Loading
Adding and Editing Connectors
FusionCharts Suite XT allows you to customize a drag-node chart at run-time - you can add, edit, or delete connectors in a drag-node chart. Set the chart to edit mode to use this feature (edit mode can be enabled by setting “viewMode: 0” in the chart object).
In this section, you will be shown how you can:
-
Add a connector at run-time
-
Edit a connector at run-time
-
Delete a connector at run-time
To understand this, the sample chart that we will use looks like this:
{
"chart": {
"caption": "Railway Map",
"xaxisminvalue": "0",
"xaxismaxvalue": "100",
"yaxisminvalue": "0",
"yaxismaxvalue": "100",
"is3d": "0",
"showformbtn": "0",
"viewmode": "0",
"showplotborder": "1",
"plotborderthickness": "4",
"theme": "fint",
"showcanvasborder": "1",
"canvasborderalpha": "20",
"animation": "0"
},
"dataset": [
{
"data": [
{
"id": "01",
"label": "Santa Monica",
"color": "#ffffff",
"x": "16",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "02",
"label": "Los Angeles",
"color": "#ffffff",
"x": "27",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "03",
"label": "Ontario",
"color": "#ffffff",
"x": "48",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "04",
"label": "Phoenix",
"color": "#ffffff",
"x": "85",
"y": "54",
"radius": "30",
"shape": "circle"
},
{
"id": "05",
"label": "Flagstaff",
"color": "#ffffff",
"x": "85",
"y": "80",
"radius": "30",
"shape": "circle"
},
{
"id": "06",
"label": "Barstow",
"color": "#ffffff",
"x": "62",
"y": "80",
"radius": "30",
"shape": "circle"
},
{
"id": "07",
"label": "San Diego",
"color": "#ffffff",
"x": "35",
"y": "30",
"radius": "30",
"shape": "circle"
},
{
"id": "08",
"label": "San Ysidro",
"color": "#ffffff",
"x": "40",
"y": "12",
"radius": "30",
"shape": "circle"
},
{
"id": "09",
"label": "Las Vegas",
"color": "#ffffff",
"x": "68",
"y": "93",
"radius": "30",
"shape": "circle"
},
{
"id": "10",
"label": "",
"color": "#ffffff",
"x": "12",
"y": "98",
"radius": "0",
"shape": "circle"
},
{
"id": "11",
"label": "",
"color": "#ffffff",
"x": "100",
"y": "80",
"radius": "0",
"shape": "circle"
},
{
"id": "12",
"label": "",
"color": "#ffffff",
"x": "99",
"y": "40",
"radius": "0",
"shape": "circle"
},
{
"id": "13",
"label": "Yuma",
"color": "#ffffff",
"x": "70",
"y": "30",
"radius": "30",
"shape": "circle"
},
{
"id": "14",
"label": "",
"color": "#ffffff",
"x": "100",
"y": "30",
"radius": "0",
"shape": "circle"
},
{
"x": "25",
"y": "25",
"id": "MyLoc",
"datasetid": "0",
"name": "My Edited Location",
"tooltext": "My Location",
"color": "#FFFFFF",
"alpha": "100",
"labelalign": "middle",
"allowdrag": "1",
"shape": "circle",
"radius": "45"
}
]
}
],
"connectors": [
{
"color": "#ffffff",
"stdthickness": "10",
"connector": [
{
"strength": "2",
"from": "01",
"to": "02",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "02",
"to": "03",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "03",
"to": "04",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "04",
"to": "12",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "04",
"to": "05",
"color": "#a6aaad",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "09",
"to": "06",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "06",
"to": "03",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "03",
"to": "07",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "05",
"to": "06",
"color": "#f1277d",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "06",
"to": "11",
"color": "#f1277d",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "02",
"to": "07",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "07",
"to": "08",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "02",
"to": "10",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "07",
"to": "13",
"color": "#6d6e70",
"arrowatstart": "0",
"arrowatend": "0"
},
{
"strength": "2",
"from": "13",
"to": "14",
"color": "#6d6e70",
"arrowatstart": "0",
"arrowatend": "0"
}
]
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'dragnode',
renderAt: 'chart-container',
width: '800',
height: '600',
dataFormat: 'json',
