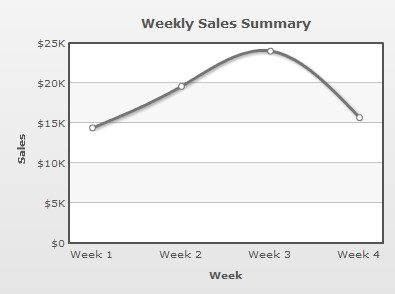
To get you started with PowerCharts XT, we will show you how to build a simple Spline chart showing "Weekly Sales Summary" for a month. Once completed, the chart would look as under (with animation and interactivity, which is not reflected by the image below):

Code examples discussed in this section are present in Download Package > Code > MyFirstChart folder.
Follow the steps below to get started:
- Create a folder LearningPowerChartsXT on your hard-drive. We will use this folder as the root folder for building all PowerCharts XT examples.
- Create a folder named MyFirstChart inside the above folder. Inside the MyFirstChart folder, create a folder named Charts.
- Copy Spline.swf from Download Pack > Charts folder to Charts folder.
- Copy FusionCharts.js, FusionCharts.HC.js, FusionCharts.HC.PowerCharts.js and jquery.min.js files from Download Pack > Charts folder to MyFirstChart > Charts folder.
- Create an XML file » (Creating an XML file is as easy as creating a text file using Windows Notepad or any other text editor. It is actually a plain text file with extension - xml) in MyFirstChart folder with name Data.xml.
- Copy the code given below (left) to Data.xml file. It is the XML-lized form of the sales data shown in the table (right).
<chart caption='Weekly Sales Summary' showValues='0' xAxisName='Week' yAxisName='Sales' numberPrefix='$'> <set label='Week 1' value='14400' /> <set label='Week 2' value='19600' /> <set label='Week 3' value='24000' /> <set label='Week 4' value='15700' /> </chart>Week Sales Week 1 $14,400 Week 2 $19,600 Week 3 $24,000 Week 4 $15,700 - Create an HTML file weekly-sales.html in the same folder and copy-paste the code given below:
<html> <head> <title>My First chart using PowerCharts XT</title> <script type="text/javascript" src="Charts/FusionCharts.js"> </script> </head> <body> <div id="chartContainer">PowerCharts XT will load here!</div> <script type="text/javascript"><!-- var myChart = new FusionCharts( "Charts/Spline.swf", "myChartId", "400", "300", "0"); myChart.setXMLUrl("Data.xml"); myChart.render("chartContainer"); // --> </script> </body> </html>
And that completes the recipe!
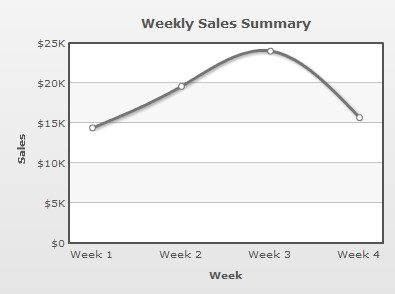
Open the file weekly-sales.html in a Web Browser » Internet Explorer, Firefox, Opera or Safari (Mac/iPhone/iPad/Windows) and you will see an animated Spline chart similar to the one below:

See it live!
Rendering the chart as JavaScript: The same code can render the chart as JavaScript. You just have to remove the .swf from the file name and the path of the swf file from the existing code. The modified code will look like var myChart = new FusionCharts( "Spline", ...);. This code will render a JavaScript Spline chart. Click here to see the complete code and a live example.
Now that you've already rendered a chart, let's get behind the scenes and understand how PowerCharts XT renders charts in a web-page. Essentially, to create a chart, you need the following four items:
- Chart SWF files: Each chart in PowerCharts XT is an SWF file (or a set of JavaScript files) that creates a specific type of chart. So, if you want to create Spline chart, you'll need the SWF file called Spline.swf. Similarly for creating a Spline Area chart you'll need SplineArea.swf. For the complete list of chart SWF files, refer to the PowerCharts XT Chart List. The chart SWF file is loaded and rendered using Adobe Flash player plug-in that is installed on your machine (more specifically, browser).
