Loading
Border and Background
A chart’s background refers to the whole area on which a chart is drawn. The background of the chart is enclosed by a chart border. The chart border is a rectangle around the chart background.

This article will show you how to configure your charts with respect to its border and background. It will explain a few attributes that control the behaviour of the chart border and background.
This section is divided into the following parts:
Customizing chart borders
2D charts in FusionCharts Suite XT have a default border. 3D charts don’t have a default border but you can include one.
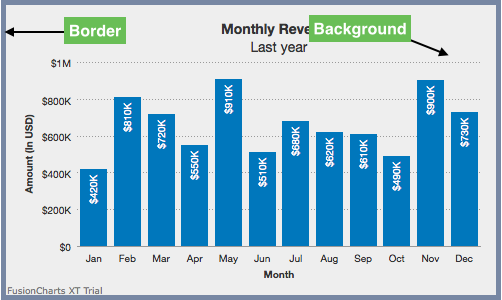
A column 2D chart with a customized border looks as below:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"showBorder": "1",
"borderColor": "#666666",
"borderThickness": "4",
"borderAlpha": "80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '450',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
//Border Properties
"showBorder": "1",
"borderColor": "#666666",
"borderThickness": "4",
"borderAlpha": "80",
//Theme
"theme": "fint"
},
"data": [{
"label": "Jan",
"value": "420000"
}, {
"label": "Feb",
"value": "810000"
}, {
"label": "Mar",
"value": "720000"
}, {
"label": "Apr",
"value": "550000"
}, {
"label": "May",
"value": "910000"
}, {
"label": "Jun",
"value": "510000"
}, {
"label": "Jul",
"value": "680000"
}, {
"label": "Aug",
"value": "620000"
}, {
"label": "Sep",
"value": "610000"
}, {
"label": "Oct",
"value": "490000"
}, {
"label": "Nov",
"value": "900000"
}, {
"label": "Dec",
"value": "730000"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Given below is a brief description of the attributes used to customize chart border:
| Attribute Name | Description |
|---|---|
|
It is used to specify whether a border should be shown around the chart. Setting this attribute to |
|
It is used to specify the hex code of the color to be applied to the chart border. The hex code should be prefixed with the |
|
It is used to specify the thickness of the chart border. |
|
It is used to specify the transparency of the chart border. The value can range from 0 to 100 where 0 is completely transparent and 100 is completely opaque. |
Customizing chart background
Background here refers to the complete area inside the chart border.
A column 2D chart with a customized background color looks as below:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "#DDDDDD",
"bgAlpha": "50",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '450',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
//Background color and alpha
"bgColor": "#DDDDDD",
"bgAlpha": "50",
//Theme
"theme": "fint"
},
"data": [{
"label": "Jan",
"value": "420000"
}, {
"label": "Feb",
"value": "810000"
}, {
"label": "Mar",
"value": "720000"
}, {
"label": "Apr",
"value": "550000"
}, {
"label": "May",
"value": "910000"
}, {
"label": "Jun",
"value": "510000"
}, {
"label": "Jul",
"value": "680000"
}, {
"label": "Aug",
"value": "620000"
}, {
"label": "Sep",
"value": "610000"
}, {
"label": "Oct",
"value": "490000"
}, {
"label": "Nov",
"value": "900000"
}, {
"label": "Dec",
"value": "730000"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Below is the list of attributes that can be used to customize chart background:
Attribute Name |
Description |
|
It is used to specify the hex code for the color to be applied to the chart background. The hex code should be prefixed with the |
|
It is used to set the transparency for the chart background. |
Using gradient fill for the background
When using a gradient fill for the background, you can configure three aspects:
-
Set gradient transparency
-
Set ratio of colour distribution
-
Set the gradient angle.
