Let us take a look at the Line Annotation here. A line annotation looks as under:

<chart>
...
<annotations>
<annotationGroup id='Grp1' >
<annotation type='line' x='200' y='200' toX='300' toY='300' color='639ACE'/>
</annotationGroup>
</annotations>
...
</chart>
{
"chart": {},
...
"annotations": {
"groups": [
{
"id": "Grp1",
"items": [
{
"type": "line",
"x": "200",
"y": "200",
"tox": "300",
"toy": "300",
"color": "639ACE"
}
]
}
]
...
}
}


<chart>
...
<annotations>
<annotationGroup id='Grp1' >
<annotation type='line' x='200' y='200' toX='300' toY='300' color='639ACE' dashed='1' dashLen='1' dashGap='4'/>
</annotationGroup>
</annotations>
...
</chart>{
"chart": {},
...
"annotations": {
"groups": [
{
"id": "Grp1",
"items": [
{
"type": "line",
"x": "200",
"y": "200",
"tox": "300",
"toy": "300",
"color": "639ACE",
"dashed": "1",
"dashlen": "1",
"dashgap": "4"
}
]
}
]
...
}
}
<chart ... >
...
<annotations>
<annotationGroup>
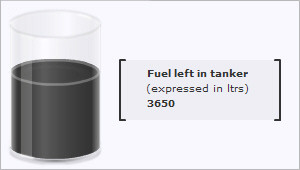
<annotation type='rectangle' x='120' y='60' toX='280' toY='120' radius='0' fillcolor='333333'
fillAlpha='5'/>
<annotation type='line' x='120' y='60' toY='120' color='333333' thickness='2'/>
<annotation type='line' x='280' y='60' toY='120' color='333333' thickness='2'/>
<annotation type='line' x='120' y='60' toX='125' color='333333' thickness='2'/>
<annotation type='line' x='120' y='120' toX='125' color='333333' thickness='2'/>
<annotation type='line' x='275' y='60' toX='280' color='333333' thickness='2'/>
<annotation type='line' x='275' y='120' toX='280' color='333333' thickness='2'/>
<annotation type='text' label='Fuel left in tanker' font='Verdana' x='145' y='65' align='left' vAlign='left'
fontcolor='333333' fontSize='10' isBold='1'/>
<annotation type='text' label='(expressed in ltrs)' font='Verdana' x='144' y='80' align='left' vAlign='left'
fontcolor='333333' fontSize='10'/>
<annotation type='text' label='3650' font='Verdana' x='145' y='95' align='left' vAlign='left'
fontcolor='333333' fontSize='10' isbold='1'/>
</annotationGroup>
</annotations>
</chart>{
"chart": {...},
...
"annotations": {
"groups": [
{
"items": [
{
"type": "rectangle",
"x": "120",
"y": "60",
"tox": "280",
"toy": "120",
"radius": "0",
"fillcolor": "333333",
"fillalpha": "5"
},
{
"type": "line",
"x": "120",
"y": "60",
"toy": "120",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "280",
"y": "60",
"toy": "120",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "120",
"y": "60",
"tox": "125",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "120",
"y": "120",
"tox": "125",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "275",
"y": "60",
"tox": "280",
"color": "333333",
"thickness": "2"
},
{
"type": "line",
"x": "275",
"y": "120",
"tox": "280",
"color": "333333",
"thickness": "2"
},
{
"type": "text",
"label": "Fuel left in tanker",
"font": "Verdana",
"x": "145",
"y": "65",
"align": "left",
"valign": "left",
"fontcolor": "333333",
"fontsize": "10",
"isbold": "1"
},
{
"type": "text",
"label": "(expressed in ltrs)",
"font": "Verdana",
"x": "144",
"y": "80",
"align": "left",
"valign": "left",
"fontcolor": "333333",
"fontsize": "10"
},
{
"type": "text",
"label": "3650",
"font": "Verdana",
"x": "145",
"y": "95",
"align": "left",
"valign": "left",
"fontcolor": "333333",
"fontsize": "10",
"isbold": "1"
}
]
}
]
}
}