FusionCharts for Flex > Quick Chart Configuration > Data Labels
Data labels refer to the names for the data points, which appear on the x-axis.

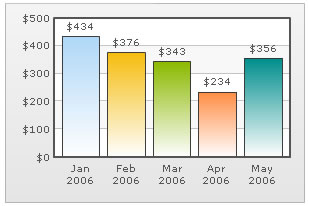
In the chart shown above, Jan 2006, Feb 2006, etc. are the data labels for the chart. By default, they get wrapped when there is not enough space on the chart.
You can choose not to show the data labels by using <chart showLabels='0'>. By default, they are visible.
Modes for data labels
The data labels can be displayed on the charts in the following ways:
- Auto mode
- Wrap mode
- Rotated and slanted mode
- Staggered mode with customizable staggered lines
- Every n-th label
Auto Mode
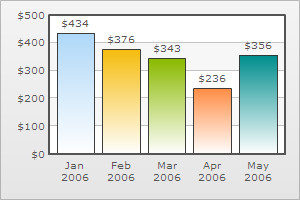
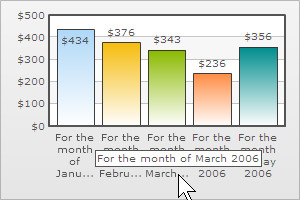
In auto mode the chart automatically chooses the most appropriate display mode for data labels - depending on availability of space. So, if the number of data labels is greater than what can be accommodated in the available space, then the data labels are either truncated (with ellipses to indicate truncation), wrapped, or rotated. Tooltips showing full label text appears when the user hovers over a truncated data label. The auto mode is active by default, and can be disabled by switching to an alternative label display mode.
 |
 |
In auto mode, you can set whether the long data labels are to be truncated by adding ellipses using the useEllipsesWhenOverflow attribute. By default, this attribute is set to 1 in order to prevent the long labels from overflowing the chart background. But, if you do not wish to show ellipses at the end, set this attribute in the following way:
<chart labelDisplay='AUTO' useEllipsesWhenOverflow='0'>
Wrap Mode
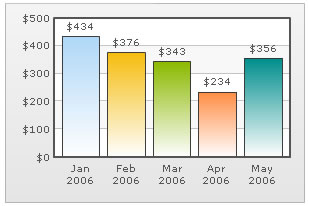
By default, FusionCharts displays all the labels in wrap mode. The wrap mode enables you to wrap your long x-axis labels in multiple lines as shown below. To enable wrap mode, all you need to do is set:
<chart labelDisplay='WRAP'>

Rotating and Slanting Labels
You can opt to rotate the x-axis labels by using <chart labelDisplay='Rotate' ..>.
This method wouldn't work if you've non-English characters in your x-axis labels as FusionCharts uses embedded fonts to render rotated labels.
Consider the following XML:
<chart numberPrefix='$' labelDisplay='ROTATE'>
<set label='Jan 2006' value='434' />
<set label='Feb 2006' value='376' />
<set label='Mar 2006' value='343' />
<set label='Apr 2006' value='234' />
<set label='May 2006' value='356' />
</chart>
It yields the following chart:

You can also slant the labels at 45 degree by using <chart labelDisplay='Rotate' slantLabels='1' ..>.
This will result in:

Staggering labels on multiple lines
FusionCharts introduces the stagger mode for labels. Staggering basically distributes labels into multiple lines (by default 2). To enable stagger mode, just set <chart labelDisplay='Stagger' ..>.
This will result in:

You can also choose the number of lines to stagger the labels by setting the number in <chart labelDisplay='Stagger' staggerLines='n' ..>, where n is the number of lines. Shown below is an example with staggerLines set to 3.

