm/yyyy",
"outputdateformat": "ddds mns yy",
"ganttwidthpercent": "60",
"ganttPaneDuration": "40",
"ganttPaneDurationUnit": "d",
"plottooltext": "$processName{br}$label starting date $start{br}$label ending date $end",
"legendBorderAlpha": "0",
"legendShadow": "0",
"usePlotGradientColor": "0",
"showCanvasBorder": "0",
"flatScrollBars": "1",
"gridbordercolor": "#333333",
"gridborderalpha": "20",
"slackFillColor": "#e44a00",
"taskBarFillMix": "light+0"
},
"categories": [
{
"bgcolor": "#999999",
"category": [
{
"start": "1/4/2014",
"end": "30/6/2014",
"label": "Months",
"align": "middle",
"fontcolor": "#ffffff",
"fontsize": "12"
}
]
},
{
"bgcolor": "#999999",
"align": "middle",
"fontcolor": "#ffffff",
"fontsize": "12",
"category": [
{
"start": "1/4/2014",
"end": "30/4/2014",
"label": "April"
},
{
"start": "1/5/2014",
"end": "31/5/2014",
"label": "May"
},
{
"start": "1/6/2014",
"end": "30/6/2014",
"label": "June"
}
]
},
{
"bgcolor": "#ffffff",
"fontcolor": "#333333",
"fontsize": "11",
"align": "center",
"category": [
{
"start": "1/4/2014",
"end": "5/4/2014",
"label": "Week 1"
},
{
"start": "6/4/2014",
"end": "12/4/2014",
"label": "Week 2"
},
{
"start": "13/4/2014",
"end": "19/4/2014",
"label": "Week 3"
},
{
"start": "20/4/2014",
"end": "26/4/2014",
"label": "Week 4"
},
{
"start": "27/4/2014",
"end": "3/5/2014",
"label": "Week 5"
},
{
"start": "4/5/2014",
"end": "10/5/2014",
"label": "Week 6"
},
{
"start": "11/5/2014",
"end": "17/5/2014",
"label": "Week 7"
},
{
"start": "18/5/2014",
"end": "24/5/2014",
"label": "Week 8"
},
{
"start": "25/5/2014",
"end": "31/5/2014",
"label": "Week 9"
},
{
"start": "1/6/2014",
"end": "7/6/2014",
"label": "Week 10"
},
{
"start": "8/6/2014",
"end": "14/6/2014",
"label": "Week 11"
},
{
"start": "15/6/2014",
"end": "21/6/2014",
"label": "Week 12"
},
{
"start": "22/6/2014",
"end": "28/6/2014",
"label": "Week 13"
}
]
}
],
"processes": {
"headertext": "Task",
"fontcolor": "#000000",
"fontsize": "11",
"isanimated": "1",
"bgcolor": "#6baa01",
"headervalign": "bottom",
"headeralign": "left",
"headerbgcolor": "#999999",
"headerfontcolor": "#ffffff",
"headerfontsize": "12",
"align": "left",
"isbold": "1",
"bgalpha": "25",
"process": [
{
"label": "Clear site",
"id": "1"
},
{
"label": "Excavate Foundation",
"id": "2",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Concrete Foundation",
"id": "3",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Footing to DPC",
"id": "4",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Drainage Services",
"id": "5",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Backfill",
"id": "6",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Ground Floor",
"id": "7"
},
{
"label": "Walls on First Floor",
"id": "8"
},
{
"label": "First Floor Carcass",
"id": "9",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "First Floor Deck",
"id": "10",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Roof Structure",
"id": "11"
},
{
"label": "Roof Covering",
"id": "12"
},
{
"label": "Rainwater Gear",
"id": "13"
},
{
"label": "Windows",
"id": "14"
},
{
"label": "External Doors",
"id": "15"
},
{
"label": "Connect Electricity",
"id": "16"
},
{
"label": "Connect Water Supply",
"id": "17",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Install Air Conditioning",
"id": "18",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Interior Decoration",
"id": "19",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Fencing And signs",
"id": "20"
},
{
"label": "Exterior Decoration",
"id": "21",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
},
{
"label": "Setup racks",
"id": "22"
}
]
},
"datatable": {
"showprocessname": "1",
"namealign": "left",
"fontcolor": "#000000",
"fontsize": "10",
"valign": "right",
"align": "center",
"headervalign": "bottom",
"headeralign": "center",
"headerbgcolor": "#999999",
"headerfontcolor": "#ffffff",
"headerfontsize": "12",
"datacolumn": [
{
"bgcolor": "#eeeeee",
"headertext": "Actual{br}Start{br}Date",
"text": [
{
"label": "9/4/2014"
},
{
"label": "13/4/2014"
},
{
"label": "26/4/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "4/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "6/5/2014"
},
{
