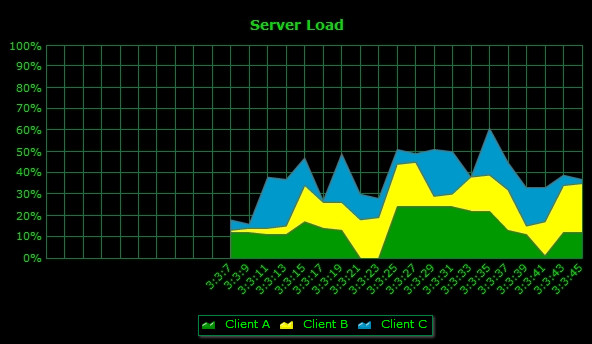
<chart caption="Server Load" bgColor="000000" bgAlpha="100" canvasBorderThickness="1" canvasBorderColor="008040" canvasBgColor="000000" yAxisMaxValue="100" decimals="0" numdivlines="9" numVDivLines="28" numDisplaySets="30" divLineColor="008040" vDivLineColor="008040" divLineAlpha="100" chartLeftMargin="10" baseFontColor="00dd00" showRealTimeValue="0" dataStreamURL="DataProviders/RealTimeStArea1.asp" refreshInterval="2" numberSuffix="%" labelDisplay="rotate" slantLabels="1" toolTipBgColor="000000" toolTipBorderColor="008040" baseFontSize="11" showAlternateHGridColor="0" legendBgColor="000000" legendBorderColor="008040" legendPadding="55" showLabels="1" plotGradientColor="">
<categories/>
<dataset color="009900" seriesName="Client A" showValues="0" alpha="100" anchorAlpha="0" lineThickness="2"/>
<dataset color="ffff00" seriesName="Client B" showValues="0" alpha="100" anchorAlpha="0" lineThickness="2"/>
<dataset color="0099cc" seriesName="Client C" showValues="0" alpha="100" anchorAlpha="0" lineThickness="2"/>
</chart>
{
"chart": {
"caption": "Server Load",
"bgcolor": "000000",
"bgalpha": "100",
"canvasborderthickness": "1",
"canvasbordercolor": "008040",
"canvasbgcolor": "000000",
"yaxismaxvalue": "100",
"decimals": "0",
"numdivlines": "9",
"numvdivlines": "28",
"numdisplaysets": "30",
"divlinecolor": "008040",
"vdivlinecolor": "008040",
"divlinealpha": "100",
"chartleftmargin": "10",
"basefontcolor": "00dd00",
"showrealtimevalue": "0",
"datastreamurl": "DataProviders/RealTimeStArea1.asp",
"refreshinterval": "2",
"numbersuffix": "%",
"labeldisplay": "rotate",
"slantlabels": "1",
"tooltipbgcolor": "000000",
"tooltipbordercolor": "008040",
"basefontsize": "11",
"showalternatehgridcolor": "0",
"legendbgcolor": "000000",
"legendbordercolor": "008040",
"legendpadding": "55",
"showlabels": "1",
"plotgradientcolor": ""
},
"categories": [
{}
],
"dataset": [
{
"color": "009900",
"seriesname": "Client A",
"showvalues": "0",
"alpha": "100",
"anchoralpha": "0",
"linethickness": "2"
},
{
"color": "ffff00",
"seriesname": "Client B",
"showvalues": "0",
"alpha": "100",
"anchoralpha": "0",
"linethickness": "2"
},
{
"color": "0099cc",
"seriesname": "Client C",
"showvalues": "0",
"alpha": "100",
"anchoralpha": "0",
"linethickness": "2"
}
]
}
 Functional Attributes
Functional Attributes Titles and Axis Names
Titles and Axis Names Chart Cosmetics
Chart Cosmetics Real-time properties
Real-time properties  Chart Y-Axis
Chart Y-Axis Chart Labels & Values
Chart Labels & Values Canvas Cosmetics
Canvas Cosmetics Anchors
Anchors Divisional Lines/Grids
Divisional Lines/Grids Legend
Legend Zero Plane properties
Zero Plane properties <categories> element
<categories> element <category> element
<category> element <dataset> element
<dataset> element <set> element
<set> element Plot (Area) properties
Plot (Area) properties  Number Formatting
Number Formatting Font Properties
Font Properties Vertical Lines
Vertical Lines Tooltip
Tooltip  Paddings and Margins
Paddings and Margins Message Logger
Message Logger <trendlines> --> <line> element
<trendlines> --> <line> element