The thermometer gauge chart from FusionWidgets XT pack offers you a lot of configuration options. Here, we'll see how to:
- Using palettes
- Customizing gauge properties
- Manually setting thermometer radius & height
- Hiding chart value
- Configuring tick marks & values
Let's see each of them one by one.
The thermometer gauge offer 5 pre-defined color palettes for you to choose from. Each of these palettes is accessible by the numbers 1-5 respectively. To choose a palette, all you need to do is set:
Shown below are a few examples of palettes applied on our previous chart:
 |
 |
 |
Palette 2 |
Palette 3 |
Custom palette color using
<chart paletteThemeColor='669933' ..> |
You can set the thermometer fill color using:
This results in:

You can also change the border color using:
<chart ... showGaugeBorder='1' gaugeBorderColor='FF5904' gaugeBorderThickness='2' gaugeFillColor='FF5904' gaugeBorderAlpha='80' gaugeFillAlpha='40' ...>
{"chart": {..."showgaugeborder": "1", "gaugebordercolor":"FF5904", "gaugeborderthickness":"2", "gaugefillcolor":"FF5904","gaugeborderalpha":"80", "gaugefillalpha":"40" ...}}
This will result in:

By default, FusionWidgets XT automatically calculates the best thermometer radius and height. However, if you need to set it manually, you can use:
This will result in:

You can hide the value for the chart using:
This will result in:

You can opt to hide all tick marks & values using:
This will result in:

You can place the ticks to the left or right of thermometer using:
This will result in:

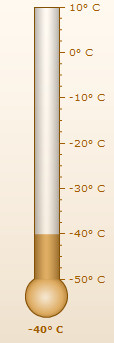
You can configure the number of tick marks as under:
It will result in:

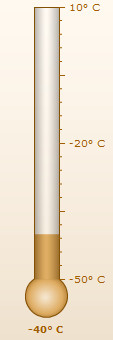
The chart can automatically adjust the number of major ticks to a best feasible value. However, if you do not want the chart to do the same, you can add:
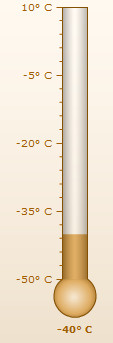
You can opt to show every nth tick value by setting:
This will result in every 2nd major tick mark's value being shown, as under:

You can configure tick mark cosmetics using:
<chart ... majorTMColor='333333' majorTMAlpha='100' majorTMHeight='10' majorTMThickness='2' minorTMColor='666666' minorTMAlpha='100' minorTMHeight='7' minorTMThickness='1' tickMarkDistance='2'...>
{ "chart":{"majortmcolor":"333333", "majortmalpha":"100", "majortmheight":"10", "majortmthickness":"2", "minortmcolor":"666666", "minortmalpha":"100", "minortmheight":"7", "minortmthickness":"1",
"tickmarkdistance":"2" } }
This will result in: