FusionWidgets XT Gantt chart allows you to draw connectors between any two tasks on the chart to indicate process flow. Here, we'll learn:
To draw a connector, all you need to do is specify the Id of the two tasks that you want to connect. Apart from this, you can also specify where the connector joins the start and end task bar individually – at their start or end.
To show the connectors, we'll revert to our example of "Gantt Project Schedule" chart and connect a few tasks in the following ways:
- Interpret requirements can begin only when Customer Survey is over
- Documentation of features can begin only after Study competition
- Testing/QA & Documentation can begin at the same time
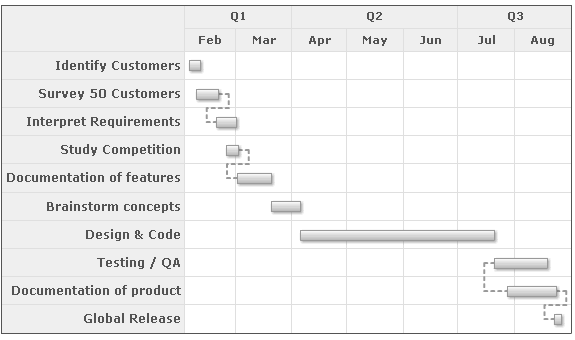
Shown below is the final output:

<chart dateFormat="mm/dd/yyyy" caption="Project Gantt" subCaption="From 1st Feb 2007 - 31st Aug 2007">
<categories>
<category start="02/01/2007" end="04/01/2007" label="Q1"/>
<category start="04/01/2007" end="07/01/2007" label="Q2"/>
<category start="07/01/2007" end="09/01/2007" label="Q3"/>
</categories>
<categories>
<category start="02/01/2007" end="03/01/2007" label="Feb"/>
<category start="03/01/2007" end="04/01/2007" label="Mar"/>
<category start="04/01/2007" end="05/01/2007" label="Apr"/>
<category start="05/01/2007" end="06/01/2007" label="May"/>
<category start="06/01/2007" end="07/01/2007" label="Jun"/>
<category start="07/01/2007" end="08/01/2007" label="Jul"/>
<category start="08/01/2007" end="09/01/2007" label="Aug"/>
</categories>
<processes fontSize="12" isBold="1" align="right">
<process label="Identify Customers"/>
<process label="Survey 50 Customers"/>
<process label="Interpret Requirements"/>
<process label="Study Competition"/>
<process label="Documentation of features"/>
<process label="Brainstorm concepts"/>
<process label="Design & Code"/>
<process label="Testing / QA"/>
<process label="Documentation of product"/>
<process label="Global Release"/>
</processes>
<tasks>
<task start="02/04/2007" end="02/10/2007" id="TSKIDC"/>
<task start="02/08/2007" end="02/20/2007" id="TSKSRC"/>
<task start="02/19/2007" end="03/02/2007" id="TSKINR"/>
<task start="02/24/2007" end="03/03/2007" id="TSKSTC"/>
<task start="03/02/2007" end="03/21/2007" id="TSKDOC"/>
<task start="03/21/2007" end="04/06/2007" id="TSKBRS"/>
<task start="04/06/2007" end="07/21/2007" id="TSKDSC"/>
<task start="07/21/2007" end="08/19/2007" id="TSKTQA"/>
<task start="07/28/2007" end="08/24/2007" id="TSKDCP"/>
<task start="08/23/2007" end="08/27/2007" id="TSKREL"/>
</tasks>
<connectors>
<connector fromTaskId="TSKSRC" toTaskId="TSKINR" thickness="2"/>
<connector fromTaskId="TSKSTC" toTaskId="TSKDOC" thickness="2"/>
<connector fromTaskId="TSKTQA" toTaskId="TSKDCP" fromTaskConnectStart="1" thickness="2"/>
<connector fromTaskId="TSKDCP" toTaskId="TSKREL" thickness="2"/>
</connectors>
</chart>
{
"chart": {
"dateformat": "mm/dd/yyyy",
"caption": "Project Gantt",
"subcaption": "From 1st Feb 2007 - 31st Aug 2007"
},
"categories": [
{
"category": [
{
"start": "02/01/2007",
"end": "04/01/2007",
"label": "Q1"
},
{
"start": "04/01/2007",
"end": "07/01/2007",
"label": "Q2"
},
{
"start": "07/01/2007",
"end": "09/01/2007",
"label": "Q3"
}
]
},
{
"category": [
{
"start": "02/01/2007",
"end": "03/01/2007",
"label": "Feb"
},
{
"start": "03/01/2007",
"end": "04/01/2007",
"label": "Mar"
},
{
"start": "04/01/2007",
"end": "05/01/2007",
"label": "Apr"
},
{
"start": "05/01/2007",
"end": "06/01/2007",
"label": "May"
},
{
"start": "06/01/2007",
"end": "07/01/2007",
"label": "Jun"
},
{
"start": "07/01/2007",
"end": "08/01/2007",
"label": "Jul"
},
{
"start": "08/01/2007",