"label": "5/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "11/5/2014"
},
{
"label": "16/5/2014"
},
{
"label": "16/5/2014"
},
{
"label": "21/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "25/5/2014"
},
{
"label": "28/5/2014"
},
{
"label": "4/6/2014"
},
{
"label": "4/6/2014"
},
{
"label": "4/6/2014"
},
{
"label": "2/6/2014"
},
{
"label": "5/6/2014"
},
{
"label": "18/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "16/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "23/6/2014"
},
{
"label": "18/6/2014"
},
{
"label": "25/6/2014"
}
]
},
{
"bgcolor": "#eeeeee",
"headertext": "Actual{br}End{br}Date",
"text": [
{
"label": "12/4/2014"
},
{
"label": "25/4/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "4/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "10/5/2014"
},
{
"label": "10/5/2014"
},
{
"label": "11/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "14/5/2014"
},
{
"label": "19/5/2014"
},
{
"label": "21/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "24/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "27/5/2014"
},
{
"label": "1/6/2014"
},
{
"label": "6/6/2014"
},
{
"label": "4/6/2014"
},
{
"label": "4/6/2014"
},
{
"label": "7/6/2014"
},
{
"label": "17/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "20/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "23/6/2014"
},
{
"label": "23/6/2014"
},
{
"label": "23/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
},
{
"label": "28/6/2014"
}
]
}
]
},
"tasks": {
"task": [
{
"label": "Planned",
"processid": "1",
"start": "9/4/2014",
"end": "12/4/2014",
"id": "1-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "1",
"start": "9/4/2014",
"end": "12/4/2014",
"id": "1",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "2",
"start": "13/4/2014",
"end": "23/4/2014",
"id": "2-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "2",
"start": "13/4/2014",
"end": "25/4/2014",
"id": "2",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Delay",
"processid": "2",
"start": "23/4/2014",
"end": "25/4/2014",
"id": "2-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 2 days."
},
{
"label": "Planned",
"processid": "3",
"start": "23/4/2014",
"end": "30/4/2014",
"id": "3-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "3",
"start": "26/4/2014",
"end": "4/5/2014",
"id": "3",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Delay",
"processid": "3",
"start": "3/5/2014",
"end": "4/5/2014",
"id": "3-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 1 days."
},
{
"label": "Planned",
"processid": "4",
"start": "3/5/2014",
"end": "10/5/2014",
"id": "4-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "4",
"start": "4/5/2014",
"end": "10/5/2014",
"id": "4",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "5",
"start": "6/5/2014",
"end": "11/5/2014",
"id": "5-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "5",
"start": "6/5/2014",
"end": "10/5/2014",
"id": "5",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "6",
"start": "4/5/2014",
"end": "7/5/2014",
"id": "6-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "6",
"start": "5/5/2014",
"end": "11/5/2014",
"id": "6",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Delay",
"processid": "6",
"start": "7/5/2014",
"end": "11/5/2014",
"id": "6-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 4 days."
},
{
"label": "Planned",
"processid": "7",
"start": "11/5/2014",
"end": "14/5/2014",
"id": "7-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "7",
"start": "11/5/2014",
"end": "14/5/2014",
"id": "7",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "8",
"start": "16/5/2014",
"end": "19/5/2014",
"id": "8-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "8",
"start": "16/5/2014",
"end": "19/5/2014",
"id": "8",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "9",
"start": "16/5/2014",
"end": "18/5/2014",
"id": "9-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "9",
"start": "16/5/2014",
"end": "21/5/2014",
"id": "9",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Delay",
"processid": "9",
"start": "18/5/2014",
"end": "21/5/2014",
"id": "9-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 3 days."