Showing every n-th label
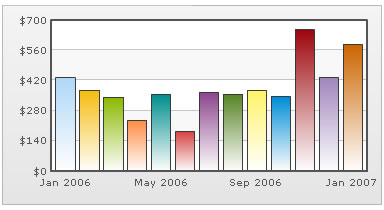
If your x-axis labels represent a continuous quantity like time, date, etc., which are incremental in nature, you can opt to show every n-th label instead of all the labels. This enhances the clarity of the chart. Consider the XML below:
<chart numberPrefix='$' labelStep='4' showValues='0'>
<set label='Jan 2006' value='434' />
<set label='Feb 2006' value='376' />
<set label='Mar 2006' value='343' />
<set label='Apr 2006' value='234' />
<set label='May 2006' value='356' />
<set label='Jun 2006' value='183' />
<set label='Jul 2006' value='365' />
<set label='Aug 2006' value='357' />
<set label='Sep 2006' value='375' />
<set label='Oct 2006' value='345' />
<set label='Nov 2006' value='655' />
<set label='Dec 2006' value='435' />
<set label='Jan 2007' value='586' />
</chart>
In the above chart, we have plotted consecutive months on the chart. So, if we show all the months, the chart gets cluttered. To avoid this, we've set labelStep as 4, so that every 4th x-axis label is only shown.
When you view the chart, you'll get the following output:

Showing specific data labels
You can opt to show only specific data labels by using <chart showLabels='0'> and then setting showName='1' for the set you want to show the label. A chart having the same looks as under:

The following XML is for showing specific data labels:
<chart numberPrefix='$' showLabels='0'>
<set label='Jan 2006' value='434' />
<set label='Feb 2006' value='376' showName='1'/>
<set label='Mar 2006' value='343' />
<set label='Apr 2006' value='234' />
<set label='May 2006' value='356' />
</chart>
Long label management in Line and Area charts
Starting FusionCharts for Flex v1.3, all line and area charts apply an additional label management method to render X axis labels.
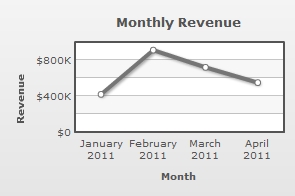
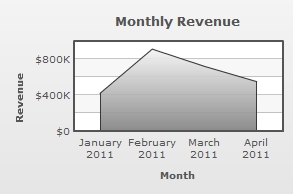
All the line and area charts automatically adjust the canvas padding (the space between the canvas border and the position where the line/area chart begins and ends) to accommodate long labels. This ensures that the first and last X axis labels are not rendered outside the canvas border and the labels never overlap each other. A line and an area chart where the canvas padding gets automatically calculated and applied due to long labels look as under:
 |
 |
| Line chart with automated canvas padding | Area chart with automated canvas padding |
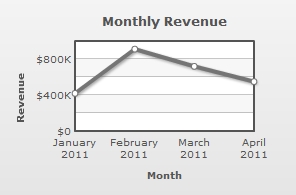
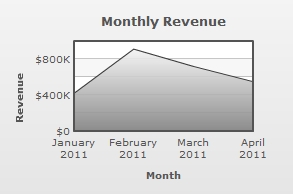
You might want the chart not to adjust the canvas padding automatically. For this, you need to explicitly set a value to the canvasPadding attribute. This will ensure that the canvas padding is not adjusted automatically by the chart. However, to accommodate long labels, the chart automatically adjusts the right and left canvas margins (space between the canvas borders and the chart borders). The images below show the above charts with canvasPadding attribute is set with a value (here, canvasPadding='0'). Note how the chart left and right margins get automatically adjusted to accommodate the long labels.
 |
 |
Changing Font Properties
Using a single font property for all the labels
If you want to specify a single font property for all the text outside canvas area, you can use outCnvBaseFont attribute group. The font properties specified as a part of this attribute group will be applied to Caption, Sub-Caption, X-Axis & Y-Axis names, Data Labels, Divisional Line, and Trendline values.
The following attributes are a part of this group:
| Attribute Name | Description | Example |
|---|---|---|
| outCnvbaseFont | Lets you define the font family e.g., Arial, Verdana etc | outCnvBaseFont='Verdana' |
| outCnvbaseFontSize | Lets you define the font size (8-72) | outCnvbaseFontSize='10' |
| outCnvbaseFontColor | Lets you define the font color. Use hex code for the color without #. E.g., 000000 or 009933 or 999999 | outCnvbaseFontColor='009933' |
Example XML:
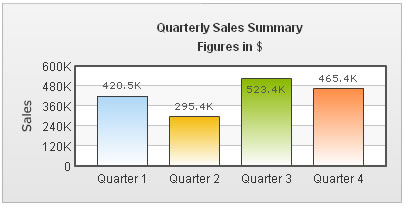
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxis='Quarter' yAxisName='Sales' outCnvBaseFont='Arial' outCnvBaseFontSize='12' outCnvBaseFontColor='333333'>
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
</chart>
Output:

As you can see above, all the text outside chart canvas has assumed the font properties specified as part of that attribute group.
Using Styles to specify font properties the data labels
If you do not want all the text on your chart to have similar font properties, you can use STYLES to define individual font properties for different text on the chart. Using STYLES, you can specify a different font name, size, color, background & border color and also make the text bold or italicized.
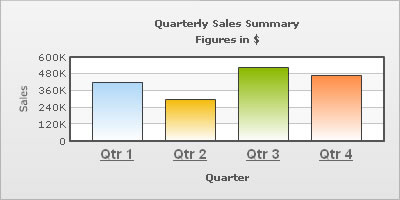
Shown below is a change in the basic font properties of the data labels.

The XML for this chart is as under. To read more on Styles, please see "For Web Developers > FusionCharts and STYLES" section.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myLabelsFont' type='font' font='Arial' size='14' color='666666' bold='1' underline='1'/>
</definition>
<application>
<apply toObject='DataLabels' styles='myLabelsFont' />
</application>
</styles>
</chart>
You can also define a background and border color for the data labels using STYLES.

<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myLabelsFont' type='font' bgColor='FFFFFF' borderColor='666666'/>
</definition>
<application>
<apply toObject='DataLabels' styles='myLabelsFont' />
</application>
</styles>
</chart>
Applying effects
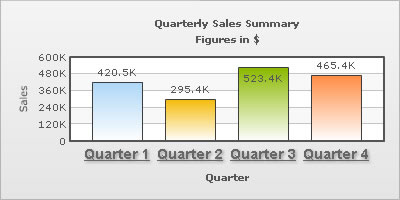
You can also apply effects (shadow, glow, blur, bevel etc.) to the chart titles using STYLES. Shown below is an example:

Here, we've changed the font properties of the data labels and applied a shadow to it. The XML can be listed as under:
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
<styles>
<definition>
<style name='myLabelsFont' type='font' font='Arial' size='14' color='666666' bold='1' underline='1'/>
<style name='myShadow' type='Shadow' color='999999' angle='45'/>
</definition>
<application>
<apply toObject='DataLabels' styles='myLabelsFont,myShadow' />
</application>
</styles>
</chart>
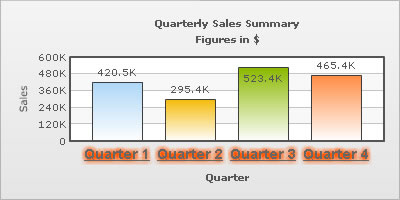
We can also apply a glow to the data labels as under:

Here, we've changed the font properties of the data labels and applied a shadow to it. The XML can be listed as under:
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
<styles>
<definition>
<style name='myLabelsFont' type='font' font='Arial' size='14' color='666666' bold='1' underline='1'/>
<style name='myGlow' type='Glow' color='FF5904'/>
</definition>
<application>
<apply toObject='DataLabels' styles='myLabelsFont,myGlow' />
</application>
</styles>
</chart>
Applying animation to data labels
You can also apply animation effects to the data labels using STYLES. Shown below is an XML example which animates the x-position of the data labels from the center of the chart canvas to their respective positions.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales'>
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
<styles>
<definition>
<style name='mynAnim' type='animation' type='animation' param='_x' start='$canvasCenterX' duration='1' />
</definition>
<application>
<apply toObject='DataLabels' styles='myAnim' />
</application>
</styles>
</chart>