FusionCharts for Flex > Your First Widget > Creating a Widget
Starting from v1.1, FusionCharts for Flex offers you a number of gauges and special charts which, collectively, we call widgets. Like the charts, it is also very easy to create a widget with FusionCharts for Flex. In this section we will see how we can create a simple widget using Flash Builder 4.
First, complete the basic setup, as discussed in the installation section and create a new project.
You can choose between creating a Web (runs in Adobe Flash Player) or Desktop (runs in Adobe AIR) application type.
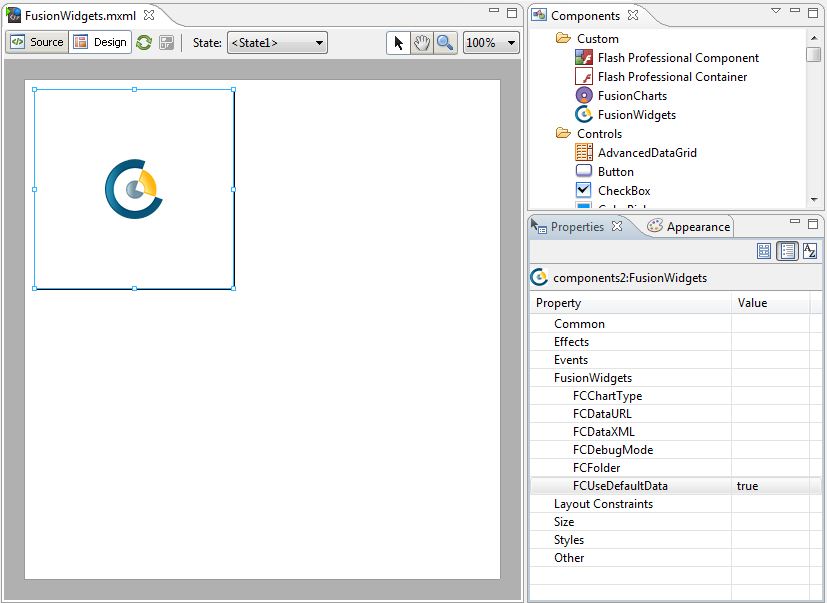
Next, switch to the Design view. Here, you will find a custom component named FusionWidgets in the Components Window. Simply drag the FusionWidgets custom component and drop it onto the stage. Now, move to the Flex Properties window and open FusionWidgets group. Set the FCUseDefaultData property to true to provide dummy data to our widget.
Your Flex IDE will now look like this:

Now run the project and you'll get to see an angular gauge, with dummy data, in action.

In the subsequent pages you will learn how to create widgets with your own data and you will also learn how to implement other features of FusionCharts for Flex.