},
{
"label": "Planned",
"processid": "10",
"start": "20/5/2014",
"end": "23/5/2014",
"id": "10-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "10",
"start": "21/5/2014",
"end": "24/5/2014",
"id": "10",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Delay",
"processid": "10",
"start": "23/5/2014",
"end": "24/5/2014",
"id": "10-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 1 days."
},
{
"label": "Planned",
"processid": "11",
"start": "25/5/2014",
"end": "27/5/2014",
"id": "11-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "11",
"start": "25/5/2014",
"end": "27/5/2014",
"id": "11",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "12",
"start": "28/5/2014",
"end": "1/6/2014",
"id": "12-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "12",
"start": "28/5/2014",
"end": "1/6/2014",
"id": "12",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "13",
"start": "4/6/2014",
"end": "6/6/2014",
"id": "13-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "13",
"start": "4/6/2014",
"end": "6/6/2014",
"id": "13",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "14",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "14-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "14",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "14",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "15",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "15-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "15",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "15",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "16",
"start": "2/6/2014",
"end": "7/6/2014",
"id": "16-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "16",
"start": "2/6/2014",
"end": "7/6/2014",
"id": "16",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "17",
"start": "5/6/2014",
"end": "10/6/2014",
"id": "17-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "17",
"start": "5/6/2014",
"end": "17/6/2014",
"id": "17",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Delay",
"processid": "17",
"start": "10/6/2014",
"end": "17/6/2014",
"id": "17-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 7 days."
},
{
"label": "Planned",
"processid": "18",
"start": "10/6/2014",
"end": "12/6/2014",
"id": "18-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Delay",
"processid": "18",
"start": "18/6/2014",
"end": "20/6/2014",
"id": "18",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 8 days."
},
{
"label": "Planned",
"processid": "19",
"start": "15/6/2014",
"end": "23/6/2014",
"id": "19-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "19",
"start": "16/6/2014",
"end": "23/6/2014",
"id": "19",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "20",
"start": "23/6/2014",
"end": "23/6/2014",
"id": "20-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "20",
"start": "23/6/2014",
"end": "23/6/2014",
"id": "20",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Planned",
"processid": "21",
"start": "18/6/2014",
"end": "21/6/2014",
"id": "21-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "21",
"start": "18/6/2014",
"end": "23/6/2014",
"id": "21",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
},
{
"label": "Delay",
"processid": "21",
"start": "21/6/2014",
"end": "23/6/2014",
"id": "21-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 2 days."
},
{
"label": "Planned",
"processid": "22",
"start": "24/6/2014",
"end": "28/6/2014",
"id": "22-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
},
{
"label": "Actual",
"processid": "22",
"start": "25/6/2014",
"end": "28/6/2014",
"id": "22",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}
]
},
"connectors": [
{
"connector": [
{
"fromtaskid": "1",
"totaskid": "2",
"color": "#008ee4",
"thickness": "2",
"fromtaskconnectstart_": "1"
},
{
"fromtaskid": "2-2",
"totaskid": "3",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "3-2",
"totaskid": "4",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "3-2",
"totaskid": "6",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "7",
"totaskid": "8",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "7",
"totaskid": "9",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "12",
"totaskid": "16",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "12",