dataSource: {
"chart": {
"caption": "Railway Map",
"xaxisminvalue": "0",
"xaxismaxvalue": "100",
"yaxisminvalue": "0",
"yaxismaxvalue": "100",
"is3d": "0",
"showformbtn": "0",
"viewmode": "0",
"showplotborder": "1",
"plotborderthickness": "4",
"theme": "fint",
"showcanvasborder": "1",
"canvasborderalpha": "20",
"animation": "0"
},
"dataset": [{
"data": [{
"id": "01",
"label": "Santa Monica",
"color": "#ffffff",
"x": "16",
"y": "54",
"radius": "30",
"shape": "circle"
}, {
"id": "02",
"label": "Los Angeles",
"color": "#ffffff",
"x": "27",
"y": "54",
"radius": "30",
"shape": "circle"
}, {
"id": "03",
"label": "Ontario",
"color": "#ffffff",
"x": "48",
"y": "54",
"radius": "30",
"shape": "circle"
}, {
"id": "04",
"label": "Phoenix",
"color": "#ffffff",
"x": "85",
"y": "54",
"radius": "30",
"shape": "circle"
}, {
"id": "05",
"label": "Flagstaff",
"color": "#ffffff",
"x": "85",
"y": "80",
"radius": "30",
"shape": "circle"
}, {
"id": "06",
"label": "Barstow",
"color": "#ffffff",
"x": "62",
"y": "80",
"radius": "30",
"shape": "circle"
}, {
"id": "07",
"label": "San Diego",
"color": "#ffffff",
"x": "35",
"y": "30",
"radius": "30",
"shape": "circle"
}, {
"id": "08",
"label": "San Ysidro",
"color": "#ffffff",
"x": "40",
"y": "12",
"radius": "30",
"shape": "circle"
}, {
"id": "09",
"label": "Las Vegas",
"color": "#ffffff",
"x": "68",
"y": "93",
"radius": "30",
"shape": "circle"
}, {
"id": "10",
"label": "",
"color": "#ffffff",
"x": "12",
"y": "98",
"radius": "0",
"shape": "circle"
}, {
"id": "11",
"label": "",
"color": "#ffffff",
"x": "100",
"y": "80",
"radius": "0",
"shape": "circle"
}, {
"id": "12",
"label": "",
"color": "#ffffff",
"x": "99",
"y": "40",
"radius": "0",
"shape": "circle"
}, {
"id": "13",
"label": "Yuma",
"color": "#ffffff",
"x": "70",
"y": "30",
"radius": "30",
"shape": "circle"
}, {
"id": "14",
"label": "",
"color": "#ffffff",
"x": "100",
"y": "30",
"radius": "0",
"shape": "circle"
}, {
"x": "25",
"y": "25",
"id": "MyLoc",
"datasetid": "0",
"name": "My Edited Location",
"tooltext": "My Location",
"color": "#FFFFFF",
"alpha": "100",
"labelalign": "middle",
"allowdrag": "1",
"shape": "circle",
"radius": "45"
}]
}],
"connectors": [{
"color": "#ffffff",
"stdthickness": "10",
"connector": [{
"strength": "2",
"from": "01",
"to": "02",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "02",
"to": "03",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "03",
"to": "04",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "04",
"to": "12",
"color": "#fec110",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "04",
"to": "05",
"color": "#a6aaad",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "09",
"to": "06",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "06",
"to": "03",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "03",
"to": "07",
"color": "#0178bc",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "05",
"to": "06",
"color": "#f1277d",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "06",
"to": "11",
"color": "#f1277d",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "02",
"to": "07",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "07",
"to": "08",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "02",
"to": "10",
"color": "#c1c733",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "07",
"to": "13",
"color": "#6d6e70",
"arrowatstart": "0",
"arrowatend": "0"
}, {
"strength": "2",
"from": "13",
"to": "14",
"color": "#6d6e70",
"arrowatstart": "0",
"arrowatend": "0"
}]
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>The above chart shows the US Subway Map and uses drag-able nodes to mark locations on the map.
Adding a Connector at Run-time
In the above chart, the “My Edited Location” node does not have any connectors connecting it to the other nodes on the chart. We will add a connector that will connect this node to the node representing Santa Monica.
To add a connector:
Step 1: From the bottom-left corner of the chart, click the  button. A menu is rendered.
button. A menu is rendered.
Step 2: From the menu, select Add a Connector.