"end": "09/01/2007",
"label": "Aug"
}
]
}
],
"processes": {
"fontsize": "12",
"isbold": "1",
"align": "right",
"process": [
{
"label": "Identify Customers"
},
{
"label": "Survey 50 Customers"
},
{
"label": "Interpret Requirements"
},
{
"label": "Study Competition"
},
{
"label": "Documentation of features"
},
{
"label": "Brainstorm concepts"
},
{
"label": "Design & Code"
},
{
"label": "Testing / QA"
},
{
"label": "Documentation of product"
},
{
"label": "Global Release"
}
]
},
"tasks": {
"task": [
{
"start": "02/04/2007",
"end": "02/10/2007",
"id": "TSKIDC"
},
{
"start": "02/08/2007",
"end": "02/20/2007",
"id": "TSKSRC"
},
{
"start": "02/19/2007",
"end": "03/02/2007",
"id": "TSKINR"
},
{
"start": "02/24/2007",
"end": "03/03/2007",
"id": "TSKSTC"
},
{
"start": "03/02/2007",
"end": "03/21/2007",
"id": "TSKDOC"
},
{
"start": "03/21/2007",
"end": "04/06/2007",
"id": "TSKBRS"
},
{
"start": "04/06/2007",
"end": "07/21/2007",
"id": "TSKDSC"
},
{
"start": "07/21/2007",
"end": "08/19/2007",
"id": "TSKTQA"
},
{
"start": "07/28/2007",
"end": "08/24/2007",
"id": "TSKDCP"
},
{
"start": "08/23/2007",
"end": "08/27/2007",
"id": "TSKREL"
}
]
},
"connectors": [
{
"connector": [
{
"fromtaskid": "TSKSRC",
"totaskid": "TSKINR",
"thickness": "2"
},
{
"fromtaskid": "TSKSTC",
"totaskid": "TSKDOC",
"thickness": "2"
},
{
"fromtaskid": "TSKTQA",
"totaskid": "TSKDCP",
"fromtaskconnectstart": "1",
"thickness": "2"
},
{
"fromtaskid": "TSKDCP",
"totaskid": "TSKREL",
"thickness": "2"
}
]
}
]
}
Here, we've:
- First defined our visual timeline and processes.
- Defined our tasks and allotted a task ID to each task.
- Defined the <connectors> element to contain all the connectors for the chart.
- Defined each connector using <connector> element. For this element, we've specified:
- From Task ID - representing which task to start connecting from
- To Task ID - representing which task to connect to
- Cosmetics - You can define color, thickness, alpha, isDashed etc.
- fromTaskConnectStart - Whether to connect from the starting position of the from task bar.
FusionWidgets XT allows you to select whether to connect the start or end of each task bar using fromTaskConnectStart, fromTaskConnectEnd, toTaskConnectStart and toTaskConnectEnd attributes for each <connector> element. For example, if you wanted to connect the ends of both bars, you could set:
Starting FusionWidgets XT (v3.3.1), Gantt chart offers hovering effects when you move the mouse over any connector. Hovering the mouse cursor over the connector allows better visualization by highlighting it. JavaScript Gantt chart allows you to customize properties like color, transparency and thickness when you hover the mouse cursor over any connector.
Note: This feature is available for JavaScript Gantt chart only.
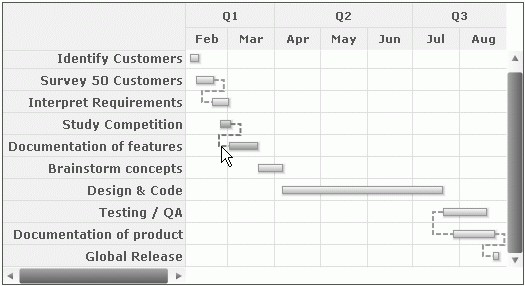
Hovering effect of the connectors in JavaScript Gantt chart appears by default as shown in the image below:

You can customize the hovering effects by configuring properties like color, transparency and thickness. To customize the hovering properties of connectors globally within <chart> element, you need to set:
You can also customize the hovering properties by specifying within <connectors> element as shown in the code below:
<chart ... >
... <connectors hoverColor="FF2A1F" hoverAlpha="80" hoverThickness="4">
<connector fromTaskId="TSKSRC" toTaskId="TSKINR" thickness="2"/>
<connector fromTaskId="TSKSTC" toTaskId="TSKDOC" thickness="2"/>
<connector fromTaskId="TSKTQA" toTaskId="TSKDCP" fromTaskConnectStart="1" thickness="2"/>
<connector fromTaskId="TSKDCP" toTaskId="TSKREL" thickness="2"/>
</connectors>
...
