Driving from Database >> Necessary Configurations
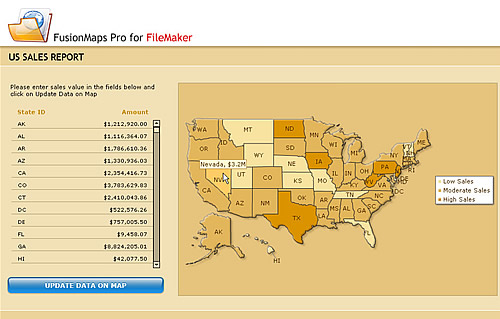
This app will look like the image below:

- We will set up necessary files.
- We will create a database.
- We will create a layout where we will show data in a portal.
- We will convert sales data into proper FusionMaps Quertstring (FMQS).
- We will load the FusionMaps Pro for FileMaker Engine in a Web Viewer Object.
- We will pass the FMQS to the engine to finally render the map.
- Go to the folder where we planned to create the FileMaker Database.
- Create a new folder there and name it Maps.
- Copy the following files:
(from Download Package>Apps>Maps folder)
- FusionMaps.html
- FusionMapsCreator.js
- FusionMaps.js
- FusionMaps Library.fp7
- Map SWF files.
- Paste these files to the Maps folder created by you.
- First we will create a new database - FusionMaps_USSales.
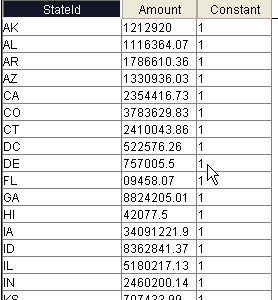
- Here we will have default table created for us - FusionMaps_USSales. We add the following fields to this table.
- StateId - this text field stores the Internal Id of each state.
- Amount - this number field stores the sales amount of each state.
- Constant - we set this number field's property to AutoEnter Data with fixed value 1.

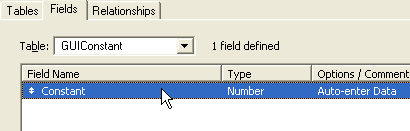
- Now, we create another Table - GUIConstant.
- Here we create a field named - Constatnt.
- We set the Constant field property as AutoEnter Data and set it to 1. We will have only 1 record here.

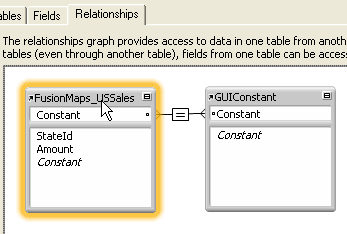
- Now we create a relationship between the 2 tables relating the Constant fields of both the tables. We do this to show Sales data in a portal. Since FusionMaps_USSales's Constant field's value will automatically set to 1 using AutoEnter property and since GUIConstant's Constant field will also have 1 as AutoEntered value we will get all states' sales figures listed in portal.


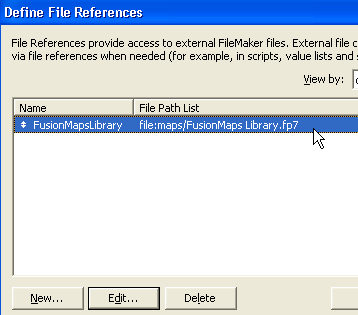
- We will also add a file reference library - FusionMaps Library.fp7 from the Maps folder.
To add a file reference we go to menu: File>> Define >> File References. Here, we add FusionMaps Library.fp7 file from Maps folder.

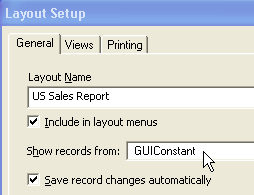
- We will use the layout automatically created for GUIConstant Table.
- We will change its name to 'Us Sales Report'.
- We will set the show records from table - as GUIConstant.

- The layout, with some optional visual modifications can be turned into a great application to look at.

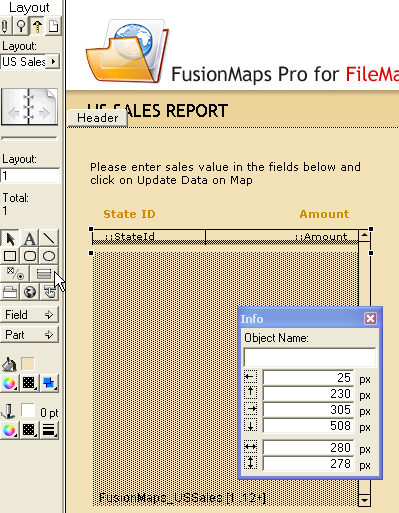
- Now, we will add a portal object on the layout.
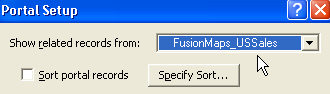
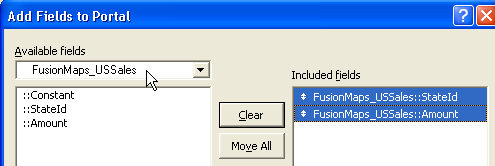
- We will set - Show Related records from - FusionMaps_USSales.
- Here we remove Constant field and put only StateId & Amount fields to be shown in the portal.
- We will set other optional settings like Sorting, Allow Deletion etc. as shown below. (The above snapshot shows the added portal in Layout View)


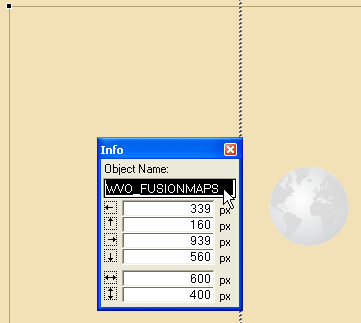
- We add a Web-Viewer component in the layout. We will keep the Web Address field blank for now.
- We give the object a name - WVO_FUSIONMAPS to access it using script.
- We set its width to 600 pixels and height to 400 pixels.

To show the map in the Web Viewer Object we will go thorough the following steps:
- Using script, we will extract data from the portal and create FusionMaps Qerystring (FMQS).
- We will combine FMQS with the address of the FusionMaps Pro for FileMaker Engine to form FusionMaps URL.
- Finally we will pass this FusionMaps URL to the Web Viewer object to render the map.