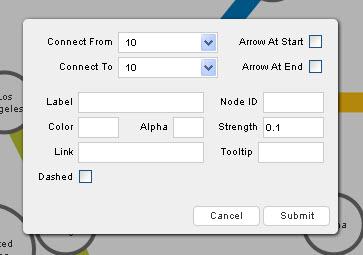
The connector properties dialog box, as seen in the image below, is shown:

Step 3: In this dialog box, enter the connector information.
Step 4: Click Submit.
Given below is a brief description of the fields in this dialog box:
| Field | Description |
|---|---|
Connect From |
It is used to specify the source node for the connector. |
Connect To |
It is used to specify the destination node for the connector. |
Arrow At Start |
It is used to specify whether an arrow, pointing towards the source node, will be rendered. Selecting this check box will show the arrow, clearing it will not show it. |
Arrow At End |
It is used to specify whether an arrow, pointing towards the destination node, will be rendered. Selecting this check box will show the arrow, clearing it will not show it. |
Label |
It is used to specify the label for the connector. The label will be displayed on the chart. |
Node ID |
It is used to specify the unique ID of the node to be added. |
Color |
It is used to specify the hex code of the color that will be used to render the connector. |
Alpha |
It is used to specify the transparency for the connector. This field takes values between 0 (transparent) and 100 (opaque). |
Strength |
It is used to specify the strength of the connector. This field takes values between 0 and 2. The value entered here is multiplied by the thickness specified for the connector (using the |
Link |
It is used to specify the URL to which the user will be redirected if the connector is clicked. |
Tooltip |
It is used to specify the tool-tip text for the connector. |
Dashed |
It is used to specify whether the connector will be rendered as a dashed line. Selecting this check box will render the connector as a dashed line, clearing it will render it as a whole line. |
Dash Gap |
It is used to specify the gap between each dash, if the connector is rendered as a dashed line. This field is visible only when you have selected the Dashed check box. |
Dash Length |
It is used to specify the length of each dash, if the connector is rendered as a dashed line. This field is visible only when you have selected the Dashed check box. |
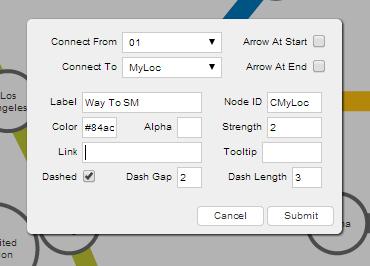
The image below shows the fields of the dialog box populated for a new connector:

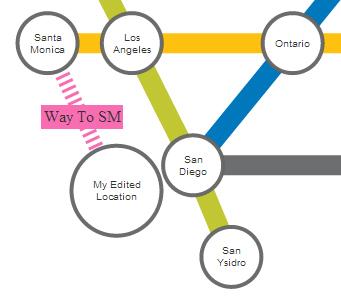
Now, when the Submit button is clicked, the new connector created looks like this:

You can define connectors in chart data too. Each connector line is defined in the data of the chart as an object in the connectors array element.
Event Raised
When a new connector is created, a JavaScript event, named connectorAdded, is raised. You can trap and use this event to customize the output according to your requirements.
The code snippet required to trap this event is given below:
Editing a Connector at Run-time
For a connector, you can edit all its properties except for the source and destination nodes.
To edit a connector:
Step 1: Press and hold the left mouse button on the connector to be edited. The connector properties dialog box is rendered with the Connect To and Connect From fields disabled.
Step 2: In this dialog box, re-populate the fields you want to edit.
Step 3: Click Submit.
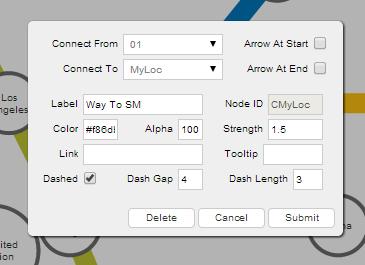
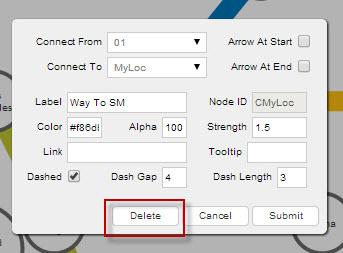
The image below shows the fields of the dialog box re-populated to edit the connector:

The edited connector looks like this:

Event Raised
When a connector is edited, a JavaScript event, named connectorUpdated, is raised. You can trap and use this event to customize the output according to your requirements.
The code snippet required to trap this event is given below:
Deleting a Connector at Run-time
To delete a connector:
Step 1: Press and hold the left mouse button on the connector to delete. The connector properties dialog box appears.
Step 2: From the dialog box, click Delete. The connector is deleted.

Event Raised
When a connector is deleted, a JavaScript event, named connectorDeleted, is raised. You can trap and use this event to customize the output according to your requirements.
The code snippet required to trap this event is given below:
You can get the latest updated node and connector positions using JavaScript or by submitting the updated positions to a server-side script.