"totaskid": "17",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "17-2",
"totaskid": "18",
"color": "#008ee4",
"thickness": "2"
},
{
"fromtaskid": "19",
"totaskid": "22",
"color": "#008ee4",
"thickness": "2"
}
]
}
],
"milestones": {
"milestone": [
{
"date": "2/6/2014",
"taskid": "12",
"color": "#f8bd19",
"shape": "star",
"tooltext": "Completion of Phase 1"
}
]
},
"legend": {
"item": [
{
"label": "Planned",
"color": "#008ee4"
},
{
"label": "Actual",
"color": "#6baa01"
},
{
"label": "Slack (Delay)",
"color": "#e44a00"
}
]
},
"trendlines": [
{
"line": [
{
"start": "19/6/2014",
"displayvalue": "AC Testing",
"color": "333333",
"thickness": "2",
"dashed": "1"
}
]
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'gantt',
renderAt: 'chart-container',
width: '750',
height: '500',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "New Store Opening - Project Plan",
"subcaption": "Planned vs Actual",
"dateformat": "dd/mm/yyyy",
"outputdateformat": "ddds mns yy",
"ganttwidthpercent": "60",
"ganttPaneDuration": "40",
"ganttPaneDurationUnit": "d",
"plottooltext": "$processName{br}$label starting date $start{br}$label ending date $end",
"legendBorderAlpha": "0",
"legendShadow": "0",
"usePlotGradientColor": "0",
"showCanvasBorder": "0",
"flatScrollBars": "1",
"gridbordercolor": "#333333",
"gridborderalpha": "20",
"slackFillColor": "#e44a00",
"taskBarFillMix": "light+0"
},
"categories": [{
"bgcolor": "#999999",
"category": [{
"start": "1/4/2014",
"end": "30/6/2014",
"label": "Months",
"align": "middle",
"fontcolor": "#ffffff",
"fontsize": "12"
}]
}, {
"bgcolor": "#999999",
"align": "middle",
"fontcolor": "#ffffff",
"fontsize": "12",
"category": [{
"start": "1/4/2014",
"end": "30/4/2014",
"label": "April"
}, {
"start": "1/5/2014",
"end": "31/5/2014",
"label": "May"
}, {
"start": "1/6/2014",
"end": "30/6/2014",
"label": "June"
}]
}, {
"bgcolor": "#ffffff",
"fontcolor": "#333333",
"fontsize": "11",
"align": "center",
"category": [{
"start": "1/4/2014",
"end": "5/4/2014",
"label": "Week 1"
}, {
"start": "6/4/2014",
"end": "12/4/2014",
"label": "Week 2"
}, {
"start": "13/4/2014",
"end": "19/4/2014",
"label": "Week 3"
}, {
"start": "20/4/2014",
"end": "26/4/2014",
"label": "Week 4"
}, {
"start": "27/4/2014",
"end": "3/5/2014",
"label": "Week 5"
}, {
"start": "4/5/2014",
"end": "10/5/2014",
"label": "Week 6"
}, {
"start": "11/5/2014",
"end": "17/5/2014",
"label": "Week 7"
}, {
"start": "18/5/2014",
"end": "24/5/2014",
"label": "Week 8"
}, {
"start": "25/5/2014",
"end": "31/5/2014",
"label": "Week 9"
}, {
"start": "1/6/2014",
"end": "7/6/2014",
"label": "Week 10"
}, {
"start": "8/6/2014",
"end": "14/6/2014",
"label": "Week 11"
}, {
"start": "15/6/2014",
"end": "21/6/2014",
"label": "Week 12"
}, {
"start": "22/6/2014",
"end": "28/6/2014",
"label": "Week 13"
}]
}],
"processes": {
"headertext": "Task",
"fontcolor": "#000000",
"fontsize": "11",
"isanimated": "1",
"bgcolor": "#6baa01",
"headervalign": "bottom",
"headeralign": "left",
"headerbgcolor": "#999999",
"headerfontcolor": "#ffffff",
"headerfontsize": "12",
"align": "left",
"isbold": "1",
"bgalpha": "25",
"process": [{
"label": "Clear site",
"id": "1"
}, {
"label": "Excavate Foundation",
"id": "2",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Concrete Foundation",
"id": "3",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Footing to DPC",
"id": "4",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Drainage Services",
"id": "5",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Backfill",
"id": "6",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Ground Floor",
"id": "7"
}, {
"label": "Walls on First Floor",
"id": "8"
}, {
"label": "First Floor Carcass",
"id": "9",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "First Floor Deck",
"id": "10",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Roof Structure",
"id": "11"
}, {
"label": "Roof Covering",
"id": "12"
}, {
"label": "Rainwater Gear",
"id": "13"
}, {
"label": "Windows",
"id": "14"
}, {
"label": "External Doors",
"id": "15"
}, {
"label": "Connect Electricity",
"id": "16"
}, {
"label": "Connect Water Supply",
"id": "17",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Install Air Conditioning",
