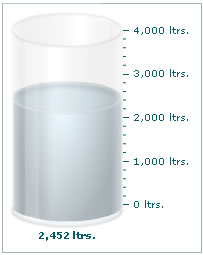
We will create our first cylinder gauge to depict the amount of petrol left in a fuel tanker, whose capacity is 4000 liters. We'll show a value of 2452 liters. The final gauge will look as under:

To create this gauge, our tasks can be broken down into the following segments:
- Deciding the minimum and the maximum value that will be plotted on the gauge. The minimum value is called the lower limit and the maximum value is termed as the upper limit. The limits are displayed on the vertical scale to the left/right of the cylinder. Since we are plotting the amount of fuel left in a tanker, the lower and upper limits have been set to 0 liters and 4000 liters respectively.
- Plotting the desired value on the gauge which will be depicted by filling up the cylinder to that level on the scale. We've set it to 2,452 liters here.
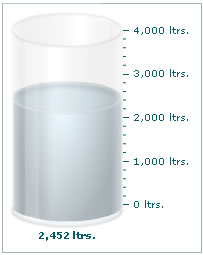
The cylinder gauge for the above gauge will look as under:

First of all comes the <chart> element which is the starting element for any chart/gauge/graph that you create using FusionWidgets XT. Now we define the lower and upper limits of the gauge scale. To define the limits, we use the lowerLimit and upperLimit attributes of the <chart> element.
We also set the palette number using the palette attribute and the number suffix as 'ltrs' using the numberSuffix attribute.
For detailed explanation on JSON data format click here.