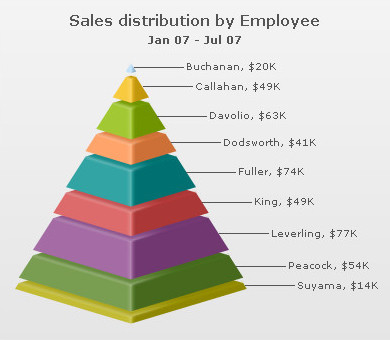
Here, we'll create a simple pyramid chart to illustrate the sales figures achieved by employees of a fictional company during the first 7 months of this year.
The chart will look as under:

The data can be rendered as under in tabular form:
| Employee Name | Sales ($) |
| Buchanan | 20,000 |
| Callahan | 49,000 |
| Davolio | 63,000 |
| Dodsworth | 41,000 |
| Fuller | 74,000 |
| King | 49,000 |
| Leverling | 77,000 |
| Peacock | 54,000 |
| Suyama | 14,000 |
<chart caption="Sales distribution by Employee" subCaption="Jan 07 - Jul 07" numberPrefix="$" isSliced="1">
<set label="Buchanan" value="20000"/>
<set label="Callahan" value="49000"/>
<set label="Davolio" value="63000"/>
<set label="Dodsworth" value="41000"/>
<set label="Fuller" value="74000"/>
<set label="King" value="49000"/>
<set label="Leverling" value="77000"/>
<set label="Peacock" value="54000"/>
<set label="Suyama" value="14000"/>
</chart>
{
"chart": {
"caption": "Sales distribution by Employee",
"subcaption": "Jan 07 - Jul 07",
"numberprefix": "$",
"issliced": "1"
},
"data": [
{
"label": "Buchanan",
"value": "20000"
},
{
"label": "Callahan",
"value": "49000"
},
{
"label": "Davolio",
"value": "63000"
},
{
"label": "Dodsworth",
"value": "41000"
},
{
"label": "Fuller",
"value": "74000"
},
{
"label": "King",
"value": "49000"
},
{
"label": "Leverling",
"value": "77000"
},
{
"label": "Peacock",
"value": "54000"
},
{
"label": "Suyama",
"value": "14000"
}
]
}
Here, we've:
- Defined the <chart> element with caption, sub-caption, number prefix.
- Configured each slice to separate them from each other by setting isSliced='1'
- Provided data for each employee within each <set> element respectively
- Applied Styles to increase caption font size
For detailed explanation on JSON data format click here.
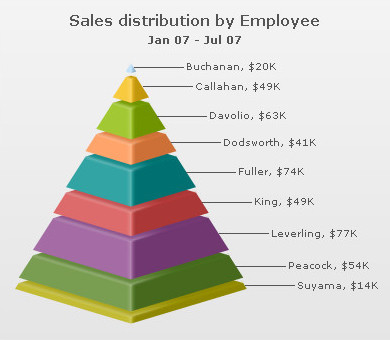
When you see this chart, you'll get a result as under:

As you can see above, the chart has now rendered each pyramid slice with its height proportional to the value.
Also, in this chart, since we've set isSliced='1' at chart level, the slicing interaction won't work.