FusionCharts for Flex > Quick Chart Configuration > Data Values
Data values refer to the plot values i.e., values of each data plot (line, column, bar, pie etc.) displayed beside it.

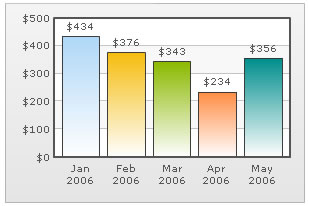
In the chart shown above, $434, $376, etc. appearing above the column are the data values. By default, the data values are shown. But you can hide them by setting <chart showValues='0'>.
Text labels instead of data values
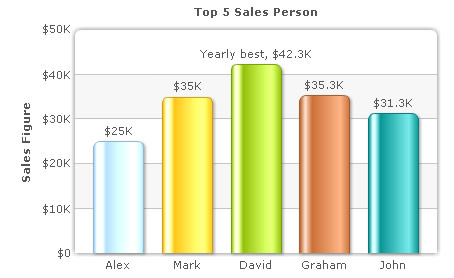
FusionCharts also allows you to specify custom string values instead of the numeric data values for each data item. This can be provided as displayValue attribute of <set> element as shown below.
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$'
useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' baseFontSize='11'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' displayValue='Yearly best, $42.3K'/>
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart>
This will result in the following: The tool-tip will, however, still show the numerical value (unless a custom tool-text is specified).

Modes for data values
The data values can be displayed on the chart in the following ways:
- Normal
- Rotated
In a column chart, you also have the option to place the data values either inside the column or outside it.
Rotated data values
By default, FusionCharts shows the data values horizontally. But, you can rotate it by setting <chart rotateValues='1'>.

Placing data values inside columns
To place the data values inside the columns, set <chart placeValuesInside='1'>. It yields the following result:

For better clarity, you can rotate the data values when placing them inside columns. To do this, set:
<chart rotateValues='1' placeValuesInside='1'>

Showing specific data values
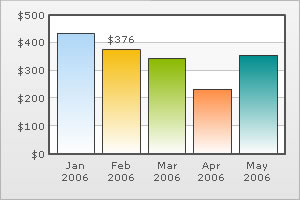
You can opt to show only specific data labels. To do this, set <chart showValues='0'> and then again set showValue='1' to display the specific value. A chart looks same as shown below:

The XML for the above chart is stated below.
<chart numberPrefix='$' showValues='0'>
<set label='Jan 2006' value='434' />
<set label='Feb 2006' value='376' showValue='1'/>
<set label='Mar 2006' value='343' />
<set label='Apr 2006' value='234' />
<set label='May 2006' value='356' />
</chart>
Manually controlling position of data values in line charts
In order to stop clutter and overlapping of anchor-values of a line chart, FusionCharts for Flex v1.3 introduces a new attribute - valuePosition. If you have opted to show data values on the chart, this attribute lets you adjust the vertical alignment of data values with respect to dataplots. By default, this attribute is set to AUTO mode in which the alignment of each data value is determined automatically based on the position of each plot point. When the mode is set to 'ABOVE', data values are displayed above the plot points unless a plot point is too close to the upper edge of the canvas. In the BELOW mode, data values are displayed below the plot points unless a plot point is too close to the lower edge of the canvas. The attribute can be set in the <chart> element or <set> element of the chart XML. If the attribute is given in the <set> element, it overrides the global attribute value set in the <chart> element. The sample data below shows how you can use this attribute:
<chart showValues='1' valuePosition='auto' rotateValues='1' caption='Monthly Revenue' subcaption='Month' yAxisName='Revenue' numberPrefix='$' > <set label='Jan' value='420000' /> <set label='Feb' value='910000' /> <set label='Mar' value='720000' valuePosition='bottom' /> <set label='Apr' value='550000' valuePosition='bottom' /> <set label='May' value='810000' valuePosition='above' /> <set label='Jun' value='510000' valuePosition='auto' /> </chart>
Please note the use of valuePosition in chart global settings as well as valuePosition in each dataplot. The settings provided in dataplot overrides the settings provided on the chart global settings.
Changing Font Properties
Using a single font property for all the values
To specify a single font property for all the text on the chart use the baseFont attribute group.
The following attributes are a part of this group:
| Attribute Name | Description | Example |
|---|---|---|
| baseFont | Lets you define the font family e.g., Arial, Verdana etc | baseFont='Verdana' |
| baseFontSize | Lets you define the font size (8-72) | baseFontSize='10' |
| baseFontColor | Lets you define the font color. Use hex code for the color without #. E.g., 000000 or 009933 or 999999 | baseFontColor='009933' |
Example XML:
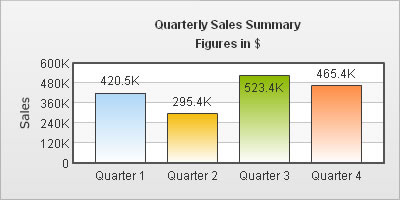
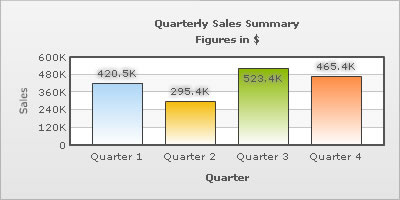
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' Axis='Quarter' yAxisName='Sales' baseFont='Arial' baseFontSize='12' baseFontColor='333333'>
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
</chart>
Output:

As you have seen above, all the text in the chart has acquired the properties defined using the baseFont attribute group.
If you want the font properties for the text within the canvas (data values, tool tips) to be different from the font properties of the text outside the canvas, then you need to define both the baseFont and the outCnvBaseFont attribute groups. While the baseFont attribute group would set the attributes for all the text in the chart, outCnvbaseFont attribute group would over-ride the settings for the text outside the canvas. Thus it leaves the in-canvas text with different properties than the out-canvas text. The XML for the above chart is stated below.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' Axis='Quarter' yAxisName='Sales' baseFont='Arial' baseFontSize='12' baseFontColor='999999' baseFont='Arial' outCnvbaseFontSize='10' outCnvBaseFontColor='333333'>
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
</chart>
Using Styles to specify font properties for individual titles
If you don't want all the text on your chart to have similar font properties, you can use STYLES to define individual font properties for different text on the chart. Using STYLES you can specify a different font name, size, color, background & border color and also make the text bold or italicized.
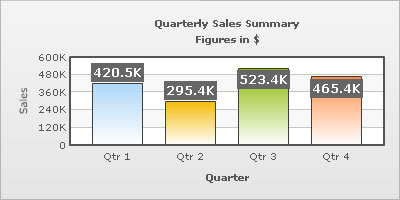
Shown below is a change in the font properties of the data values.

The XML for the above chart is stated below. To read more on Styles, please go through "For Web Developers > FusionCharts and STYLES" section.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myValuesFont' type='font' size='12' color='FFFFFF' bold='1' bgColor='666666' borderColor='666666'/>
</definition>
<application>
<apply toObject='DataValues' styles='myValuesFont' />
</application>
</styles>
</chart>
Applying effects
You can also apply effects (shadow, glow, blur, bevel, etc.) to the chart titles using STYLES. Shown below is an example:

The following XML for the above chart is:
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myShadow' type='Shadow' color='999999' angle='45'/>
</definition>
<application>
<apply toObject='DataValues' styles='myShadow' />
</application>
</styles>
</chart>
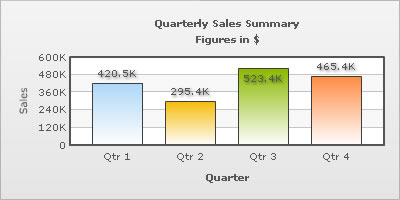
We can also apply a glow to the data values as shown below:

The XML for the above chart is stated below.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales'>
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
<styles>
<definition>
<style name='myGlow' type='Glow' color='9999999'/>
</definition>
<application>
<apply toObject='DataValues' styles='myGlow' />
</application>
</styles>
</chart>
Applying animation to data values
You can also apply animation effects to the data labels using STYLES. Shown below is an XML example which animates the y-position of the data values from the top of the chart canvas to their respective positions.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales'>
<set label='Quarter 1' value='420500' />
<set label='Quarter 2' value='295400' />
<set label='Quarter 3' value='523400' />
<set label='Quarter 4' value='465400' />
<styles>
<definition>
<style name='myAnim' type='animation' type='animation' param='_y' start='$canvasStartY' duration='1' />
</definition>
<application>
<apply toObject='DataValues' styles='myAnim' />
</application>
</styles>
</chart>