A column 2D chart with a gradient fill used in the background looks as below:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"bgColor": "EEEEEE,CCCCCC",
"bgratio": "60,40",
"bgAlpha": "70,80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '450',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
//Background color,ratio and alpha
"bgColor": "EEEEEE,CCCCCC",
"bgratio": "60,40",
"bgAlpha": "70,80",
//Theme
"theme": "fint"
},
"data": [{
"label": "Jan",
"value": "420000"
}, {
"label": "Feb",
"value": "810000"
}, {
"label": "Mar",
"value": "720000"
}, {
"label": "Apr",
"value": "550000"
}, {
"label": "May",
"value": "910000"
}, {
"label": "Jun",
"value": "510000"
}, {
"label": "Jul",
"value": "680000"
}, {
"label": "Aug",
"value": "620000"
}, {
"label": "Sep",
"value": "610000"
}, {
"label": "Oct",
"value": "490000"
}, {
"label": "Nov",
"value": "900000"
}, {
"label": "Dec",
"value": "730000"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Below is the list of the attributes used to customize gradient fill for chart background:
Attribute Name |
Description |
|
It is used to specify the hex code of all colors to be used for the gradient. The codes should be separated by a comma. |
|
It is used to set the transparency for each color specified in the |
|
It is used to specify the ratio of each color in the gradient. The sum of the ratio values specified using this attribute should equal to 100. If the number of ratio value is less than the total number of colors specified, the remaining colors are equally distributed in the unallotted area. |
Using an external image as chart background
You can specify an external image (GIF, JPEG or PNG only) as the background of the chart.
Shown below is a chart with an external image used as its background:
{
"chart": {
"caption": "Top 3 Juice Flavors by sales",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "40",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '450',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Top 3 Juice Flavors by sales",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
//Background image properties
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "40",
"bgImageDisplayMode": "stretch",
//Theme
"theme": "fint"
},
"data": [{
"label": "Apple",
"value": "810000"
}, {
"label": "Cranberry",
"value": "620000"
}, {
"label": "Grapes",
"value": "350000"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>The attribute to use an external image as chart background is mentioned below:
Attribute Name |
Description |
|
It is used to specify the URL of the image to be used for the background. |
Customizing the background image
You can customize the external image rendered as the chart background. FusionCharts Suite XT lets you to:
-
Specify the transparency level of the background image
-
Specify a display mode
-
Set the alignment of the image
-
Set the scale of the image
A column 2D chart with a partially transparent background looks as below:
{
"chart": {
"caption": "Top 3 Juice Flavors",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
"bgImageAlpha": "25",
"bgImageDisplayMode": "stretch",
"theme": "fint"
},
"data": [
{
"label": "Apple",
"value": "810000"
},
{
"label": "Cranberry",
"value": "620000"
},
{
"label": "Grapes",
"value": "350000"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'column2d',
renderAt: 'chart-container',
width: '450',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Top 3 Juice Flavors",
"subCaption": "Last year",
"xAxisName": "Flavor",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"canvasBgAlpha": "0",
"showAlternateHgridColor": "1",
//Background image properties
"bgImage": "http://upload.wikimedia.org/wikipedia/commons/7/79/Misc_fruit.jpg",
//Background image transparency
"bgImageAlpha": "25",
"bgImageDisplayMode": "stretch",
//Theme
"theme": "fint"
},
"data": [{
"label": "Apple",
"value": "810000"
}, {
"label": "Cranberry",
"value": "620000"
}, {
"label": "Grapes",
"value": "350000"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Below is the list of attributes used to customize a chart image background:
Attribute Name |
Description |
|
It is used to specify the URL of the image to be used for the background. |
|
It is used to specify the transparency for the background image. |
|
These are used to align the image vertically and horizontally, respectively. Possible values for these attributes are |
|
It is used to increase or decrease the scale of the image. Possible values of this attribute lie between 0-300. When 300 is specified the image is 300% magnified, whereas 0 will reduce the image to an invisible entity. 100 will produce the image with actual or 100% size. Anything lower than 100 will reduce the size of the image. |
|
It is used to specify the mode in which the background image is to be displayed. Possible values are |
Alignment attributes are ignored for center and stretch display modes and bgImageScale attribute works only for none, center and tile display modes.