</chart>
{
"chart": {},
...
"connectors": {
"hoverColor": "FF2A1F",
"hoverAlpha": "80",
"hoverThickness": "4"
...
"connector": [
{
"fromtaskid": "TSKSRC",
"totaskid": "TSKINR",
"thickness": "2"
},
{
"fromtaskid": "TSKSTC",
"totaskid": "TSKDOC",
"thickness": "2"
},
{
"fromtaskid": "TSKTQA",
"totaskid": "TSKDCP",
"fromtaskconnectstart": "1",
"thickness": "2"
},
{
"fromtaskid": "TSKDCP",
"totaskid": "TSKREL",
"thickness": "2"
}
]
...
}
}
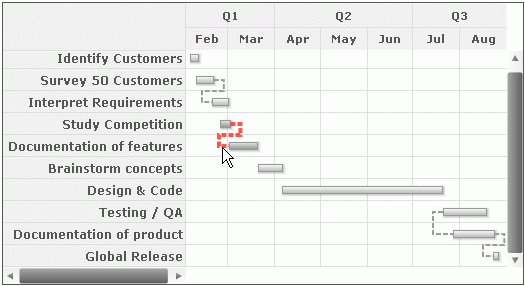
In the above code we've specified hovering properties within the <connectors> element. The chart below shows the hovering effect on one of the connectors.

Additionally, you can also over-ride the collective hover settings for all connectors by specifying the hovering properties of each connector individually. This is shown in the code below:
<chart ... >
... <connectors hoverColor="F4BEFF" hoverAlpha="80" hoverThickness="4">
<connector fromTaskId="TSKSRC" toTaskId="TSKINR" thickness="2"/>
<connector fromTaskId="TSKSTC" toTaskId="TSKDOC" thickness="2" hoverColor="701FFF" hoverAlpha="80" hoverThickness="4"/>
<connector fromTaskId="TSKTQA" toTaskId="TSKDCP" fromTaskConnectStart="1" thickness="2"/>
<connector fromTaskId="TSKDCP" toTaskId="TSKREL" thickness="2"/>
</connectors>
...
</chart>
{
"chart": {},
...
"connectors": {
"hoverColor": "F4BEFF",
"hoverAlpha": "80",
"hoverThickness": "4"
...
"connector": [
{
"fromtaskid": "TSKSRC",
"totaskid": "TSKINR",
"thickness": "2"
},
{
"fromtaskid": "TSKSTC",
"totaskid": "TSKDOC",
"thickness": "2",
"hoverColor": "701FFF",
"hoverAlpha": "80",
"hoverThickness": "4"
},
{
"fromtaskid": "TSKTQA",
"totaskid": "TSKDCP",
"fromtaskconnectstart": "1",
"thickness": "2"
},
{
"fromtaskid": "TSKDCP",
"totaskid": "TSKREL",
"thickness": "2"
}
]
...
}
}
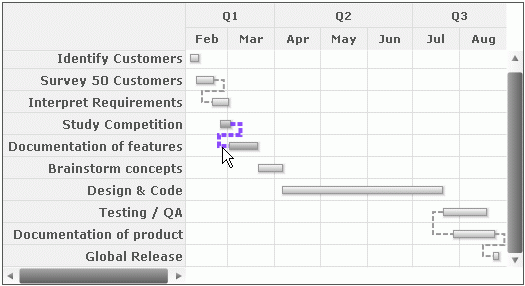
In the code above, we've specified hovering properties for an individual <connector> element. Note, that the color of the connector between Study Competition and Documentation of features has changed. The corresponding chart for the above code will appear as shown in the image below:

You may opt to disable hovering effects of the connectors. For this, you need to set the following:
In the above data, we have set showHoverEffect as 0. This will ensure that all the hover effects including tasks, categories and processes are disabled. You may opt to enable the hover effects of the connectors only and keep the hover effects of categories, processes and tasks disabled. To do so, you need to set the following:
In the above data, we have set showConnectorHoverEffect to '1'. This will ensure that, only the hover effect of connectors are enabled.
You can also opt to disable hover effects for individual connectors. To know more about the attributes please go through the XML Sheet for Gantt chart.