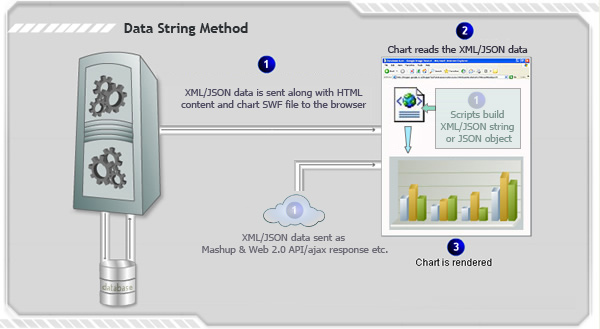
In this method, the entire chart data (XML or JSON) is provided as a string and embedded into the same page as the chart. When a chart renders or gets updated in a page, it reads the chart data from the string and then renders the chart. The following diagram (along with the steps described below) would help you understand better:

- Unlike DataURL method, here, the entire XML or JSON data is embedded as string in the web page containing the chart. The data can be embedded in various ways like:
- The data can be generated from dynamic data-sources like database etc. using server side scripts and embedded into the web page (while creating the page)
- The data can be generated in the page itself using JavaScript without external dependencies (e.g., when creating a chart from HTML Form)
- The data can be acquired using various Web API's, AJAX responses and stored as string in the page itself
- Once the chart is loaded on the end user's machine or a chart's data needs to be updated, it reads the XML/JSON string or JSON object embedded into the page using JavaScript functions
- And finally, the desired chart is rendered!
Effectively, in this process you need the following to build a chart:
- Chart Container Page - The page which contains the HTML code to embed the chart. It also contains the XML data to be used by the chart.
- Chart SWF File - for the chart that you wish to render. Each chart in FusionCharts is an SWF file that creates a a specific type of chart. For example, if you want to create 3D column chart, you'll need the SWF file called Column3D.swf.
- Javascript Files - These files help in embedding the chart SWF file in your HTML page and rendering JavaScript (HTML5) fallback charts.
Sample Usage of Data String method using FusionCharts JavaScript Class
<div id="chart1div">
This text is replaced by the chart.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("Column2D.swf", "ChId1", "600", "400", "0", "1");
chart1.setXMLData("<chart><set label='Data1' value='1' /></chart>");
chart1.render("chart1div");
</script>
FusionCharts JavaScript class provides other functions to achieve the same : setJSONData, setChartData, setDataXML (deprecated)
Using various server side scripts
Here, we provide highlights of code snippets that are used in each technology to embed FusionCharts using Data String method.
Read more from here on FusionCharts and ASP. For more details read the sections Using with ASP and FusionCharts ASP Class under the section Guide for Web Developers.
Read more from here on FusionCharts and ASP.NET C#. For more details read the sections Using with C# (ASP.NET) under Guide for Web Developers.
Read more from here on FusionCharts and ASP.NET VB. For more details read the section Using with VB.NET (ASP.NET) under Guide for Web Developers.
Read more from here on FusionCharts and PHP. For more details read Using with PHP and FusionCharts PHP Class sections under Guide for Web Developers.
<jsp:param name="chartSWF" value="../../FusionCharts/Column3D.swf" />
<jsp:param name="strURL" value="" />
<jsp:param name="strXML" value=chartDataAsString />
<jsp:param name="chartId" value="myFirst" />
<jsp:param name="chartWidth" value="600" />
<jsp:param name="chartHeight" value="300" />
<jsp:param name="debugMode" value="false" />
<jsp:param name="registerWithJS" value="false" />
</jsp:include>
Read more from here on FusionCharts and J2EE. For more details read Using with J2EE section under Guide for Web Developers.
Read more from here on FusionCharts and ColdFusion. For more details read Using with ColdFusion section under Guide for Web Developers.
Read more from here on FusionCharts and RoR. For more details read Using with RoR section under Guide for Web Developers.