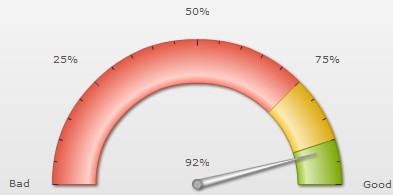
After all the warming up, it is time to build your first chart using FusionWidgets XT! FusionWidgets XT is comprised of gauges (KPI charts) and specialized charts. We'll start with creating a simple chart that visually depicts "Customer Satisfaction index in percentage" for a fictional company, and we will plot this data in an Angular Gauge (dial/speedometer chart). Once done, it should look as under, although with animation and interactivity when you view it live.
Code examples discussed in this section are present in Download Package > Code > MyFirstChart folder.

Follow the steps below to get started:
- Create a folder named LearningFusionWidgets on your hard-drive. We'll use this folder as the root folder for building all the FusionWidgets XT examples.
- Create a folder named MyFirstChart inside the above folder. Inside MyFirstChart folder, create a folder named Charts.
- Copy AngularGauge.swf from Download Pack > Charts folder to the Charts folder you have just created. This is the SWF file required to render this chart in Flash.
- Copy FusionCharts.js, FusionCharts.HC.js, FusionCharts.HC.Widgets.js and jquery.min.js files from Download Pack > Charts folder to your Charts folder. These JavaScript files help you easily embed FusionWidgets XT in your page and also render the chart in JavaScript.
In case you trying to create a JavaScript Gantt chart you need to copy the FusionCharts.HC.Gantt.js file to the Charts folder you have just created.
- Create an XML file » (Creating an XML file is as easy as creating a text file using Windows Notepad or any other text editor. It is actually a plain text file with extension - xml) in MyFirstChart folder with name Data.xml.
- Copy the code given below to Data.xml file. It is the XML-lized form of the customer satisfaction index (which is 92 in this example).
<chart lowerLimit="0" upperLimit="100" lowerLimitDisplay="Bad" upperLimitDisplay="Good" numberSuffix="%" showValue="1">
<colorRange>
<color minValue="0" maxValue="75" code="FF654F"/>
<color minValue="75" maxValue="90" code="F6BD0F"/>
<color minValue="90" maxValue="100" code="8BBA00"/>
</colorRange>
<dials>
<dial value="92"/>
</dials>
</chart>
- Create an HTML file (using a text editor like Notepad, TextMate etc. or the Web Development software you use) in MyFirstChart folder and copy-paste the code given below and save it as customer-satisfaction.html:
<html> <head> <title>My First chart using FusionWidgets XT</title> <script type="text/javascript" src="Charts/FusionCharts.js"> </script> </head> <body> <div id="chartContainer">FusionWidgets XT will load here!</div> <script type="text/javascript"><!-- var myChart = new FusionCharts( "Charts/AngularGauge.swf", "myChartId", "400", "200", "0" ); myChart.setXMLUrl("Data.xml"); myChart.render("chartContainer"); // --> </script> </body> </html>
And that completes the recipe!
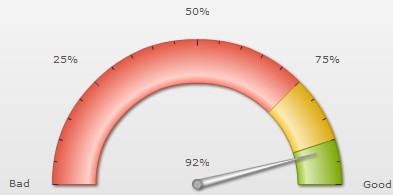
Open the HTML file (customer-satisfaction.html) in a Web Browser » Internet Explorer, Firefox, Opera, Chrome or Safari (Mac/iPhone/iPad/Windows) and you will see an Angular Gauge similar to the one below:

See it live!
Rendering the chart as JavaScript: The same code can render the gauge as JavaScript. You just have to remove the .swf from the file name and the path of the swf file from the existing code. The modified code will look like var myChart = new FusionCharts( "AngularGauge", ... ). This code will render a JavaScript Angular gauge. Click here to see the complete code and a live example.
Now that you've already rendered a chart, let's get behind the scenes and understand how FusionWidgets XT renders charts in a web page. Essentially, to create a chart, you need the following 4 items:
- Chart SWF files: Each chart in FusionWidgets XT is an SWF file that creates a specific type of chart. So, if you want to create an angular gauge, you'll need the SWF file called AngularGauge.swf. Similarly, for creating a thermometer gauge you'll need Thermometer.swf. For the complete list of chart SWF files, refer to Chart List. These files are present in the Charts folder in the root of the Download Package. The chart SWF file is loaded and rendered using Adobe Flash player plugin that is installed on your machine (more specifically, browser).
- FusionCharts JavaScript Class files: These are also present in the Charts folder present in the root of the Download Package. The JavaScript class files help in embedding the chart SWF files into a web page, and also help in rendering JavaScript (HTML5) charts. Additionally, it provides a JavaScript interface for controlling the chart.
