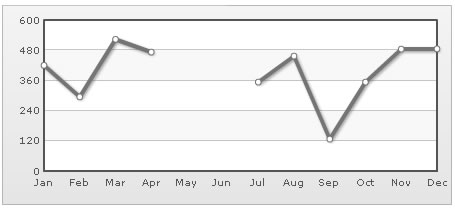
You might often want to plot charts with incomplete data points - i.e., missing data. For example, when plotting a monthly sales chart, you might not have data for all the months. So, you might just want to indicate the missing data with a blank space on the chart not plotting anything at that particular place. FusionWidgets XT lets you do this very easily.
Consider the following XML:
<chart>
<categories>
<category label="Jan"/>
<category label="Feb"/>
<category label="Mar"/>
<category label="Apr"/>
<category label="May"/>
<category label="Jun"/>
<category label="Jul"/>
<category label="Aug"/>
<category label="Sep"/>
<category label="Oct"/>
<category label="Nov"/>
<category label="Dec"/>
</categories>
<dataset seriesName="2006">
<set value="420"/>
<set value="295"/>
<set value="523"/>
<set value="473"/>
<set/>
<set/>
<set value="354"/>
<set value="457"/>
<set value="127"/>
<set value="354"/>
<set value="485"/>
<set value="486"/>
</dataset>
</chart>
{
"chart": {},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesname": "2006",
"data": [
{
"value": "420"
},
{
"value": "295"
},
{
"value": "523"
},
{
"value": "473"
},
{},
{},
{
"value": "354"
},
{
"value": "457"
},
{
"value": "127"
},
{
"value": "354"
},
{
"value": "485"
},
{
"value": "486"
}
]
}
]
}
The line chart shows a break for May and June as there's no data for the same. If you do not even have data labels for the missing data, you can write empty set elements for the missing data as under:
<set />
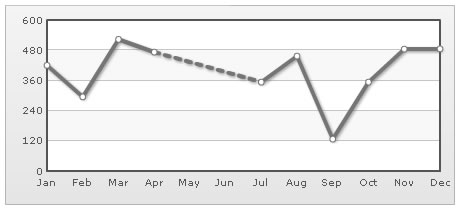
In our above line chart, we were showing a break for the month May and June. If you do not want to show this break for May and Jun and want April to directly connect to July, you can do so using the connectNullData attribute.
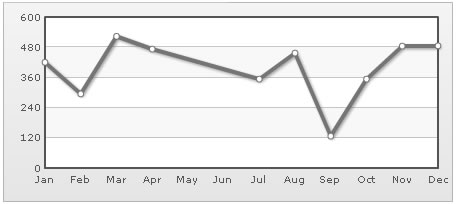
To do so, you just need to set <chart ... connectNullData='1' ..> and the chart will now look as under:

This attribute is valid for the line and area charts.
Full XML data for chart reproduced again:
<chart connectNullData="1">
<categories>
<category label="Jan"/>
<category label="Feb"/>
<category label="Mar"/>
<category label="Apr"/>
<category label="May"/>
<category label="Jun"/>
<category label="Jul"/>
<category label="Aug"/>
<category label="Sep"/>
<category label="Oct"/>
<category label="Nov"/>
<category label="Dec"/>
</categories>
<dataset seriesName="2006">
<set value="420"/>
<set value="295"/>
<set value="523"/>
<set value="473"/>
<set/>
<set/>
<set value="354"/>
<set value="457"/>
<set value="127"/>
<set value="354"/>
<set value="485"/>
<set value="486"/>
</dataset>
</chart>
{
"chart": {
"connectnulldata": "1"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesname": "2006",
"data": [
{
"value": "420"
},
{
"value": "295"
},
{
"value": "523"
},
{
"value": "473"
},
{},
{},
{
"value": "354"
},
{
"value": "457"
},
{
"value": "127"
},
{
"value": "354"
},
{
"value": "485"
},
{
"value": "486"
}
]
}
]
}<chart connectNullData="1">
<categories>
<category label="Jan"/>
<category label="Feb"/>
<category label="Mar"/>
<category label="Apr"/>
<category label="May"/>
<category label="Jun"/>
<category label="Jul"/>
<category label="Aug"/>
<category label="Sep"/>
<category label="Oct"/>
<category label="Nov"/>
<category label="Dec"/>
</categories>
<dataset seriesName="2006">
<set value="420"/>
<set value="295"/>
<set value="523"/>
<set value="473" dashed="1"/>
<set/>
<set/>
<set value="354"/>
<set value="457"/>
<set value="127"/>
<set value="354"/>
<set value="485"/>
<set value="486"/>
</dataset>
</chart>
{
"chart": {
"connectnulldata": "1"
},
"categories": [
{
"category": [
{
"label": "Jan"
},
{
"label": "Feb"
},
{
"label": "Mar"
},
{
"label": "Apr"
},
{
"label": "May"
},
{
"label": "Jun"
},
{
"label": "Jul"
},
{
"label": "Aug"
},
{
"label": "Sep"
},
{
"label": "Oct"
},
{
"label": "Nov"
},
{
"label": "Dec"
}
]
}
],
"dataset": [
{
"seriesname": "2006",
"data": [
{
"value": "420"
},
{
"value": "295"
},
{
"value": "523"
},
{
"value": "473",
"dashed": "1"
},
{},
{},
{
"value": "354"
},
{
"value": "457"
},
{
"value": "127"
},
{
"value": "354"
},
{
"value": "485"
},
{
"value": "486"
}
]
}
]
}