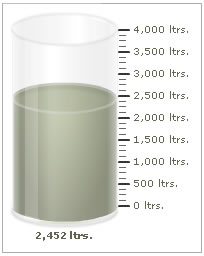
The cylinder gauge chart from FusionWidgets XT pack offers you a lot of configuration options. Here, we'll see how to:
- Using palettes
- Customizing cylinder origin, radius & height
- Setting cylinder fill color
- Hiding chart value
- Configuring tick marks & values
Let's see each of them one by one.
The cylinder gauge offer 5 pre-defined color palettes for you to choose from. Each of these palettes is accessible by the numbers 1-5 respectively. To choose a palette, all you need to do is set:
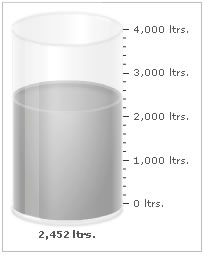
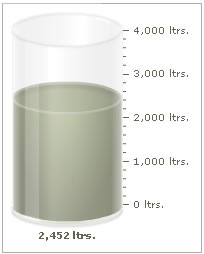
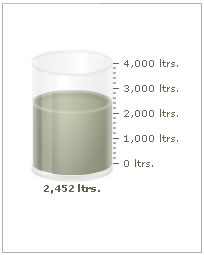
Shown below are a few examples of palettes applied on our previous chart:
 |
 |
Palette 1 applied |
Palette 2 applied |
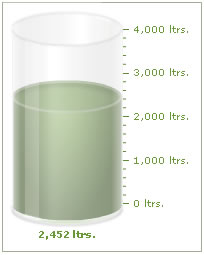
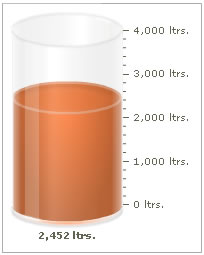
Additionally, you can also define an entire new palette by setting a single theme color using:
This will create a new palette derived from this color and then color the chart as under:

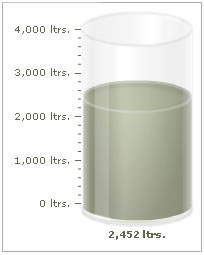
By default, FusionWidgets XT automatically calculates the best-fit co-ordinates and size for cylinder. However, if for some reason, you need to specify your own sizes for the gauge, you can do so using:
Here, we've changed the origin of the cylinder, its radius and height. Origin of the cylinder refers to the bottom left portion of the cylinder. This results in:

You can set the cylinder fill color using:
This results in:

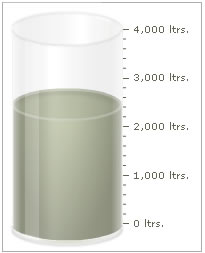
You can hide the chart's value using:
This results in:

You can opt to hide all tick marks & values using:
This will result in:

You can place the ticks to the left or right of cylinder using:

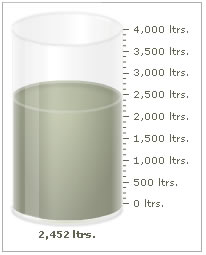
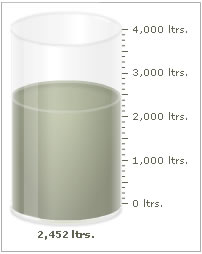
You can configure the number of tick marks as under:
It will result in:

The chart can automatically adjust the number of major ticks to a best feasible value. However, if you do not want the chart to do the same, you can add:
You can opt to show every nth tick value by setting:
This will result in every 2nd major tick mark's value being shown, as under:

You can configure tick mark cosmetics using:
<chart ... majorTMColor='333333' majorTMAlpha='100' majorTMHeight='10' majorTMThickness='2' minorTMColor='666666' minorTMAlpha='100' minorTMHeight='7' minorTMThickness='1' tickMarkDistance='2'...>
{ "chart":{"majortmcolor":"333333","majortmalpha":"100", "majortmheight":"10", "majortmthickness":"2", "minortmcolor":"666666", "minortmalpha":"100", "minortmheight":"7", "minortmthickness":"1", "tickmarkdistance":"2"} }
This will result in: