FusionMaps XT allows you to export data from your maps in CSV format. The export of data can be triggered in two ways:
- For Flash maps, using the context menu of map. In this method, the generated CSV data is copied to clipboard. This is not supported in JavaScript maps.
- Using JavaScript API (getDataAsCSV) for data export. In this method, the CSV data is returned as string in your JavaScript code.
Let's study both of them one by one.
To allow export of data using context menu, you need to specify the following in XML:
<map borderColor='005879' fillColor='D7F4FF' numberSuffix='Mill.' includeValueInLabels='1' labelSepChar=': ' baseFontSize='9' showExportDataMenuItem='1'> <data> <entity id='NA' value='515' /> <entity id='SA' value='373' /> <entity id='AS' value='3875' /> <entity id='EU' value='727' /> <entity id='AF' value='885' /> <entity id='AU' value='32' /> </data> </map>
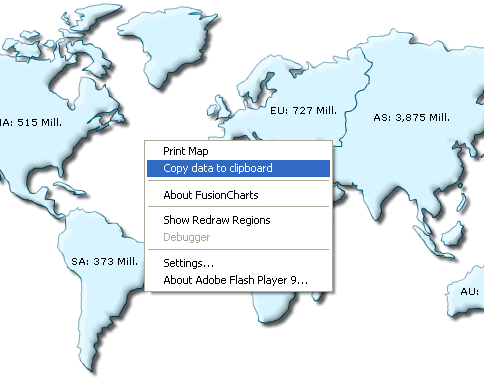
As soon as showExportDataMenuItem='1' is set in the map, a new item is added to the map's context menu, as shown below:

The label of this menu item can be customized by setting:
<map ... exportDataMenuItemLabel='Copy the data of this map' ...>
When you select this item, the data of this map will be copied to your clipboard. If you open any text editor and paste the content of the clipboard, you'll get something as under:
"Id","Short Name","Long Name","Value" "NA","NA","North America","515" "SA","SA","South America","373" "EU","EU","Europe","727" "AS","AS","Asia","3875" "AF","AF","Africa","885" "AU","AU","Australia","32"
You can customize the following aspects of the output CSV data:
- The separator character to be used for data. By default this is CSV.
- The qualifier character to be used. By default this is double quotes.
- Whether to output formatted data values (as shown on map) in CSV, or raw values.
The following attributes help in configuring this:
| Attribute | Description | Example |
| exportDataSeparator | Lets you set the separator for CSV data. For ease of use, this attribute accepts the following pseudo codes for characters:
You can also specify any other character apart from these pseudo codes. |
exportDataSeparator='{tab}' |
| exportDataQualifier | Lets you set the qualifier character for CSV data. For ease of use, this attribute accepts the following pseudo codes for characters:
You can also specify any other character apart from these pseudo codes. |
exportDataQualifier='{quot}' |
| exportDataFormattedVal | Boolean value indicating whether to output formatted data values (as shown on map) in the output CSV file. | exportDataFormattedVal='1' |
In the next section, we'll see how to access this data using JavaScript API.