- Chart data: PowerCharts XT data file contains both data for plotting, and cosmetic/functional configuration for the chart. PowerCharts XT accepts data in XML and JSON format. The XML or JSON data document can either be produced manually or generated using server-side scripts that are connected to your databases or live data sources. In the above example, we have used a hand-coded XML file for plotting the chart.
- JavaScript class files: These are also present in the Charts folder in the root of the Download Package. The JavaScript class files help in embedding the chart SWF files into a web page, and also help in rendering JavaScript (HTML5) fallback charts. Additionally, it provides a JavaScript interface for controlling the chart.
- HTML wrapper file (or a dynamic web page): The HTML wrapper file is where the charts are rendered. This file contains the code which integrates all other components (discussed above) to produce the charts.
What happens if Flash player is not available?
In case Flash Player is not available on certain devices (like iPad/iPhone), the FusionCharts JavaScript library automatically renders the same chart using JavaScript. For iPhone/iPad you do not need to modify anything to enable this. However, for other browsers without Flash Player or if you wish to use pure JavaScript-only charts, you can also explicitly render JavaScript charts.
Let's take a closer look at the data and its XML form:
<chart caption='Weekly Sales Summary' showValues='0'
xAxisName='Week' yAxisName='Sales' numberPrefix='$'>
<set label='Week 1' value='14400' />
<set label='Week 2' value='19600' />
<set label='Week 3' value='24000' />
<set label='Week 4' value='15700' />
</chart> |
|
Basically, what we have done above can be listed in the following points:
- We have created the root <chart> element, with a few attributes to define caption, axis titles and number prefix character
- For each data row (in table), we've created a <set> element. The label attribute of this element represents the week name and value attribute represents the sales value for that week. This is the entire data that we wish to plot on the chart. Note how we've removed the number prefix ($) and comma separators from each value before specifying it in XML as <set value='14400'>. PowerCharts XT needs the numbers to be in pure numeric format when specified in XML or JSON.
For creating manual XML data, you can use the visual XML Generator Utility, which converts tabular data into XML.
Note that you can also provide chart data in JSON format. You can view an example of JSON data here. Or, to learn more about PowerCharts XT JSON data format, please go through PowerCharts XT data formats > JSON section.
In the HTML wrapper file (or your web page), the shots are called by the included JavaScript class file FusionCharts.js. Let's take a second look at the HTML code to gain an understanding of how it works.
<html>
<head>
<title>My First chart using PowerCharts XT </title>
<script type="text/javascript" src="Charts/FusionCharts.js">
</script>
</head>
<body>
<div id="chartContainer">PowerCharts XT will load here!</div>
<script type="text/javascript"><!--
var myChart = new FusionCharts( "Charts/Spline.swf",
"myChartId", "400", "300", "0" );
myChart.setXMLUrl("Data.xml");
myChart.render("chartContainer");
// -->
</script>
</body>
</html>
In the very beginning, the JavaScript class file FusionCharts.js is included into the HTML using the code shown below. The FusionCharts.js is smart enough to automatically load the other required JavaScript files - jquery.min.js, FusionCharts.HC.js and FusionCharts.HC.PowerCharts.js on-demand.
<script type="text/javascript" src="Charts/FusionCharts.js"></script>
Next, an HTML DIV with id chartContainer is created in the body of the page.
<div id="chartContainer">PowerCharts XT will load here!</div>
Now comes the essential part, which instantiates the chart. This is called the chart constructor.
var myChart = new FusionCharts( "Charts/Spline.swf", "myChartId",
"900", "300", "0" ); Here, myChart is the name of the JavaScript object (variable) that contains reference to the chart.
The following parameters are passed on to the myChart object:
- URL of SWF file of the chart type that we intend to use. Charts/Spline.swf in this example as Spline.swf is the name of SWF and it is contained in a relative path inside Charts folder.
- ID of the chart. You can give any ID for the chart. Just make sure
that if you're using multiple charts in the same HTML page, each chart
should have a unique ID. In our example above, we provide "myChartId" as the ID.
To provide cross-browser compatibility, we recommend you not to start the ID with a numerical value, nor use space as part of the ID.
- Required width and height of the chart. When providing in pixels, just give the numeric value (without px).