- Chart data: FusionWidgets XT data contains both data values for plotting and cosmetic/functional configuration for the chart. FusionWidgets XT accepts data in XML and JSON format. The XML or JSON data can either be produced manually or generated using JavaScript or any server-side scripts that are connected to your databases or live data sources. In the above example, we have used a hard-coded XML file for plotting the chart.
- HTML wrapper file (or a dynamic web page): The HTML wrapper file is where the charts are rendered. This file contains the code that integrates all other components (discussed above) to produce the charts.
What happens if Flash player is not available?
In case Flash Player is not available on certain devices (like iPad/iPhone), FusionCharts JavaScript Class automatically renders the same chart using JavaScript. If you are running the sample from local file system, please note that you need to provide the data using Data String method, i.e., passing the data (XML/JSON) to the chart as String or JSON Object. Many browsers restrict JavaScript from accessing local file system owing to security reasons. In the above example, since you had provided data as a URL, the JavaScript charts will not be able to access the same, when running locally. If you run the files from a server, it will run absolutely fine, though. However, when running locally, it will work fine if you provide the data as string.
Since we're plotting customer satisfaction index, let us first define the scales for measuring this index. The scales will look as under in a tabular form:
| Range | What it means? |
Color to be represented in |
| 0-75% | Bad customer satisfaction |
Red |
| 75-90% | Moderate customer satisfaction |
Yellow |
| 90-100% | Good customer satisfaction |
Green |
Let us assume that, as a result of a survey, the company found that 92% of its customers are satisfied with it. We need to convert the above data into XML as under:
<chart lowerLimit="0" upperLimit="100" lowerLimitDisplay="Bad" upperLimitDisplay="Good" numberSuffix="%" showValue="1">
<colorRange>
<color minValue="0" maxValue="75" code="FF654F"/>
<color minValue="75" maxValue="90" code="F6BD0F"/>
<color minValue="90" maxValue="100" code="8BBA00"/>
</colorRange>
<dials>
<dial value="92"/>
</dials>
</chart>
Basically, what we've done above can be listed in the following points:
- We've created the root <chart> element which is the starting element for any chart that you create using FusionWidgets XT.
- In the <chart> element we've specified the lower limit and the upper limit of the angular gauge through the lowerLimit attribute and the upperLimit attribute, respectively.
- We've also replaced the lower limit value with a custom text -"Bad" using the lowerLimitDisplay attribute of the <chart> element. Similarly, the upper limit value is customized as "Good" through the upperLimitDisplay attributes of the <chart> element.
- For each scale or color range, we've defined a <color> element under the <colorRange> element. The start value of the scale or color range is set using the minValue attribute. The end value of the scale or the color range is set using the maxValue attribute. The code attribute sets the color of the scale or the color range. Hexadecimal color codes or HTML color codes (here, without the # prefix) are used as the color values.
- We've created a dial to represent the value of 92%. The dial is created using the <dial> element defined under the <dials> element. The customer satisfaction index is passed to the dial using the value attribute. You can point to as many different values as you want using appropriate number of dials.
- We've stripped off the % sign from the figure passed through the value attribute, as FusionWidgets XT needs pure numbers without % or $ or commas. The numberSuffix attribute present in the <chart> element will take care of putting the % sign back again.
Just as a measure to check if the XML document is structurally valid, open the file in your browser. You should be able to see the XML data document in a formatted way, without any errors.
Note that you can also provide chart data in JSON format. View an example using JSON data here.
In the HTML wrapper file (or your web page), the shots are called by the included JavaScript class file - FusionCharts.js. Let's take a second look at the HTML code to gain an understanding of how it works.
<html>
<head>
<title>My First chart using FusionWidgets XT</title>
<script type="text/javascript" src="Charts/FusionCharts.js">
</script>
</head>
<body>
<div id="chartContainer">FusionWidgets XT will load here!</div>
<script type="text/javascript"><!--
var myChart = new FusionCharts( "Charts/AngularGauge.swf", "myChartId", "400", "200", "0" );
myChart.setXMLUrl("Data.xml");
myChart.render("chartContainer");
// -->
</script>
</body>
</html>In the very beginning, the JavaScript class file FusionCharts.js is included into the HTML using the code shown below. FusionCharts.js is smart enough to automatically load the other required JavaScript files - jquery.min.js, FusionCharts.HC.js and FusionCharts.HC.Widgets.js on-demand. Make sure that all the three JavaScript files are present in the same folder in which FusionCharts.js is located.
<script type="text/javascript" src="Charts/FusionCharts.js"></script>
Next, an HTML DIV with id chartContainer is created in the body of the page.
<div id="chartContainer">FusionWidgets XT will load here!</div>
Now comes the essential part, which instantiates the chart. This is called the chart constructor.
var myChart = new FusionCharts( "Charts/AngularGauge.swf", "myChartId","400", "200", "0" );
Here, myChart is the name of the JavaScript object (variable) that contains reference to the chart.
