FusionCharts for Flex > Your First Widget > Configuring the Gauge
You can manipulate various aspects of the FusionCharts object by declaring various attributes and properties.
Changing SWF Folder
The location of the folder containing FusionWidgets SWF files can be specified using FCFolder attribute. The /src/fusioncharts folder is the default location for all SWF files. You can change the location from the Flex Properties window in Design view or you can directly specify the path of the new SWF folder in the code.
Say, you want to keep the widget SWF files in a folder named widget_location which is located in the same folder as the Application MXML file. To specify this folder as the current SWF folder, you need to set the relative path of the folder as the value of the FCFolder property.
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:components="com.fusionwidgets.components.*">
<components:FusionWidgets x="10" y="10" FCChartType="AngularGauge" FCDataURL="Data.xml" FCFolder="widget_location"/></s:Application>
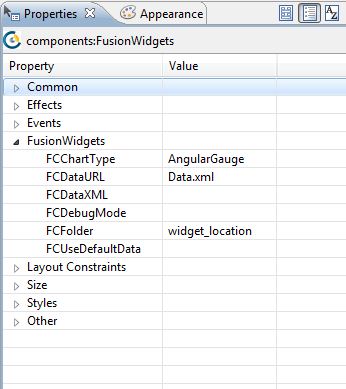
You can even set the FCFolder property in Design view. Just select Flex Properties window and then the 'FusionWidgets' group and specify the relative path of the widget folder in FCFolder property.

If you specify "." as the value of FCFolder property, the folder containing the application MXML file will be taken to be the folder containing SWF files.
The path specified in the FCFolder property should be relative to the folder containing the application MXML file.
Specifying Height & Width
Here, we are going to manipulate the height and width of the example widget. In the Design view, you can manipulate the width and height by dragging the borders of the widget with the mouse cursor. Additionally, you can also specify the height and width in Flex Properties window. You can even specify the height and width in the code (as shown below):
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:components="com.fusionwidgets.components.*">
<components:FusionWidgets x="10" y="10" FCChartType="AngularGauge" FCDataURL="Data.xml" width="350" height="200"/></s:Application>
In the above code, we have set the width and height of the widget to 350 pixels and 200 pixels respectively. In case you have set the height and width by dragging the borders in Design view, you'll find that relative adjustments have been automatically made to the code.
