FusionCharts for Flex > Quick Chart Configuration > Trend lines & Zones
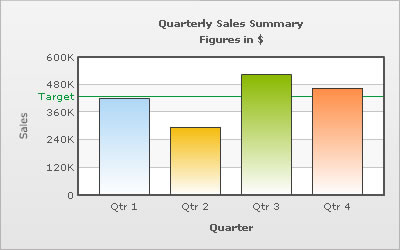
Trend lines are horizontal/vertical lines spanning the chart canvas, which aid in interpretation of data with respect to some pre-determined value. For example, when you are plotting the quarterly revenue of a company, you might want to show what the target revenue was.

The XML for the above chart is as follows:
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' /> <trendLines>
<line startValue='430000' color='009933' displayvalue='Target' />
</trendLines>
</chart>
The trend line is plotted at the value, which you have specified. If the value specified is not within the chart limits, then the trend line is not plotted at all.
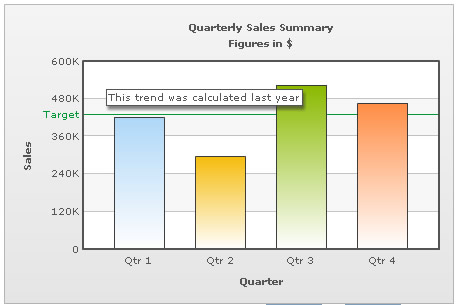
Adding tool-text to trendlines
The trendlines can also show tool-text when hovered over. To specify a custom tool-text for trend-line use the following XML:
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<trendLines>
<line startValue='430000' color='009933' displayvalue='Target' toolText='This trend was calculated last year'/>
</trendLines>
</chart>
This results in:

Trend zones
Trend zones are similar to trend lines except that they mark out an entire zone rather than just a line.

The XML for the trend zones is stated below.
<trendLines>
<line startValue='430000' endValue='450000' color='009933' isTrendZone='1' displayvalue='Target' />
</trendLines>
Note - For converting a trend line into a trend zone, you need to add an end value and set isTrendZone to 1.
Customizing trend lines & zones
The appearance of the trend lines can be customized using the following attributes:
| Attribute Name | Range | Description |
|---|---|---|
| color | Hex Code | Color of the trend line and its associated text. |
| thickness | In Pixels | If you've opted to show the trend as a line, this attribute lets you define the thickness of trend line. |
| alpha | 0-100 | Alpha of the trend line. |
Slanted trend lines
You can have slanted trend lines as well, i.e. trend lines having a different starting and ending value.
<line startValue='430000' endValue='450000' color='009933' displayvalue='Target' />
Value on Right
You can show the trendline label to the right of the chart canvas by setting valueOnRight ='1'.
<line startValue='430000' color='009933' displayvalue='Target' valueOnRight='1'/>
Dashed trend lines
The trend lines can be made dashed by setting dashed='1'. The dash length and gap can be customized using dashLen and dashGap attributes respectively.
<line startValue='430000' color='009933' displayvalue='Target' dashed='1' dashLen='2' dashGap='2' />
Animation using Styles
Using Styles, we can animate the trend lines. Here, we will animate the x-scale and the alpha of the trend line. The following XML would cause the x-scale and alpha of the trendline to animate.
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' /> <trendLines>
<line startValue='430000' color='009933' displayvalue='Target' />
</trendLines> <styles>
<definition>
<style name='Anim1' type='animation' param='_xScale' start='0' duration='1' />
<style name='Anim2' type='animation' param='_alpha' start='0' duration='1' />
</definition>
<application>
<apply toObject='TRENDLINES' styles='Anim1, Anim2' />
</application>
</styles>
</chart>
Trend lines in Dual-Y Axis Chart
A dual y-axis chart has 2 y-axes. So when you are defining a trend line, you also need to define which axis the line has to be defined on. This can be done using the parentYAxis attribute. By default, the trend line shows up on the primary y-axis but if you want to show it on the secondary y-axis you have to configure the same by setting parentYAxis='S'.
<line startValue='430000' color='009933' displayvalue='Target' parentYAxis='S' />