Loading
Configuring Drag-able Charts
FusionCharts Suite XT allows you to configure the axis limits and division intervals for drag-able charts.
In this section, you will be shown how you can:
-
Change axis limits
-
Manage chart limits using JavaScript API
-
Snap to the nearest division interval
Changing Axis Limits
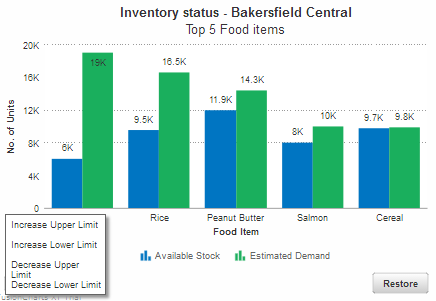
The chart, by default, calculates the y-axis upper and lower limits based on the data provided to it. If you want any column to assume a value not covered within this axis range, you can increase or decrease the limits using the menu button at the bottom-left of the chart.

When the menu button is clicked, a pop-up with the options to increase or decrease the upper and lower limits is revealed. Clicking on this menu button will reveal a menu with the options to increase or decrease the upper and lower limits.

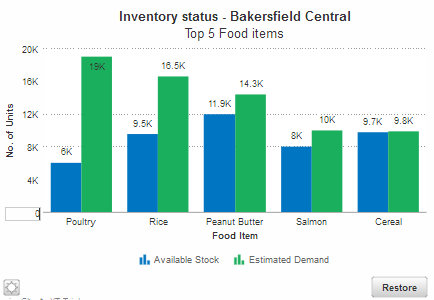
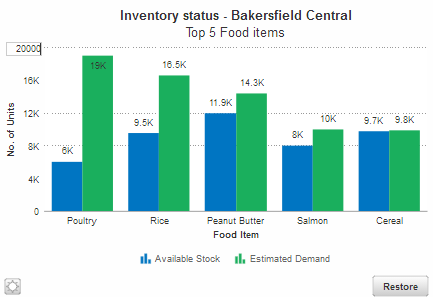
When you select any of the above options, the chart limits are increased or decreased using auto-calculated intervals. However, If you want to set manual values for the upper/lower limits, you can just click the limits and edit them directly.


If you enter a limit value which cannot be accepted by the chart, the value will turn red to indicate that the value can not be accepted.

Managing Chart Limits Using JavaScript API
FusionCharts Suite XT allows you to set and retrieve the charts’ upper and lower limits using JavaScript APIs.
A drag-able area chart configured to manage chart limits using JavaScript API looks like this:
Give below is a brief description of the JavaScript functions used to manage chart limits:
| Method Name | Description |
|---|---|
|
It is used to specify the new upper limit for the chart. It takes a numeric value for the limit as the parameter. If the value is greater than the maximum value of all the data plots of the chart, the chart sets the new upper limit of the chart and returns true. If the value is less than the maximum value of the data plots, the chart does not set the upper limit and returns false. |
|
It is used to specify the new lower limit for the chart. It takes a numeric value for the limit as the parameter. If the value is less than the minimum value of all the data plots of the chart, the chart sets the new lower limit of the chart and returns true. If the value is greater than the minimum value of the data plots, the chart does not set the lower limit and returns false. |
|
It is used to return the current upper limit of the chart. |
|
It is used to return the current lower limit of the chart. |
The data structure needed to manage chart limits using JavaScript API is given below:
{
"chart": {
"caption": "Quarterly Unit Sales - Apple vs. Samsung",
"subCaption": "Drag anchors to change estimated values",
"subCaptionFontSize": "12",
"xAxisName": "Quarter",
"yAxisName": "No. of Units",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Q1"
},
{
"label": "Q2"
},
{
"label": "Q3(E)"
},
{
"label": "Q4(E)"
}
]
}
],
"dataset": [
{
"seriesname": "Apple",
"valuePosition": "ABOVE",
"allowDrag": "0",
"data": [
{
"value": "1200"
},
{
"value": "1500",
"dashed": "1"
},
{
"value": "1300",
"allowDrag": "1",
"dashed": "1"
},
{
"value": "900",
"allowDrag": "1",
"tooltext": "Predicted sales $value units"
}
]
},
{
"seriesname": "Samsung",
"allowDrag": "0",
"data": [
{
"value": "600"
},
{
"value": "850",
"dashed": "1"
},
{
"value": "1000",
"allowDrag": "1",
"dashed": "1"
},
{
"value": "1200",
"allowDrag": "1",
"tooltext": "Predicted sales $value units"
}
]
}
]
}Snapping to the Nearest Divisional Lines
FusionCharts XT allows you to limit the dragging of data plots with respect to the divisional lines on the chart i.e. you can configure a data plot to snap to the nearest divisional line if it falls within a specified distance of the divisional line.
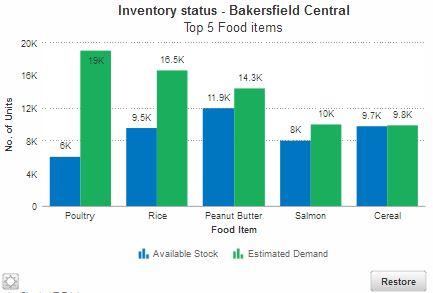
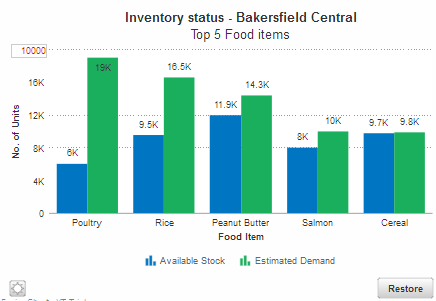
A drag-able column chart configured for snapping to the nearest div interval looks like this:
Given below is a brief description of the attributes used to configure snapping to the nearest divisional line:
| Attribute Name | Description |
|---|---|
|
It is used to specify whether the data points can be dragged only to the nearest divisional lines on the chart. That means, the data points cannot acquire a value between any two divisional lines and, as such, they will always fall on a divisional line value. |
|
When dragging the area plots, you can snap them to the nearest divisional line on chart. To do so, just set this attribute as |
|
It is used to specify the distance in pixels from the divisional lines where the data points will behave sticky. This attribute works only when the |
|
It is used to specify whether the data points will stick to any divisional lines. Setting this attribute to |
The data structure needed to configure the snapping feature for the drag-able column chart is given below:
{
"chart": {
"caption": "Inventory status - Bakersfield Central",
"subCaption": "Top 5 Food items",
"xAxisName": "Food Item",
"yAxisName": "No. of Units",
"snapToDiv": "1",
"snapToDivRelaxation": "5",
"theme": "fint"
},
"categories": [
{
"category": [
{
"label": "Poultry"
},
{
"label": "Rice"
},
{
"label": "Peanut Butter"
},
{
"label": "Salmon"
},
{
"label": "Cereal"
}
]
}
],
"dataset": [
{
"seriesname": "Available Stock",
"allowDrag": "0",
"data": [
{
"value": "6000"
},
{
"value": "9500"
},
{
"value": "11900"
},
{
"value": "8000"
},
{
"value": "9700"
}
]
},
{
"seriesname": "Estimated Demand",
"dashed": "1",
"data": [
{
"value": "19000"
},
{
"value": "16500"
},
{
"value": "14300"
},
{
"value": "10000"
},
{
"value": "9800"
}
]
}
]
}There! You have now seen how you can configure drag-able charts.