"id": "18",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Interior Decoration",
"id": "19",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Fencing And signs",
"id": "20"
}, {
"label": "Exterior Decoration",
"id": "21",
"hoverBandColor": "#e44a00",
"hoverBandAlpha": "40"
}, {
"label": "Setup racks",
"id": "22"
}]
},
"datatable": {
"showprocessname": "1",
"namealign": "left",
"fontcolor": "#000000",
"fontsize": "10",
"valign": "right",
"align": "center",
"headervalign": "bottom",
"headeralign": "center",
"headerbgcolor": "#999999",
"headerfontcolor": "#ffffff",
"headerfontsize": "12",
"datacolumn": [{
"bgcolor": "#eeeeee",
"headertext": "Actual{br}Start{br}Date",
"text": [{
"label": "9/4/2014"
}, {
"label": "13/4/2014"
}, {
"label": "26/4/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40",
}, {
"label": "4/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "6/5/2014"
}, {
"label": "5/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "11/5/2014"
}, {
"label": "16/5/2014"
}, {
"label": "16/5/2014"
}, {
"label": "21/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "25/5/2014"
}, {
"label": "28/5/2014"
}, {
"label": "4/6/2014"
}, {
"label": "4/6/2014"
}, {
"label": "4/6/2014"
}, {
"label": "2/6/2014"
}, {
"label": "5/6/2014"
}, {
"label": "18/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "16/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "23/6/2014"
}, {
"label": "18/6/2014"
}, {
"label": "25/6/2014"
}]
}, {
"bgcolor": "#eeeeee",
"headertext": "Actual{br}End{br}Date",
"text": [{
"label": "12/4/2014"
}, {
"label": "25/4/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "4/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "10/5/2014"
}, {
"label": "10/5/2014"
}, {
"label": "11/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "14/5/2014"
}, {
"label": "19/5/2014"
}, {
"label": "21/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "24/5/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "27/5/2014"
}, {
"label": "1/6/2014"
}, {
"label": "6/6/2014"
}, {
"label": "4/6/2014"
}, {
"label": "4/6/2014"
}, {
"label": "7/6/2014"
}, {
"label": "17/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "20/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "23/6/2014"
}, {
"label": "23/6/2014"
}, {
"label": "23/6/2014",
"bgcolor": "#e44a00",
"bgAlpha": "40"
}, {
"label": "28/6/2014"
}]
}]
},
"tasks": {
"task": [{
"label": "Planned",
"processid": "1",
"start": "9/4/2014",
"end": "12/4/2014",
"id": "1-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "1",
"start": "9/4/2014",
"end": "12/4/2014",
"id": "1",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "2",
"start": "13/4/2014",
"end": "23/4/2014",
"id": "2-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "2",
"start": "13/4/2014",
"end": "25/4/2014",
"id": "2",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Delay",
"processid": "2",
"start": "23/4/2014",
"end": "25/4/2014",
"id": "2-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 2 days."
}, {
"label": "Planned",
"processid": "3",
"start": "23/4/2014",
"end": "30/4/2014",
"id": "3-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "3",
"start": "26/4/2014",
"end": "4/5/2014",
"id": "3",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Delay",
"processid": "3",
"start": "3/5/2014",
"end": "4/5/2014",
"id": "3-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 1 days."
}, {
"label": "Planned",
"processid": "4",
"start": "3/5/2014",
"end": "10/5/2014",
"id": "4-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "4",
"start": "4/5/2014",
"end": "10/5/2014",
"id": "4",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "5",
"start": "6/5/2014",
"end": "11/5/2014",
"id": "5-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "5",
"start": "6/5/2014",
"end": "10/5/2014",
"id": "5",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "6",
"start": "4/5/2014",
"end": "7/5/2014",
"id": "6-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "6",
"start": "5/5/2014",
"end": "11/5/2014",
"id": "6",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Delay",
"processid": "6",
"start": "7/5/2014",
"end": "11/5/2014",
"id": "6-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 4 days."
