The format of the real-time data for data streaming chart depends on a lot of factors like:
- Number of datasets which you want to update in your chart
- Number of incremental updates you want to pass to the chart in one attempt
- Attributes which you want to provide to the chart for each data - like label, color, link, tool-text etc.
- Whether you're using vLines on the chart?
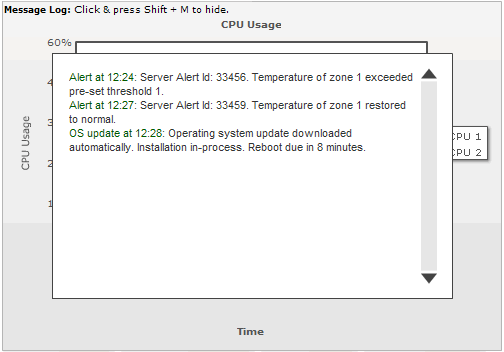
- Whether you're using Message Logger for the chart?
- Commands for the chart - like stop update or clear historical data
Let's quickly see examples of each one of them.
In the simplest form, if you're looking to update say a line chart, which is currently showing two datasets, you need to output the data in following format:
&value=23|43
Here, the output is two values - 23 and 43 separated by a | (pipe character). The value 23 will correspond to the first dataset on the chart and the value 43 will correspond to the second dataset. So, when FusionWidgets XT will read this value, it will update the first dataset by adding 23 as its last value and 43 will be added to the second dataset as its last value.
Similarly, if you had 3 datasets on your chart, which you wanted to update via streaming data, the incremental data will be required in the following format:
&value=23|43|45
For each data update, you can also send the x-axis label for the data update.
Let's consider a case where we're plotting a streaming multi-series line chart indicating the load on three servers. On the x-axis, we've the time and on the y-axis we've the server load. So, in this case we'll need to provide the label for each incremental data too, as the x-axis is representing the time. So, our incremental data format will be:
&label=11:45&value=23|43|45
When FusionWidgets XT receives this data, it will shift all the existing data and x-axis label on the chart to one position left and then add the new label to the x-axis and data to the three lines present on the chart.
Now, let's consider a situation where you do not want to show each label on the chart (to avoid cluttering). Instead, you want to show alternate labels (e.g., time in the above chart), but show the data update every minute. So, in this case, what you can do is configure your server's incremental data update to the following, for the data whose name you don't want to show on the chart.
&label=11:45&showLabel=0&value=23|43|45
FusionWidgets XT charts can accept multiple data in each update too.
Say, for an example, you're working over HTTP and you need to make sure that you utilize the bandwidth very efficiently. So, you cannot really set the chart to update itself every second, as that might create a strain on your server. However, you will also not want to skip those data which you missed by not updating every second. In such cases, the multiple data update feature comes in handy. You can then provide the following data update from the server:
&label=11:45,11:46,11:47&value=23,25,24|43,47,45|45,47,49
In the above data, we're providing three updates to each of the lines present on the chart. Also, we're providing three new labels for the x-axis.
To provide multiple data in a single update, you need to separate the values within the dataset using commas. Each dataset still gets separated from other datasets using the pipe (|) character.
&label=11:45&value=23|43|45&link=showdetail.asp?server=1%26time=1145| showdetail.asp?server=2%26time=1145|showdetail.asp?server=3%26time=1145
The link can be in FusionCharts link format (for opening in new window, pop-up window, frames etc.)
As you can see above, along with the values for the chart, we're also providing the new links for each of those data - the link has been URL Encoded as it contains special characters like &,% etc.
When you provide label for the incremental update data, you can also provide the tool text for each data in the following format:
&name=11:45&toolText=12/3/2007 11:45:23 AM &value=23|43|45
You can also provide specific color for each data update as under.
&label=11:45&value=23|43|45&color=FF0000|0372AB|FF5904
The color specified in real time update will always fill as solid color and not gradient.
If for some reason, you want to provide empty data to the chart (so that a line/column/area break shows us), you can just set:
&label=11:45&value=||
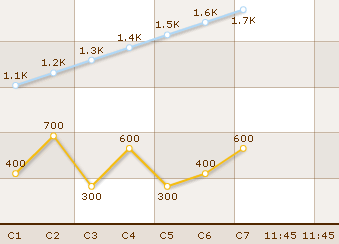
In a line chart if you've not set chart to connect null data (using <chart connectNullData='1' ..>) it will result in something as under:

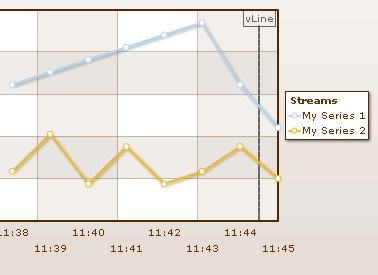
You can add vLines to chart using:
&label=11:45&value=753|345&vline=0&vLineLabel=vLine&vLineColor=666666&vLineThickness=2 &vLineDashed=1
It will result in the following output:

If at any point of time, you want to clear the historical data being displayed on the chart, you can send the following command from server to do so:
&clear=1
This will remove all the existing data on the chart and then start with the new data specified.
If you wish to stop the chart from polling the server for any more real-time updates, you can send the following command from server to do so:
&stopUpdate=1
After stopping the update, it can be restarted either using user interaction (right click context menu) or using client-side JavaScript.