FusionCharts for Flex > Quick Chart Configuration > Divisional Lines
Divisional lines are horizontal lines running through the canvas. They break up the y axis into smaller units helping in better visual data interpretation.
In scatter and bubble charts, there are additional vertical divisional lines to care for better visualization.

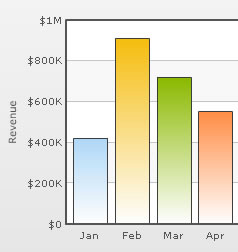
The XML code for the above chart is as follows:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'>
<set label='Jan' value='420000' />
<set label='Feb' value='910000' />
<set label='Mar' value='720000' />
<set label='Apr' value='550000' />
....
</chart>
Note, that we haven't specified the number of div lines we want, nor the y-axis min or max value.
Adjusting divisional lines
In certain cases, you might want to specify explicitly the y-axis upper and lower limit values and also the number of divisional lines. In those cases, you need to disable automatic adjustment of divisional lines using adjustDiv='0'. Next, you can specify the y-axis upper and lower limits using the yAxisMaxValue and yAxisMinValue attributes respectively. Also, the number of divisional lines can be specified using the numDivLines attribute.
<chart ... adjustDiv='0' yAxisMaxvalue='100' yAxisMinValue='0' numDivLines='5'>
Hiding y-axis values
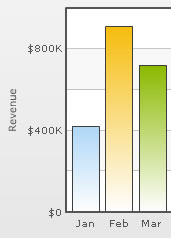
You can hide all the y-axis values using showYAxisValues='0'.
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0' showYAxisValues='0'>
<set label='Jan' value='420000' />
<set label='Feb' value='910000' />
<set label='Mar' value='720000' />
....
</chart>
The above code would yield the following result:

Skipping y-axis values
You can skip every nth y-axis value using the yAxisValuesStep attribute. This attribute assumes default values based on space available in the chart to render y-axis values, and can over-ride the values provided in XML to avoid overlapping y-axis values.
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0' yAxisValuesStep='2'>
<set label='Jan' value='420000' />
<set label='Feb' value='910000' />
<set label='Mar' value='720000' />
....
</chart>
Run the code and the chart would look similar to the one shown below.

Customizing the divisional lines
The appearance of the divisional lines can be customized using the following attributes:
| Attribute Name | Range | Description |
|---|---|---|
| divLineColor | Color for divisional lines (without the '#') | |
| divLineThickness | 1-5 | Thickness of divisional lines |
| divLineAlpha | 0-100 | Alpha of divisional lines. |
<chart ... divLineColor='8CB1FF' divLineThickness='2' divLineAlpha='40'>
This would yield the following result:

Dashed divisional lines
The divisional line can be made dashed using divLineIsDashed='1'.
The dash properties - dash length and dash gap can be customized using the divLineDashLen and divLineDashGap attributes respectively.
<chart divLineIsDashed='1' divLineDashLen='1' divLineDashGap='2' ...>
The dashed div lines with the customized dash properties would look similar to the image as shown below:

Alternate Horizontal Grid Bands
The horizontal grid bands appear alternately between the divisional lines for all 2D charts. They can be hidden by setting showAlternateHGridColor='0'.
<chart showAlternateHGridColor='0' ...>
The chart without the alternate horizontal grid bands would look as under:

Customizing the horizontal grid bands
The color and alpha of the alternate horizontal grid bands can be customized using the alternateHGridColor and alternateVGridAlpha attributes.
Vertical Divisional lines and grids for Scatter and Bubble charts
In scatter and bubble charts, you can also customize vertical divisional lines and vertical grids along with horizontal divisional lines and grids. The attributes to customize the vertical divisional lines and grids are as follows:
| Attribute Name | Range | Description |
| adjustVDiv Since v1.3 |
Boolean | FusionCharts for Flex automatically tries to adjust divisional lines and limit values of the x-axis based on the data provided. However, if you want to set your explicit lower and upper limit values and number of divisional lines for the x-axis, first set this attribute to 0. That will disable automatic adjustment of divisional lines. |
| showXAxisValues
Since v1.3 |
Boolean | The x-axis is divided into horizontal sections using div (divisional) lines. Each div line assumes a value based on its position. Using this attribute you can set whether to show those div line (x-axis) values or not. This attribute shows or hides the x-axis divisional lines and limits. |
|
numVDivlines Since v1.3 |
Numeric Value > 0 | Number of vertical axis division lines that you want to display on the chart. |
| xAxisValuesStep Since v1.3 |
Number 1 or above | By default, all div lines show their values. However, you can opt to skip every x(th) div line value using this attribute. |
|
vDivlineColor Since v1.3 |
Hex Code | Color for vertical divisional lines. |
|
vDivlineThickness Since v1.3 |
1-5 | Thickness of vertical divisional lines. |
|
vDivlineAlpha Since v1.3 |
0-100 | Transparency of the vertical divisional lines. |
|
vDivlineIsDashed Since v1.3 |
0/1 | Whether the vertical divisional lines should display as dash. |
|
vDivlineDashLen Since v1.3 |
In Pixels | If the vertical divisional lines are to be displayed as dash, this attribute lets you control the length of each dash. |
|
vDivlineDashGap Since v1.3 |
In Pixels | If the vertical divisional lines are to be displayed as dash, this attribute lets you control the length of each gap between two dashes. |
|
showAlternateVGridColor
Since v1.3 |
0/1 | Whether to show alternate colored vertical grid bands. |
|
alternateVGridColor
Since v1.3 |
Hex Code | Color of the alternate vertical grid bands. |
|
alternateVGridAlpha
Since v1.3 |
0-100 | Transparency of the alternate vertical grid bands. |
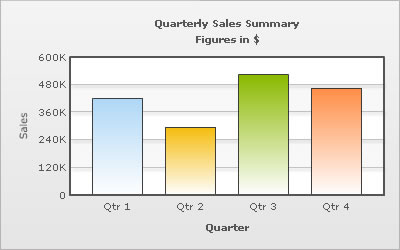
Using Styles to set font properties for y-axis values
Using Styles, you can individually set the font properties for the y-axis values.

The XML for this chart is as under. To read more on Styles, please see "For Web Developers > FusionCharts and STYLES" section.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myValuesFont' type='font' font='Arial' size='12' color='666666' bold='1'/>
</definition>
<application>
<apply toObject='YAXISVALUES' styles='myValuesFont' />
</application>
</styles>
</chart>
Applying effects to div lines
We can apply effects (shadow, glow, blur, and bevel) to the y-axis values and div lines using STYLES. Shown below is the chart that comprises of shadow for the div lines.

The XML code for the above chart is as follows:
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myShadow' type='shadow' angle='45' distance='3' color='000000'/>
</definition>
<application>
<apply toObject='DIVLINES' styles='myShadow' />
</application>
</styles>
</chart>
Similarly, the other effects can be applied to the div lines and to the y-axis values as well.
Animating div lines & y-axis values
You can also apply animation effects to the div lines and y-axis values. The following XML would cause the x-Scale of the div lines y-position of the y-axis values to animate.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myAnim1' type='animation' param='_xScale' start='0' duration='1'/>
<style name='myAnim2' type='animation' param='_y' start='$canvasStartY' duration='1'/>
</definition>
<application>
<apply toObject='DIVLINES' styles='myAnim1' />
<apply toObject='YAXISVALUES' styles='myAnim2' />
</application>
</styles>
</chart>
Animating alternate horizontal grid bands
Animation effects can be applied to the alternate horizontal grid using STYLES. The following XML would cause the x-Scale and the alpha of the horizontal grid bands to animate.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myAnim1' type='animation' param='_xScale' start='0' duration='1'/>
<style name='myAnim2' type='animation' param='_alpha' start='0' duration='1'/>
</definition>
<application>
<apply toObject='HGRID' styles='myAnim1, myAnim2' />
</application>
</styles>
</chart>