The following parameters are passed on to the MyChart object:
- Relative URL of the chart SWF file of the chart type that we intend to use. Charts/AngularGauge.swf in this example as AngularGauge.swf is the name of SWF and it is contained in a path relative to the HTML page.
- ID of the chart. You can give any ID for the chart. Just make sure
that if you're using multiple charts in the same HTML page, each chart
should have a unique ID. In our example above, we provide "myChartId" as the ID.
To provide cross-browser compatibility, we recommend you not to start the ID with a numerical value, nor use space as part of the ID.
- Required width of the chart. When providing in pixels, just give the numeric value (without px). You can also set width in percentage, for example, "100%".
- Required height of the chart. When providing in pixels, just give the numeric value (without px). You can also set height in percentage, for example, "100%".
- debugMode parameter. The debugMode is set to "0" (off) normally except for when debugging is required. This has been explained in detail in the Chart Parameters section on the FusionCharts JavaScript API - Functions page.
Existing users: You might be wondering what happened to the sixth parameter - registerWithJS that comes after debugMode. Starting FusionWidgets XT, use of registerWithJS is deprecated. It is always set to 1 internally. Although deprecated, you can continue to use this parameter in your existing code without any problem.
The next line of our code provides the reference (relative URL) of chart data file (XML in this case). The path of the XML file is set using setXMLUrl() function as shown below:
myChart.setXMLUrl( "Data.xml" );
The code sample above uses URL of a static XML file. Ideally, you will NOT use a physical data file. Instead you'll have 'your own server-side scripts to use dynamic data and build XML. You can always provide the URL of the script to virtually relay the dynamically built data.
Finally, the render() method is called and the ID of HTML DIV, where the chart is meant to be rendered, is provided. This line of code renders the desired chart inside the DIV.
myChart.render( "chartContainer" );
Important Note: The chart ID as well as the ID of the DIV element (or any HTML element where a chart is meant to be rendered) should be unique. Also, if you are using global variables to store the JavaScript references of charts, make sure that the name of each such variable is unique. The chart ID, the HTML element ID and the JavaScript variable name should not conflict with each other.
Existing users: You might be wondering what happened to the setDataURL()function that you have already been using in your application. Yes - although deprecated, it will continue to work without any problem.
FusionWidgets XT also provides alternate methods of declaring and rendering a chart using JavaScript.
You can use a compact single-line of JavaScript (instead of the three lines we saw in the above sample) to render a chart as shown below:
<html> <head> <title>My First chart using FusionWidgets XT - Compact Rendering Method</title> <script type="text/javascript" src="Charts/FusionCharts.js"></script> </head> <body> <div id="chartContainer">FusionWidgets XT will load here!</div> <script type="text/javascript"><!-- var myChart = FusionCharts.render( "Charts/AngularGauge.swf", "myChartId", "400", "200", "chartContainer", "Data.xml" ); // --> </script> </body> </html>
See it live!
There are additional ways of rendering a chart as well, which have been explained in Creating charts page in FusionWidgets XT and JavaScript section.
If for any reason, you do not see a chart, run through the following checks:
If you see an endless loading progress bar in your browser, or if the right click menu (right click at the place where the chart is supposed to be) shows "Movie not loaded", check the following:
- Have you pasted the chart SWF and JavaScript files (FusionCharts.js, FusionCharts.HC.js, FusionCharts.HC.Widgets.js and jquery.min.js) in the Charts folder of MyFirstChart folder?
- Have you provided the SWF path properly in your customer-satisfaction.html page?
If you get an "Error in Loading Data." message, check the following:
- Whether Data.xml is in the same folder as the customer-satisfaction.html HTML file.
- Whether Data.xml is named as Data.xml and not Data.xml.txt (as many basic text editors append .txt after the file name).
- Whether your chart files (SWF and JavaScript) and XML/JSON data are on the same sub-domain. Cross domain data loading is not allowed.
If you get an "Invalid Data." message, it means that the XML/JSON data is malformed. Check it again for common errors like:
- Presence of duplicate attributes in the XML/JSON.
- Difference in case of tags. <chart> should end with </chart> and not </Chart> or </CHART>.
- Missing opening/closing quotation marks for any attributes. e.g., <chart upperLimit=100' should be <chart upperLimit='100'.
- Missing closing tag for any element.
To check whether your final XML is ok, open it in your browser and you'll see the error.
If only the text "FusionWidgets XT will load here!" is displayed, check with the following:
- Have you pasted the FusionCharts.js, jquery.min.js, FusionCharts.HC.js and FusionCharts.HC.Widgets.js files in Charts folder of MyFirstChart folder?
- Have you included and provided the correct path of FusionCharts.js in your customer-satisfaction.html page?
- Are there any JavaScript syntax or runtime errors that might have halted the execution of FusionCharts APIs?
- Have you given unique names for the chart's JavaScript variable, chart's ID and the HMTL DIV's ID?
To provide cross-browser compatibility, we recommend you not to start the ID with a numerical value, nor use space as part of the ID.