}, {
"label": "Planned",
"processid": "7",
"start": "11/5/2014",
"end": "14/5/2014",
"id": "7-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "7",
"start": "11/5/2014",
"end": "14/5/2014",
"id": "7",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "8",
"start": "16/5/2014",
"end": "19/5/2014",
"id": "8-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "8",
"start": "16/5/2014",
"end": "19/5/2014",
"id": "8",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "9",
"start": "16/5/2014",
"end": "18/5/2014",
"id": "9-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "9",
"start": "16/5/2014",
"end": "21/5/2014",
"id": "9",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Delay",
"processid": "9",
"start": "18/5/2014",
"end": "21/5/2014",
"id": "9-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 3 days."
}, {
"label": "Planned",
"processid": "10",
"start": "20/5/2014",
"end": "23/5/2014",
"id": "10-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "10",
"start": "21/5/2014",
"end": "24/5/2014",
"id": "10",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Delay",
"processid": "10",
"start": "23/5/2014",
"end": "24/5/2014",
"id": "10-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 1 days."
}, {
"label": "Planned",
"processid": "11",
"start": "25/5/2014",
"end": "27/5/2014",
"id": "11-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "11",
"start": "25/5/2014",
"end": "27/5/2014",
"id": "11",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "12",
"start": "28/5/2014",
"end": "1/6/2014",
"id": "12-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "12",
"start": "28/5/2014",
"end": "1/6/2014",
"id": "12",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "13",
"start": "4/6/2014",
"end": "6/6/2014",
"id": "13-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "13",
"start": "4/6/2014",
"end": "6/6/2014",
"id": "13",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "14",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "14-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "14",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "14",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "15",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "15-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "15",
"start": "4/6/2014",
"end": "4/6/2014",
"id": "15",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "16",
"start": "2/6/2014",
"end": "7/6/2014",
"id": "16-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "16",
"start": "2/6/2014",
"end": "7/6/2014",
"id": "16",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "17",
"start": "5/6/2014",
"end": "10/6/2014",
"id": "17-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "17",
"start": "5/6/2014",
"end": "17/6/2014",
"id": "17",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Delay",
"processid": "17",
"start": "10/6/2014",
"end": "17/6/2014",
"id": "17-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 7 days."
}, {
"label": "Planned",
"processid": "18",
"start": "10/6/2014",
"end": "12/6/2014",
"id": "18-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Delay",
"processid": "18",
"start": "18/6/2014",
"end": "20/6/2014",
"id": "18",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 8 days."
}, {
"label": "Planned",
"processid": "19",
"start": "15/6/2014",
"end": "23/6/2014",
"id": "19-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "19",
"start": "16/6/2014",
"end": "23/6/2014",
"id": "19",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "20",
"start": "23/6/2014",
"end": "23/6/2014",
"id": "20-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "20",
"start": "23/6/2014",
"end": "23/6/2014",
"id": "20",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Planned",
"processid": "21",
"start": "18/6/2014",
"end": "21/6/2014",
"id": "21-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "21",
"start": "18/6/2014",
"end": "23/6/2014",
"id": "21",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}, {
"label": "Delay",
"processid": "21",
"start": "21/6/2014",
"end": "23/6/2014",
"id": "21-2",
"color": "#e44a00",
"toppadding": "56%",
"height": "32%",
"tooltext": "Delayed by 2 days."
