FusionCharts for Flex > Your First Chart > Creating a Chart
It's fairly easy to create charts in Flex using FusionCharts for Flex. In this section we'll get you started with FusionCharts for Flex by showing you how to create a simple chart using Flash Builder 4 and above.
First, complete the basic setup, as discussed in the installation section and create a new project.
You can choose between creating a Web (runs in Adobe Flash Player) or Desktop (runs in Adobe AIR) application type.
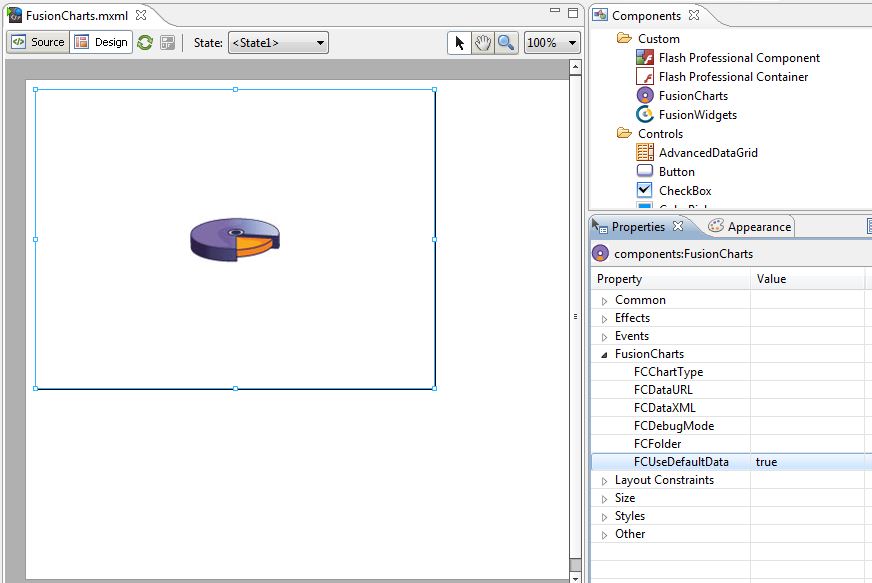
Next, switch to the Design view. Here you will find a custom component named FusionCharts in the Components panel. Simply drag the FusionCharts custom component and drop it onto the stage. Now, all we have to do is set the FCUseDefaultData property (in Flex Properties panel > FusionCharts group ) to true and we're done. This property when set to true, feeds pre-built dummy data to the charts.
Once you have completed the steps mentioned above, the Flex IDE will resemble the picture (below):

It's time now, to lose your patience - just run the project and Voila! You’ve got a chart - so, you see how simple and easy it is to create charts with FusionCharts for Flex.

In the subsequent pages you will learn how to create charts with your own data and you will also learn how to implement other features of FusionCharts for Flex.