FusionCharts for Flex > Quick Chart Configuration > Chart Palettes
FusionCharts offers 5 palettes for you to choose from. The palette theme configures colors of the following:
- Background and border
- Canvas border and background
- Fonts
- Div lines
- Tooltip
- Anchors
- Legend
The palettes are numbered 1 to 5 and can be chosen using:
<chart palette='1' ...>
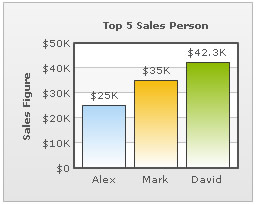
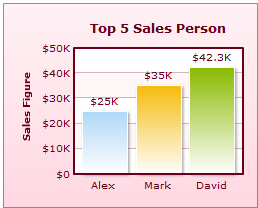
Palette 1 is the default chart palette used. A chart with palette set as '1' will look as under:

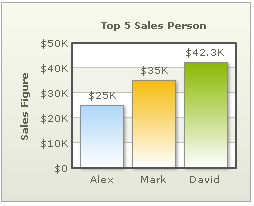
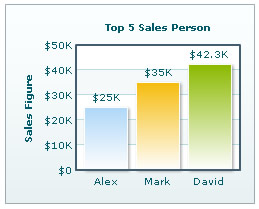
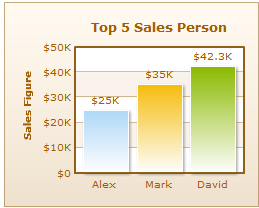
Shown below is the same chart with other four different palette colors applied on it.
 |
 |
Palette Set as 2 |
Palette Set as 3 |
 |
 |
Palette Set as 4 |
Palette Set as 5 |
As you can see in the images above, the various elements of chart have changed colors based on palette number. However, the data items do not change color, as internal palettes do not cover them.
Specifying Palette colors for data plot
You can however, specify your own palette for data items by providing a list of hex colors as under:
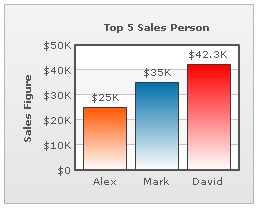
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' paletteColors='FF5904,0372AB,FF0000'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> </chart>
Here, 3 hex colors have been specified in paletteColors attribute. Since there are 3 columns in the chart, it results in following:

Had there been more columns, the colors would have been sequentially cycled for each of those columns. You can provide any number of colors as value of this attribute.