FusionCharts for Flex > Your First Widget > Real-time Updates
FusionWidgets allow you to update your widgets in real time. This can be done by specifying the appropriate parameters in the XML or by implementing the API.
In our example we will be providing real-time data-feed by specifying attributes in the XML. We will also be adding controls to allow a user to start or stop the update. Along with this we will learn the format of the data which is being obtained through the data-feed. So let's get started right away.
Specifying a data-source for real time updates
In order to enable real-time update of widgets, all you have to do is assign the real-time data provider page's URL. This will act as the streaming-data source. You must also specify the time interval after which the widget will get updated automatically.
We will modify the XML in the previously created Data.xml file to create a simple widget application that updates itself every three seconds, with data obtained from a web feed. The data source URL provides data in FusionWidgets streaming-data format.
Here is the modified XML:
<chart lowerLimit='0' upperLimit='100' lowerLimitDisplay='Bad' upperLimitDisplay='Good'
numberSuffix='%' showValue='1'
dataStreamURL='DataProviders/Cylinder.php'
refreshInterval='3'
>
<colorRange>
<color minValue='0' maxValue='75' code='FF654F'/>
<color minValue='75' maxValue='90' code='F6BD0F'/>
<color minValue='90' maxValue='100' code='8BBA00'/>
</colorRange>
<dials>
<dial value='92'/>
</dials>
</chart>
In the above code, we have specified two attributes - refreshInterval and dataStreamURL. dataStreamURL attribute sets the real-time data source respectively. refreshInterval attribute indicates the update cycle time. The data is fetched automatically from the provided URL and the widget gets refreshed every 3 seconds.
Streaming-data format
The real-time data can be provided either through URL, specified using dataStreamURL attribute or it can be provided using Flex API. The streaming-data format should essentially be in text form WITHOUT any HTML tags, line feeds or carriage returns. Here we'll explain the required format.
In the simplest form, you need to output the data in following format:
&value=34
Here we'll be outputting a single value '34'. So, when FusionWidgets reads this value, it updates the chart by setting its value to 34 (if the data is within the range).
Controls using Flex API
Now, we will add controls to our application in order to manipulate the updates at runtime. The controls will enable a user to stop or restart the update.
For more information on real time capabilities of FusionWidgets, visit the "Creating Widgets > Real-time Capabilities" section.
The following code creates two control buttons and declares the functions that will manipulate the update when the buttons are clicked:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:components="com.fusionwidgets.components.*">
<components:FusionWidgets id="fw" x="10" y="10" FCChartType="AngularGauge" FCDataURL="Data.xml"
width="350" height="200"/>
<s:Button x="47" y="218" label="Stop Update" click="stopUpdate()" />
<s:Button x="208" y="218" label="Restart Update" click="restartUpdate()" />
<fx:Script>
<![CDATA[
private function stopUpdate():void {
fw.FCStopUpdate();
}
private function restartUpdate():void {
fw.FCRestartUpdate();
}
]]>
</fx:Script>
</s:Application>
If you notice, we've declared the id of the angular gauge as fw. We also created two buttons and attached the functions stopUpdate() and restartUpdate() to their click event. These functions stop and restart the update process. Within the functions we have called the FCStopUpdate() and FCRestartUpdate() methods of the widget. These methods along with many others form the API of FusionCharts for Flex.
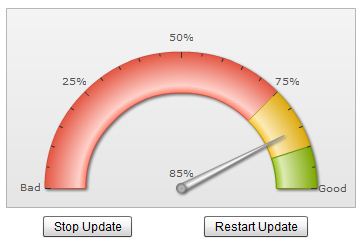
The resulting MXML application would look as follows:

For more information on real-time API, please refer to "Creating Widgets > Real-time Capabilities" section.