}, {
"label": "Planned",
"processid": "22",
"start": "24/6/2014",
"end": "28/6/2014",
"id": "22-1",
"color": "#008ee4",
"height": "32%",
"toppadding": "12%"
}, {
"label": "Actual",
"processid": "22",
"start": "25/6/2014",
"end": "28/6/2014",
"id": "22",
"color": "#6baa01",
"toppadding": "56%",
"height": "32%"
}]
},
"connectors": [{
"connector": [{
"fromtaskid": "1",
"totaskid": "2",
"color": "#008ee4",
"thickness": "2",
"fromtaskconnectstart_": "1"
}, {
"fromtaskid": "2-2",
"totaskid": "3",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "3-2",
"totaskid": "4",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "3-2",
"totaskid": "6",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "7",
"totaskid": "8",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "7",
"totaskid": "9",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "12",
"totaskid": "16",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "12",
"totaskid": "17",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "17-2",
"totaskid": "18",
"color": "#008ee4",
"thickness": "2"
}, {
"fromtaskid": "19",
"totaskid": "22",
"color": "#008ee4",
"thickness": "2"
}]
}],
"milestones": {
"milestone": [{
"date": "2/6/2014",
"taskid": "12",
"color": "#f8bd19",
"shape": "star",
"tooltext": "Completion of Phase 1"
}
/*{
"date": "21/8/2008",
"taskid": "10",
"color": "#f8bd19",
"shape": "star",
"tooltext": "New estimated moving date"
}*/
]
},
"legend": {
"item": [{
"label": "Planned",
"color": "#008ee4"
}, {
"label": "Actual",
"color": "#6baa01"
}, {
"label": "Slack (Delay)",
"color": "#e44a00"
}]
},
"trendlines": [{
"line": [{
"start": "19/6/2014",
"displayvalue": "AC Testing",
"color": "333333",
"thickness": "2",
"dashed": "1"
}]
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Features of the Gantt Chart
-
Supports both date & time display.
-
Multiple and irregular division of dates on the visual timeline. The categories can be customized for labels and cosmetic properties.
-
Customizable input and output date format. This allows you to provide dates in JSON the data in one format and then customize the output format. Additionally, the output format supports extensive customization of date format.
-
Ability to show each task’s completion in percentage as either empty bar or using a different fill color (slack fill color).
-
Ability to show a scrollable data table at the side of Gantt chart. This data table can have any number of columns containing any data that you wish to show. You can customize the cosmetics of each cell of this table.
-
Ability to restrict the Gantt view pane area to a specified date/time duration. The rest can be viewed upon scrolling of the chart.
-
Tasks are linked to processes by an ID. Therefore, multiple tasks can be defined for each process. This helps in cases where you are plotting a Gantt chart indicating allotted work for all team members and each member has multiple jobs allotted during the same period.
-
Option to show/hide task labels, percent labels, individual task bar dates, etc.
-
Ability to show individual task bars as groups – to indicate task groups.
-
Customizable connectors to connect any two tasks on the chart. The connectors can be connected to either start or end of both the tasks and can be rendered in four different ways. The cosmetics of each connector can be individually customized.
-
Ability to display milestones at specified dates. Milestones can be displayed as polygons or stars with customizable properties. You can show additional tool text for milestones.
-
Trend-lines or trend-zones can be added to the chart to highlight a single date or a range of dates. For example, a trend line can be added to show “Today”, or trend-zones can be added to show a “Holiday”, etc.
-
Customizable tooltip properties. Also, you can opt to show task date as part of the tool-tip text. Additional macros are supported to create a dynamic tool-tip.
-
Ability to add a legend to the chart to show color keys. Fully customizable legend cosmetics.
-
Pre-defined palettes and single color theme selectors to help you easily set colors for the chart.
-
Ability to define the width ratio in which the data table and Gantt area is to be distributed.
-
Fully customizable Gantt & grid cosmetics. Various other cosmetics can be customized like scroll properties etc.
-
Round-edged task bars supported.
-
Customizable gradient mix and shadow effect for task bars.
-
Ability to define annotations over the Gantt chart to show further information.
-
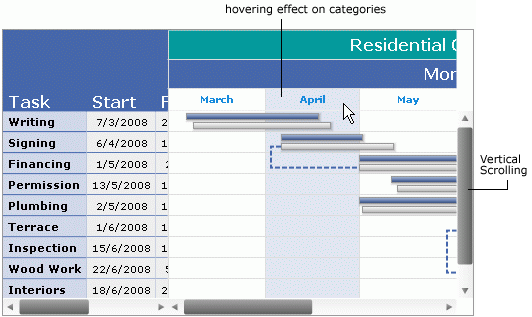
Ability to enable the hovering effect. Customizable hovering properties for categories, processes, connectors, and task bars are available.
-
Ability to support vertical scrolling.