- debugMode parameter. The debugMode is set to "0" (off) normally except for when debugging is required. This has been explained in detail in the Chart Parameters section on the FusionCharts JavaScript API - Functions page.
Existing users: You might be wondering what happened to the sixth parameter - registerWithJS that comes after debugMode. Starting PowerCharts XT, use of registerWithJS is deprecated. It is always set to 1 internally. Although deprecated, you can continue to use this parameter in your existing code without any problem.
The code below provides the reference (relative URL) of chart data file (XML in this case). The path of the XML file is set using setXMLUrl() function as shown below:
myChart.setXMLUrl( "Data.xml" );
The code sample above uses URL of static XML file. Ideally, you would not use a physical data file. Instead you will have 'your own server side scripts to use dynamic data and build XML. You can always provide the URL of the script to virtually relay the dynamically built data.
Finally, the render() method is called and the ID of HTML DIV, where the chart is meant to be rendered, is provided. This line of code renders the desired chart inside the DIV.
myChart.render( "chartContainer" );
Important Note: The chart ID as well as the ID of the DIV element (or any HTML element where a chart is meant to be rendered) should be unique. Also, if you are using global variables to store the JavaScript references of charts, make sure that the name of each such variable is unique. The chart ID, the HTML element ID and the JavaScript variable name should not conflict with each other.
Existing users: You might be wondering what happened to the functions like setDataURL()which you have already been using in your application. Yes - although deprecated, it will continue to work without any problem.
Since PowerCharts v3.2, there are alternate methods of declaring and rendering a chart using JavaScript.
You can use a compact single-line JavaScript (instead of the three lines we saw in the above sample) to render a chart as shown below:
<html>
<head>
<title>My First chart using PowerCharts XT - Compact Rendering Method</title>
<script type="text/javascript" src="Charts/FusionCharts.js"></script>
</head>
<body>
<div id="chartContainer">PowerCharts XT will load here!</div>
<script type="text/javascript"><!--
var myChart = FusionCharts.render( "Charts/Spline.swf",
"myChartId", "400", "300", "chartContainer", "Data.xml" );
// -->
</script>
</body>
</html>
See it live!
There are additional ways of rendering a chart as well, which have been explained in Creating charts page in "PowerCharts XT and JavaScript" section.
If for any reason, you do not see a chart, run through the following checks:
If you see an endless loading progress bar in your browser, or if the right click menu (right click at the place where the chart is supposed to be) shows "Movie not loaded", check the following:
- Have you pasted the chart SWF and JavaScript files (FusionCharts.js, FusionCharts.HC.js, FusionCharts.HC.PowerCharts.js and jquery.min.js) in the Charts folder of MyFirstChart folder?
- Have you provided the SWF path properly in your weekly-sales.html page?
If you get an "Error in Loading Data." message, check the following:
- Whether Data.xml is in the same folder as the weekly-sales.html HTML file?
- Whether Data.xml is named as Data.xml and not Data.xml.txt (as many basic text editors append .txt after the file name)
- Whether your chart files (SWF and JavaScript) and XML/JSON data are on the same sub-domain. Cross domain data loading is not allowed.
If you get an "Invalid Data." message, it means that the XML/JSON data is malformed. Check it again for common errors like:
- Presence of duplicate attributes in the XML/JSON.
- Difference in case of tags. <chart> should end with </chart> and not </Chart> or </CHART>.
- Missing opening/closing quotation marks for any attributes. e.g., <chart caption=Weekly Sales Summary' should be <chart caption='Weekly Sales Summary'.
- Missing closing tag for any element.
To check whether your final XML is ok, open it in your browser and you'll see the error.
If only the text "PowerCharts XT will load here!" is displayed, check with the following:
- Have you pasted the FusionCharts.js, jquery.min.js, FusionCharts.HC.js and FusionCharts.HC.PowerCharts.js files in Charts folder of MyFirstChart folder?
- Have you included and provided the path of FusionCharts.js properly in your weekly-sales.html page?
- Are there any JavaScript syntax or runtime errors that might have halted the execution of FusionCharts APIs?
- Have you given unique names for the chart's JavaScript variable, chart's ID and the HMTL DIV's ID?
To provide cross-browser compatibility, we recommend you not to start the ID with a numerical value, nor use space as part of the ID.