You can access the data of the chart from its JavaScript API as well.
When using the JavaScript API to access chart data, you first need to make sure that you're invoking the getDataAsCSV() API only after the chart has been rendered (i.e., in FC_Rendered event handler).
<html>
<head>
<title>FusionWidgets XT and JavaScript - Getting chart data as CSV </title>
<script language="Javascript" SRC="../../Charts/FusionCharts.js"></script>
<script language="JavaScript">
//FC_Rendered method is called whenever a FusionCharts chart on the page
//has finished initial rendering. To this function, the chart passes its
//own DOM Id.
function FC_Rendered(DOMId){
//If it's our required chart
if (DOMId=="chart1Id"){
//Get reference to the chart object
var chartObj = FusionCharts(DOMId);
//Simply alert the CSV Data
window.alert(chartObj.getDataAsCSV());
return;
}
}
</script>
</head>
<body>
<div id="chart1div">Chart</div>
<script language="JavaScript">
var chart1 = new FusionCharts("../../Charts/Pyramid.swf", "chart1Id", "400", "300", "0", "1");
chart1.setXMLData("<chart showExportDataMenuItem='1' caption='Top 5 Sales Person' numberPrefix='$' isSliced='1'><set label='Alex' value='25000' /><set label='Mark' value='35000' /><set label='David' value='42300' /><set label='Graham' value='65300' /><set label='John' value='91300' /></chart>");
chart1.render("chart1div");
</script>
</body>
</html>
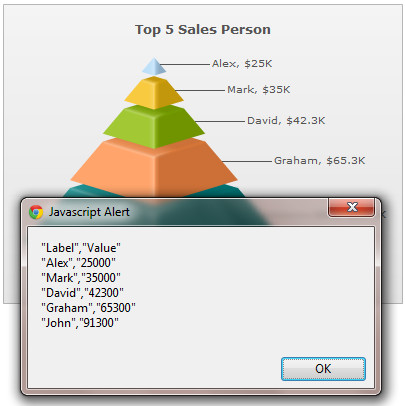
When you run this code, you should get a screen as under:

See it live!
The customization attributes for exported CSV data still remain the same, as under (to be specified in chart XML):
| Attribute | Description | Example |
| exportDataSeparator | Lets you set the separator for CSV data. For ease of use, this attribute accepts the following pseudo codes for characters:
You can also specify any other character apart from these pseudo codes. |
exportDataSeparator='{tab}' |
| exportDataQualifier | Lets you set the qualifier character for CSV data. For ease of use, this attribute accepts the following pseudo codes for characters:
You can also specify any other character apart from these pseudo codes. |
exportDataQualifier='{quot}' |
| exportDataFormattedVal | Boolean value indicating whether to output formatted data values (as shown on chart) in the output CSV file. | exportDataFormattedVal='1' |