Elements of the Gantt Chart
A Gantt chart consists of the following elements:
-
Categories and sub-categories (dates) in the visual time-line
-
Scrollable data table that includes:
-
Process names
-
Additional user-defined columns of data
-
-
Scrollable Gantt view pane that includes:
-
Gantt task bars
-
Milestones
-
Task connectors
-
Trend-lines
-
-
Legend to show the color keys used in the chart
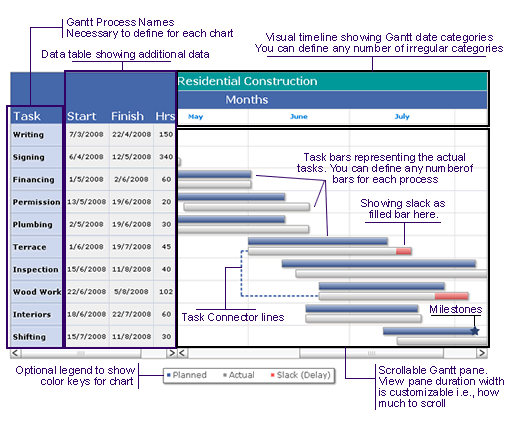
The images below show a standard Gantt chart with a few of the above elements labeled:


Categories and Sub-categories (Dates) on the Visual Time-line
A Gantt chart has a horizontal axis representing the total time span of the project. This axis can then be broken down into increments (for example, days, weeks, or months). You can also define any number of sub-categories to show dates broken into smaller units. For example, if you were to show a Gantt chart spanning two years, you can show the first sub-category as quarters, then divide these quarters into months, then weeks, and finally into days.
Irregular distribution of the time-line is also possible. For example, if you want to plot a Gantt chart illustrating the development of a certain project during a time span of three months and you want to show the weekly progress, you can easily divide the time period into weeks based on their actual dates. In the visual date time-line, the bar on the top can represent the months by their names and the bar below it could display the weeks.
In most of the other Gantt charts, you are forced to divide a month into four weeks only, thereby resulting to aberrations in the visual data display, as a month always is more than 4 weeks. But because the FusionCharts Suite XT Gantt chart is date based, all your divisions of date are perfect. You can therefore show a week starting in one month and ending in other.
Process Names
Each task in a Gantt chart is represented as a process. For example, in the images shown above, we have the processes “Writing”, “Signing”, “Financing”, etc. Whenever you build a Gantt chart, you need to specify the process names and also the tasks within each process.
The process names show up in a scrollable data table to the left of the Gantt pane.
Data Table to Show Additional Data Columns
If you need to provide more data pertinent to each process, you can show that data in an interactive and fully customizable data table. This data table is drag-able and scrollable. Also, each cell’s cosmetics can be thoroughly customized and data in each cell can be linked to external links.
Task Bars
Task bars are the actual bars which represent the duration of each task. They run through the horizontal length of the chart and are positioned w.r.t dates specified for each of them.
Milestones
Milestones are an important part of the Gantt chart as they allow you to visually depict any crucial dates on the chart. You can create your own milestones on the chart based on the date and the tasks, i.e., for a given task you can specify milestones on specific dates. You can customize all the visual properties of the milestone including shape (star or polygon), size, and colors.
Additionally, you can add tool text and link for the milestone.
Task Connectors
You can draw connectors between the task bars to indicate the process flow.
On the functional side, to draw a connector, all you need to do is specify the Id of the two tasks that you want to connect. Apart from this, you can also specify where the connector joins the start and end task bar individually – at their start or end.
For example, if you need to plot two connecting tasks which are simultaneous in nature, that is each process starts at the same time and relates to the same thing, you can connect the start of task bar to the start of end bar to give the visual effect. Similarly, if the second process can start only after the first process has ended, you can connect the end of the first task bar to the start of the succeeding task bar.
Trend-lines
Trend-lines can be used to show important dates on the chart - like today or scheduled date etc.
Legend
For the chart, you can define your own legend and keys for the same. This is an optional requirement, but can be useful to depict what each color represents.
Vertical Scroll Bar
A vertical scroll bar appears at the right side of the Gantt view pane in Gantt chart.