FusionCharts for Flex > Quick Chart Configuration > Chart Limits
Chart limits are the minimum and maximum y-axis values. FusionCharts automatically calculates the best chart limits when you don't specify them explicitly.
In FusionCharts for Flex, the axis limits encompasses all values present in the chart i.e., no data value can be below the minimum y-axis value or above maximum y-axis value - they have to be within the axis range. Even if you force an axis limit that is lower/higher than this, FusionCharts for Flex will automatically adjust it.

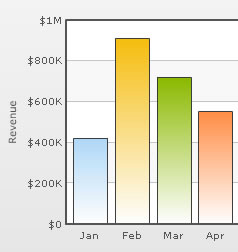
The XML for the above chart is as follows:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'>
<set label='Jan' value='420000' />
<set label='Feb' value='910000' />
<set label='Mar' value='720000' />
<set label='Apr' value='550000' />
....
</chart>
Note that the chart limits have not been defined.
Setting chart limits explicitly
You can set the chart limits explicitly using the yAxisMaxValue and yAxisMinValue attributes.
<chart yAxisMinValue='0' yAxisMaxValue='100' ...>
However, here, when you are using the column chart, the zero plane would come up in a non-equidistant position.
For scatter chart and bubble chart, you can also set X Axis limits using xAxisMinValue and xAxisMaxValue attributes.
Set Adaptive y-Min
You can set whether the y-axis lower limit would be 0 (in case of all positive values on chart) or should the y-axis lower limit adapt itself to a different figure based on values provided to the chart.
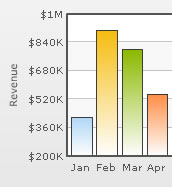
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0' setAdaptiveYMin='1' >
<set label='Jan' value='420000' />
<set label='Feb' value='910000' />
<set label='Mar' value='720000' />
<set label='Apr' value='550000' />
....
</chart>
Now, notice the change in the y-axis minimum value.

For scatter chart and bubble chart, you can also set chart to calculate an adaptive minimum value for X Axis. You can achieve this by setting setAdaptiveXMin='1'
Setting axis limits for charts with dual y-axis
For charts that support dual Y Axis, you need to set axis limits for each axis as under:
<chart PYAxisMinValue='0' PYAxisMaxValue='100' SYAxisMinValue='10' SYAxisMaxValue='20' ..>
Here, PYAxisMinValue and PYAxisMaxValue refer to y-axis min value and max value of primary axis. SYAxisMinValue and SYAxisMaxValue refer to y-axis min and max value of secondary axis.
Syncing axis limits in dual y-axis chart
If you want both the axis of a dual y-axis chart to have same limits, you can set:
<chart syncAxisLimits='1' ..>
Hiding limits
You can always hide the limit values of a chart. To hide the limits you need to set the following:
<chart showLimits='0' ..>
For scatter chart and bubble chart, you can also hide the limit values of X Axis setting showVLimits='0'