Let us take a look at the Text Annotation here. The Text annotation looks like just any other text on the chart - just that you can place any number of text annotations anywhere on the chart. A text annotation will look as under:
<chart>
...
<annotations>
<annotationGroup id='Grp1' >
<annotation type='text' x='200' y='200' label='Text' />
</annotationGroup>
</annotations>
...
</chart>
{
"chart": {},
...
"annotations": {
"groups": [
{
"id": "Grp1",
"items": [
{
"type": "text",
"x": "200",
"y": "200",
"label": "Text"
}
]
}
]
...
}
} |
 |
 |

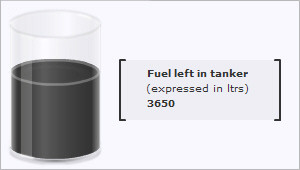
<chart manageResize="1" bgColor="F1F1FD" lowerLimit="0" upperLimit="5000" showTickMarks="0" numberSuffix=" Ltrs" tickValueDistance="20" decimals="0" tickMarkDecimals="0" cylFillColor="996633" cylRadius="45" showValue="0"> <value>3000</value> <annotations> <annotationGroup> <annotation type='rectangle' x='120' y='60' toX='280' toY='120' radius='0' fillcolor='333333' fillAlpha='5'/> <annotation type='line' x='120' y='60' toY='120' color='333333' thickness='2'/> <annotation type='line' x='280' y='60' toY='120' color='333333' thickness='2'/> <annotation type='line' x='120' y='60' toX='125' color='333333' thickness='2'/> <annotation type='line' x='120' y='120' toX='125' color='333333' thickness='2'/> <annotation type='line' x='275' y='60' toX='280' color='333333' thickness='2'/> <annotation type='line' x='275' y='120' toX='280' color='333333' thickness='2'/> <annotation type='text' label='Fuel left in tanker' font='Verdana' x='145' y='75' align='left' fontcolor='333333' fontSize='10' bold='1'/> <annotation type='text' label='(expressed in ltrs)' font='Verdana' x='144' y='90' align='left' fontcolor='333333' fontSize='10'/> <annotation type='text' label='3650' font='Verdana' x='145' y='105' align='left' fontcolor='333333' fontSize='10' bold='1'/> </annotationGroup> </annotations> </chart>
{
"chart": {
"manageresize": "1",
"bgcolor": "F1F1FD",
"lowerlimit": "0",
"upperlimit": "5000",
"showtickmarks": "0",
"numbersuffix": " Ltrs",
"tickvaluedistance": "20",
"decimals": "0",
"tickmarkdecimals": "0",
"cylfillcolor": "996633",
"cylradius": "45",
"showvalue": "0"
},
"value": "3000",
"annotations": {
"groups": [
{
"items": [
{
"type": "rectangle",
"x": "120",
"y": "60",
"tox": "280",
"toy": "120",
"radius": "0",
"fillcolor": "333333",
"fillalpha": "5"
},
{
"type": "line",
"x": "120",
"y": "60",
"toy": "120",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "280",
"y": "60",
"toy": "120",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "120",
"y": "60",
"tox": "125",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "120",
"y": "120",
"tox": "125",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "275",
"y": "60",
"tox": "280",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "275",
"y": "120",
"tox": "280",
"color": "333333",
"thickness": "2"
},
{
"type": "text",
"label": "Fuel left in tanker",
"font": "Verdana",
"x": "145",
"y": "75",
"align": "left",
"fontcolor": "333333",
"fontsize": "10",
"bold": "1"
},
{
"type": "text",
"label": "(expressed in ltrs)",
"font": "Verdana",
"x": "144",
"y": "90",
"align": "left",
"fontcolor": "333333",
"fontsize": "10"
},
{
"type": "text",
"label": "3650",
"font": "Verdana",
"x": "145",
"y": "105",
"align": "left",
"fontcolor": "333333",
"fontsize": "10",
"bold": "1"
}
]
}
]
}
}