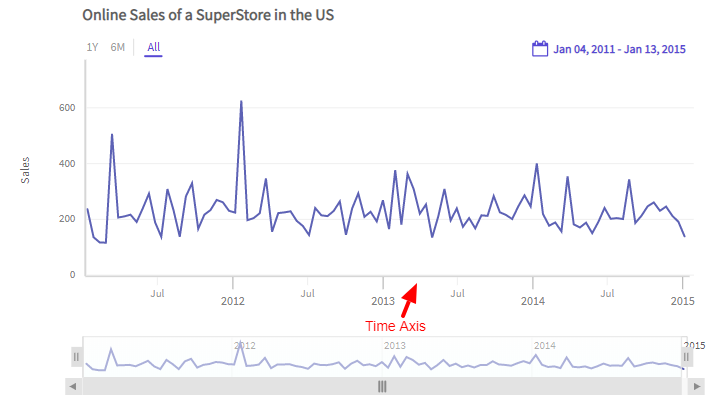
Time Axis
The X-axis of a chart in FusionTime represents the date column from the data table and is known as the Time Axis. Based on the atomicity of the data and the active window (of the time navigator) the time axis intelligently creates a timescale to display the chart data. Refer to the image below:

The salient features of the time axis are:
Intelligently creates a timescale to represent the chart data.
Uses major ticks, minor ticks and the contextual labels to help understand the timescale.
Each tick is associated with a label. The label is center aligned with the tick and appears right below it.
The visibility of each label is smartly controlled to reduce clutter and provide better clarity of the timescale.
The Time Axis supports almost all types of time-related units, from milliseconds (smallest) to years (largest).
The Time Axis automatically updates itself whenever there is a change in the time period from any of the components like standard range selector, custom range selector, and time navigator, or interactions such as zoom/pan from the chart canvas.
A sample chart is shown below:
In the above chart, try and change the time period and see how the time axis adjusts automatically to respond to the change occured. For example - try and zoom into the data from the chart canvas.
Multiple time columns in data
Let's suppose that you have a tabular data which has multiple date/time columns. For example - Order Date and Shipping Date. The time axis of FusionTime can only represent one date/time column on the timescale. In such a scenario, specify which date/time column you want the time axis to represent. To do so, refer to the code below:
new FusionCharts({
type: 'timeseries',
dataSource: {
xAxis {
"plot": "Order Date"
}
},
});In th above code:
- Create the
xAxisobject. - Set the column name which you want to represent on the time axis as the value of the
plotproperty. In this case,Order Dateis the column name.
If the tabular data has only one date type column, then FT automatically represents it in the
xAxis.
If multiple data type columns are available in the tabular data and we do not specify the data type column in
xAxis, then FT will assign the first date type column in the tabular data to thexAxis.
Data binning
Binning stages can be defined for the following time units:
- Year
- Month
- Day
- Hour
- Minute
- Second
- Millisecond
Default binning happens for each time unit, and if you want to modify it, you can specify the valid multipliers for each time unit.
Valid multipliers for each time unit are:
| Time Units | Valid Multipliers |
|---|---|
Year |
1, 2, 3, 5, 10 |
Month |
1, 2, 3, 4, 6 |
Day |
1, 2, 3, 5, 6, 10, 15 |
Hour |
1, 2, 3, 4, 6, 8, 12 |
Minute |
1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30 |
Second |
1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30 |
Millisecond |
10, 20, 50, 100, 200, 250, 500 |
The structure to apply the above multipliers is shown below:
new FusionCharts({
type: 'timeseries',
dataSource: {
xAxis: {
binning: {
"year": [Array of multipliers] // Ex - [1,2,3,5,10]
"month": [Array of multipliers] // Ex - [1,2,3,4,6]
"day": [Array of multipliers] // Ex - [1,2,3,5,6,10,15]
"hour": [Array of multipliers] // Ex - [1,2,3,4,6,8,12]
"minute": [Array of multipliers] // Ex - [1,2,3,4,5,6,10,12,15,20,30]
"second": [Array of multipliers] // Ex - [1,2,3,4,5,6,10,12,15,20,30]
"millisecond": [Array of multipliers] // Ex - [10,20,50,100,200,250,500]
}
},
}
});Refer the example below where we have just modified the binning stages for month, day & hour time unit.
In this case, default binning for other time units will apply.
If you do not want a particular time unit to be available in a data binned stage, you can specify an empty array against that time unit. Ex:
year=[].
Max bin
To specify the max bin for each chart, you need to provide empty arrays to all the time units which are below your interested time unit (by a natural hierarchy of time).
Refer the code below:
new FusionCharts({
"type": "timeseries",
"dataSource": {
"xAxis": {
"binning": {
"year": [1],
"month": [],
"day": [],
"hour": [],
"minute": [],
"second": [],
"millisecond": []
}
}
}
});The live chart looks like ash shown below:
Min bin
To specify the min bin for each chart, you need to provide empty arrays to all the time units which are above your interested time unit (by a natural hierarchy of time).
Refer the code below:
new FusionCharts({
"type": "timeseries",
"dataSource": {
"xAxis": {
"binning": {
"year": [],
"month": [],
"day": [],
"hour": [1],
"minute": [],
"second": [],
"millisecond": []
}
}
}
});The live chart looks like ash shown below:
Output time format
FusionTime supports the following time units:
- Year
- Month
- Day
- Hour
- Minute
- Second
- Millisecond
You can customize the output time format for each time unit by specifying date-time tokens for respective time format.
Refer to the example given below:
In the above example, we have tried to specify the output time format on the time axis. Refer to the code below:
"xAxis": {
outputTimeFormat: {
//year: "",
month: "%b'%y (%q)",
day: "%d/%m (%a)",
//hour: "",
//minute: "",
//second: "",
//millisecond: ""
}
}In the above code:
- Define the
xAxisobject. - Create the
outputTimeFormatobject. - Set the custom output time format for month and day as
%b'%y (%q)and%d/%m (%a)respectively.
If yo do not set the data-time tokens for any time unit, the default formatting for the particular time unit will apply.
The date-time tokens for respective time formats is given below:
| Time Unit | Tokens | Example |
|---|---|---|
| Year | %Y |
2018 |
| Month | %b |
Jan |
| Day | %d |
04 |
| Hour | %-I %p |
11 PM |
| Minute | %-M m |
26 m |
| Second | %-S s |
30 s |
| Millisecond | %-L ms |
75 ms |
Style Definition
Styling can be applied to three elements of the X-axis:
- Labels
- Title
- Tick marks
FusionTime allows to the style the major and minor ticks individually. The values of the style properties for major and minor tick marks and their labels are derived from the provided style.
The syntax to customize the ticks and labels of the time axis is given below:
"DataScource": {
"xAxis": {
"style": {
"tick-mark": { },
"tick-mark-major": { },
"tick-mark-minor": { },
"label": { },
"label-major": { },
"label-minor": { },
"label-context": { }
}
}
}In the above code:
xAxisis the object to customize the elements of the x-axis.styleis the object to apply to style the x-axis.tick-markis used to apply to style to both major and minor ticks.tick-mark-majoris used to apply to the major ticks of the time axis.tick-mark-minoris used to apply to style to the minor ticks of the time axis.labelis used to set the labels of the ticks.label-majoris used to set the contextual labels of the major ticks.label-minoris used to set the contextual labels of the minor tickslabel-contextis used to set the contextual labels to help understand the timescale.